I asked ChatGPT to design a new OS - and now my desktop is a nightmare
The results are worse than Windows 8

Everyone remembers their first operating system, don’t they? Well, if they're a massive geek like me, they do. Mine was Workbench 2.0 on the Amiga A500+. Since then, I’ve used various iterations of DOS, Windows, Linux and macOS – and that got me thinking: what would a futuristic operating system look like?
Basically, what kind of software will we be using on the best laptops of 2033 (and beyond)? If the past few decades of software and hardware evolution are anything to go by, the operating systems we’ll be using in 10 years could be radically different – and yet still have some elements we’ve come to rely on as well (I doubt Microsoft will ever ditch the Start menu from Windows again).
To get an idea of what a future OS could look like, I decided to ask a few popular AI chatbots and tools to come up with some designs. After all, who better to come up with some ideas for the future of computer interfaces than actual computers?
What a great idea, I thought to myself, I’ll even implement their designs on my own PC to see how they look. But, dear reader, it was not a great idea. It was a really stupid idea – and now my desktop is a nightmare.
But whose fault was it? Mine, or the AI I relied on? Turns out, it was a bit of both…
Help with Rainmeter
My first bright idea was to use Rainmeter to create a futuristic-looking theme for Windows 11. Rainmeter is a powerful tool that can radically transform the look and feel of Windows. I thought that would be a great way of quickly implementing an AI’s vision of what a futuristic operating system will look like.
I’ve used Rainmeter in the past, and while I’ve been impressed with it, I’ve also found it overly complicated when trying to implement some of the more powerful features. Asking an AI like ChatGPT for help seemed a great way to overcome some of the obstacles I’d previously encountered.
Get daily insight, inspiration and deals in your inbox
Sign up for breaking news, reviews, opinion, top tech deals, and more.
You can create interactive desktop elements, known as widgets, in Rainmeter using the Lua coding language. As I'd seen some examples of ChatGPT creating code, I thought I’d ask it to whip up some widgets and interface elements.
My first prompt was:
Can you make me a cool Windows 11 desktop in Rainmeter?
Perhaps unsurprisingly, this request was far too vague, with ChatGPT essentially shrugging its virtual shoulders and saying, “As an AI language model, I cannot directly make a desktop for you,” and giving me a few tips on making my own desktop.
So, for my next prompt, I went into more depth:
Can you write some code for a Rainmeter desktop ini file? I want a widget to give me the date and time, the weather in Bath, UK, and widgets that measure CPU, GPU, RAM and hard drives. I want the desktop to look cool and modern, with a stylish taskbar.
Sadly, despite the more in-depth prompt, ChatGPT responded initially with, “Unfortunately, as a language model, I cannot directly write code or create files.” This surprised me, as I know it had been used to write code before.
Bing, which is based on the same GPT language model as ChatGPT, also began to make excuses when asked to create certain things, including code. I have a feeling this may have been a move by the teams behind these chatbots to limit accusations of plagiarism. After all, when an AI generates code, lyrics, or art, it's taking from previously created works by humans.
ChatGPT did at least give me a code for a simple date and time widget:
[Date]
Measure=Time
Format=%A, %B %d, %Y
X=5
Y=5
FontSize=16
FontColor=255,255,255,255
[Time]
Measure=Time
Format=%I:%M %p
X=5
Y=25
FontSize=20
FontColor=255,255,255,255
Rather less useful, it gave me some general advice on making the other widgets. These were vague enough not to be of any real use.
Still, I put the code into the config.ini file of a new skin, as ChatGPT suggested, and sure enough, a basic widget with the time showed up. It wasn’t particularly good-looking, however.

I was getting somewhere, or at least I thought I was. So, I tried the ‘Regenerate response’ option, which keeps the prompt, but allows ChatGPT to come up with something different.
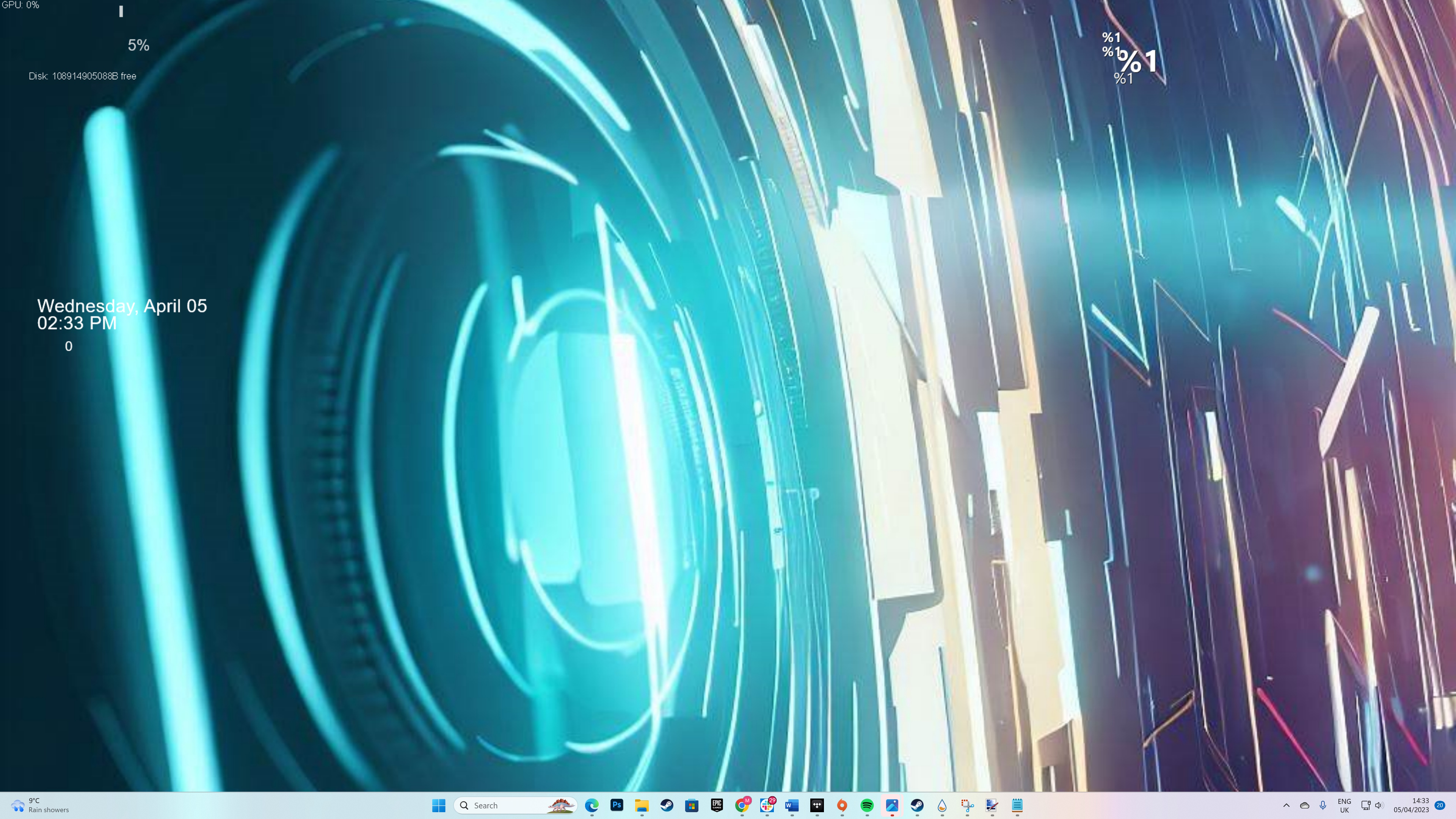
Each time I tried it, the responses changed. I tried every one to see how the widgets looked. Some worked, others… well, didn’t. I ended up at one point with a desktop filled with ‘%’ icons… and nothing else.
However, it did start returning both the code for creating working widgets and instructions on how to add them to Rainmeter.
For example:
[Rainmeter]
Update=1000
[MeasureCPU]
Measure=CPU
UpdateDivider=1
[MeterCPU]
Meter=String
FontSize=12
FontColor=255,255,255
Text="CPU: %1%"
DynamicVariables=1
InlineSetting=1
MeasureName=MeasureCPU
It gave me a working widget that told me the CPU usage of my PC. I dutifully made each widget and put them on my desktop.
While they worked, they looked very basic, so I told ChatGPT:
Those widgets work, but can you make them look more modern and dynamic?
It replied, giving me some general tips on how to design modern-looking widgets (not that useful), and another code example (more useful).
It does seem like ChatGPT is currently limited to giving small examples rather than reams of code. ChatGPT told me, “This code uses a round line meter instead of a string meter to show the CPU usage, and it adds a percentage text meter in the center of the circle.”

Updating the code for the widget turned a rather basic yet legible widget into something that made no sense whatsoever – the round line meter (whatever that is) doesn’t seem ideal for measuring CPU performance. It ended up looking like some sort of demented clock.
My next prompt was change the widget so that it has a bar chart meter instead, which gave the following code:
[Rainmeter]
Update=1000
[MeasureCPU]
Measure=CPU
UpdateDivider=1
[MeterCPU]
Meter=Bar
MeasureName=MeasureCPU
BarOrientation=Horizontal
X=10
Y=10
W=120
H=20
BarColor=255,255,255,200
BarBorderWidth=1
BarBorderColor=0,0,0,200
BarGradient=1
BarSolid=0
DynamicVariables=1
[MeterCPUPercentage]
Meter=String
MeasureName=MeasureCPU
X=10
Y=35
FontSize=12
FontColor=255,255,255,200
Text="%1%"
DynamicVariables=1
Sure enough, that code changed it to a much easier-to-understand bar graph, with the bar extending the more the CPU was used.
However, it still looked rather ugly and wasn’t the attractive and useful widget I was after.

The pros and cons
After spending a good few hours trying to get a workable widget, I learned a lot about the potential – and limitations – of ChatGPT and other AI chatbots.
What impressed me was that it did produce code that, at the very minimum, worked. I also liked how I could refine the code in a conversational style by asking ChatGPT to tweak bits to get the desired result (or reasonably close).
I’m sure that with more time, I might have got closer to what I was after. It felt like an intuitive way of producing code to me, someone who has very little coding experience.
However, the limitations are also clear. The amount of time it took me to work with ChatGPT to produce a very basic widget could have been better spent learning and coding the widget myself. It might not have felt as easy, but I’d have learned something and likely would have ended up with something more to my taste.
Another obvious issue was that while the widget worked, it looked awful. Many of its attempts were basically unusable because of how they were displayed – which made sense, in a way. A computer, after all, knows about functionality, but when it comes to design and aesthetics, it doesn’t have a clue.
This abject failure isn’t just ChatGPT’s fault. I should take some of the blame as well. A lot of AI success is only as good as the human input it is given, and my prompts, especially at the start, were basic and vague – so there’s little surprise I didn’t get useful results.
With more time and more carefully constructed prompts, we could have come up with something much better.
The nightmare ends (sort of)
While the failure of this experiment was disappointing, it gave me a bit of comfort. If ChatGPT had instantly created a perfect operating system desktop that looked as good as it worked I’d have been slightly worried.
Instead, it’s clear that ChatGPT and other AI still rely on human input, and there are things it just can’t get right that humans find quite easy.
We’re not dinosaurs just yet, then.
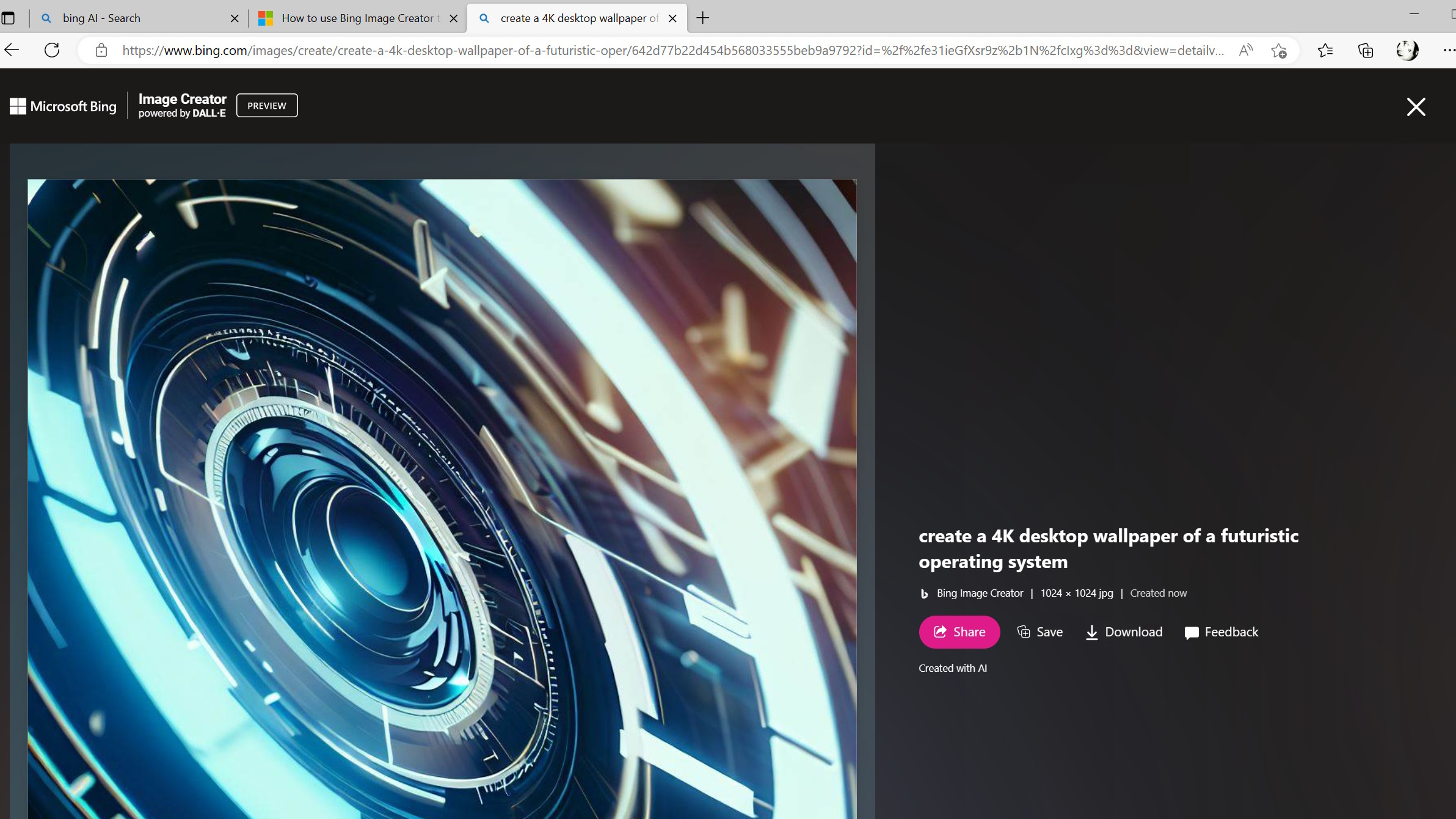
As for my desktop, before I chucked the entire PC in the bin, I decided to ask an AI art generator to come up with a futuristic-looking desktop wallpaper. For this, I used Bing’s new Image Creator feature, which is based on Dall-E 2.

The results were… well, pretty terrible. Utterly dejected, I gave up, picked the least offensive one, and set it as my desktop wallpaper. Despite asking for a 4K resolution at 16:9 aspect ratio, Bing ignored me and gave me a low-res square bit of ‘art’.

After adding the cursed background, I gave my awful AI-produced desktop one last look, then shut down the PC and unplugged it. I’ve not turned it on since.

Matt is TechRadar's Managing Editor for Core Tech, looking after computing and mobile technology. Having written for a number of publications such as PC Plus, PC Format, T3 and Linux Format, there's no aspect of technology that Matt isn't passionate about, especially computing and PC gaming. He’s personally reviewed and used most of the laptops in our best laptops guide - and since joining TechRadar in 2014, he's reviewed over 250 laptops and computing accessories personally.