20 ways to speed up a website
After all, time is our most valuable asset

There are fewer things more frustrating than a website that takes time to load. It isn’t a surprise then that not only people, but search engines too try to stay clear of sluggish sites. With that in mind, here are some of the best tips that you can implement to avoid annoying visitors and turning them away on their first visit to your website.
1. Streamline your code
The best website builder will make it fairly straightforward to put up a website. While their rich set of templates help you stylize your website with ease, they do have one drawback. Many of the templates have messy code that can slow your website.
To overcome the problem you can remove all the unnecessary code, and formatting in your HTML, CSS, and JavaScript files. This process of stripping away the excess is called minifying and you can use simple online tools like Will Peavy’s minifier to help you get started. WordPress users can use the Autoptimize plugin to make the process fairly simple.
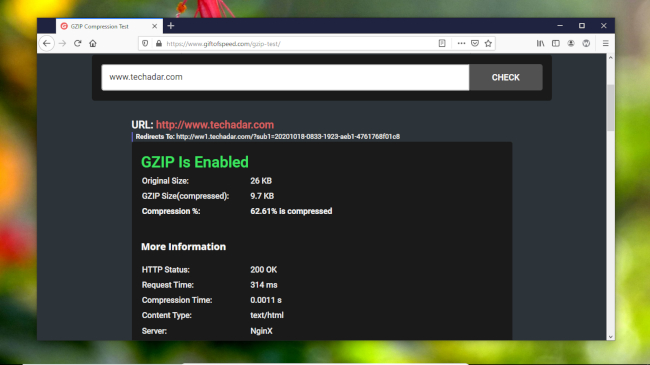
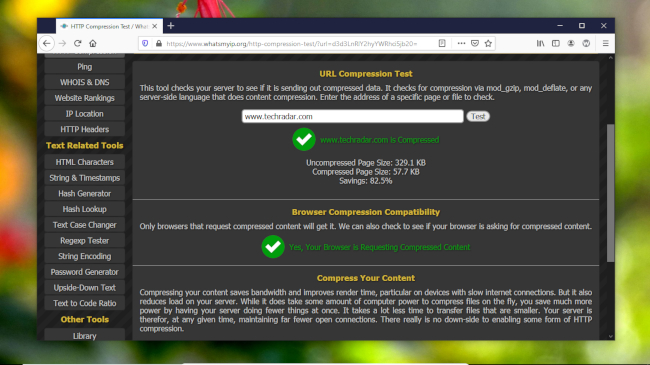
2. Compress your website
It doesn’t take long for websites to become big and heavy. All the images and even the plain text HTML, CSS, and JavaScript files quickly swell up. One of the best mechanisms to speed up a website is to enable compression with Gzip. This will reduce the size of the HTTP response, thereby reducing response times.
You’ll need to enable the appropriate compression module in your web server before you enable it for your website by editing the .htaccess file. The exact steps vary and depend on your web server, but here’s how you do it in Apache.

3. Optimize images
Images are one of the chunkiest parts of a website and usually the slowest loading element on any webpage. To reign in the behavior, instead of scaling large images via HTML, start by resizing all the images on your website down to the exact size you want them in.
In fact you should keep a list of the different image sizes for the various elements on your website to ensure you never upload more pixels than you need. If you have an image heavy website, you should also consider compressing them. One of the most common tools for this purpose is reSmush.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
It works with all the popular content management systems (CMS) and also has a Linux CLI client for compressing images for use on static sites. You can also use Compressor.io to squeeze multiple images in a snap.
4. Lazy load multimedia
Lazy loading means images, videos, and iframes are only loaded once users scroll down the page and actually see them. This can significantly improve the initial load times of your pages.
Earlier this was something you’d implement with the help of JavaScript but not lazy loading is built into web browsers. WordPress users have several choices and two of our favorites are Lazy Load by WP Rocket and a3 Lazy Load, which is designed for mobile devices.
5. Use fast social media sharing links
In this day and age, you’d want people to share your content on social media. On simple HTML websites you can use a link generator tool like the free Share Link Generator that helps you create social sharing links for Facebook, Twitter, LinkedIn, and Pinterest without relying on iframes or JavaScript. As usual WordPress users don’t have a shortage of plugins they can use for this purpose including Social Warfare and Grow.

6. Uninstall useless plugins
A CMS like WordPress can have loads of plugins that can add really useful functionality to your website. However, having too many plugins can slow your website down to a crawl, which is why you should only run plugins you really need.
That said, not all plugins are designed equally well and you can speed up your website by replacing a plugin with a faster alternate. The online tool GTmetrix will analyze your website for free and show you a list of plugins that have high load times. Consider replacing those plugins, especially if they are being called multiple times with a lighter alternative.
WordPress users can also use the Query Monitor plugin for a detailed analysis of the plugins used on their website. Of course, remember to remove the Query Monitor plugin itself when it’s served its purpose.
7. Reduce redirects
Redirects are often necessary when you move and delete pages, and are the best way to eliminate issues with broken links. But while 301 redirects are preferable to 404 errors, they’re still not ideal as they slow down the time it takes for the browser to reach the correct version of a page. You can use Screaming Frog’s bulk redirect checker to analyze the redirects on your website and try and minimize their use.
8. Make fewer HTTP requests
Reducing HTTP requests is a good way to optimize your website. Every element that you add to a page translates into an HTTP request. The more the browser has to make these requests, the longer your page will take to fully load. Which is why even though it takes some doing, the results of reducing the number of requests are very impressive.
You can use the Developer Tools in the browser and switch to the Network tab to view the HTTP requests in detail. Once you have an idea of which files are taking the longest to load you can look for ones that you can combine (especially CSS files) and the ones you can axe altogether.

9. Put CSS before scripts
Properly placing your style sheets and scripts will influence how your site loads. You should always place your CSS at the top in the <head> section. This allows the browser to load your CSS first, so that users can see the content on your site load.
Javascript, on the other hand, should be as close to the bottom as possible. This is because the browsers need to parse the JavaScript first before it can move on to the next tag. If you place the scripts before the actual content, users will stare at a blank page while the browser crunches the JavaScript.
10. Go oldschool where possible
Using a scripting language like PHP you can do things that aren’t possible with plain HTML. However, processing PHP takes longer than parsing HTML, so avoid requesting information through PHP, if it can be fetched with static HTML.
Similarly, it isn’t always a good idea to use the @import CSS mechanism for including external stylesheets on your web pages instead of the <link> HTML tag. While both achieve the same purpose, @import uses up more resources than directly linking to your stylesheets.
11. Enable caching
When you visit a website, all the elements on the page are stored on your hard drive in a temporary storage area called the cache. This comes in handy since on subsequent visits, your browser will bring up the page without having to send another HTTP request to the server.
If you run a WordPress site, you can use a plugin like W3 Total Cache plugin to easily enable caching. On the other hand, if you have a static HTML site, you can enable caching by using what is known as an Expires header in your .htaccess file. Once enabled, expires headers will not only save the time it takes to download already cached files, but will also help reduce the number of HTTP requests.

12. Spring clean databases
Chances are you are using a CMS like WordPress or Joomla to host your website. As you fiddle with your installation (add and remove plugins, create, and update posts, install upgrades, and such), the database powering the CMS will become quite bloated and slow. To avoid this, you should use the WP-Optimize plugin to clean the database regularly.
13. Block hotlinking
Hotlinking happens when someone displays an image from your site by using its web link directly. Each time it loads, the image is extracted from the source website’s server.
You have several options to prevent hotlinking. Many well-known hosts offer a toggle in the administration interface to prevent hotlinking. Then there are WordPress plugins such as All In One Security & Firewall that will provide protection against hotlinking. Finally, you can add instructions in your .htaccess file.
14. Toggle the Keep Alive setting
The Keep Alive message is exchanged between the web server and a client machine to allow the same tcp connection for HTTP conversation instead of opening a new one with each new request. Also known as a persistent connection, Keep Alive helps reduce the latency for subsequent requests. Most hosting companies, especially in shared hosting, disable this feature.
The setting is best controlled by tweaking the web server. However you can override the server’s default by adding the following lines in your .htaccess file:
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>

15. Accelerate WordPress
WordPress has several plugins for improving performance that’ll help optimize different aspects of the website. One of the most comprehensive ones is perfmatters that rolls many of the commonly used performance acceleration techniques. The good thing about this premium plugin is that most of its optimization techniques are exposed via a simple user interface, which makes it accessible to all kinds of users.
16. Install Google PageSpeed
Google PageSpeed is a set of open source modules for the Apache and Nginx web servers. They help optimize your website by implementing some of the most useful performance enhancing techniques like the ones we’ve shared in this article. You can download and install the modules in your web server if you own it. Else, you’ll have to look for a hosting provider that does. Usually web hosts only offer this with their top-tier dedicated hosting plans, though some like GoDaddy install it on their Linux hosting servers.
17. Reduce DNS lookups
One of the major factors that has a direct bearing on how quickly your website loads is the amount of time it takes for DNS lookups. A DNS lookup is the process of finding the IP address associated with a URL.
One way to speed up your website is to reduce the number of unique hostnames. Less number of DNS queries will lower the response time and cause websites to load faster. Also, consider the fact that the amount of time it takes to query the DNS records depends on the speed of the DNS provider.
If you aren’t happy with the performance of your DNS provider, consider switching to another one. DNSperf tracks the query speed of the various authoritative DNS providers.

18. Upgrade to a better web host
If you’ve been trying to speed up your website, but haven’t noticed much of a difference, the problem could well be your web hosting. Many of the cheapest web hosts, especially the shared ones, are pretty crowded and use servers that lack the resources to allocate enough to each website. You should instead spend some time researching the various options on offer, before homing in on a host and the hosting plan for your website.
19. Use a content delivery network
In addition to switching to a better web host, you should also consider using a Content Delivery Network (CDN). Unlike your server that is located in a specific location, a CDN uses a network of servers which in a sense, distribute your content to servers across the world, essentially moving it closer to your visitors irrespective of their locations. CDNs speed up a website by reducing the physical distance between the content and the visitors. You can host all types of contents with CDNs and even use multiple ones to target specific locations.
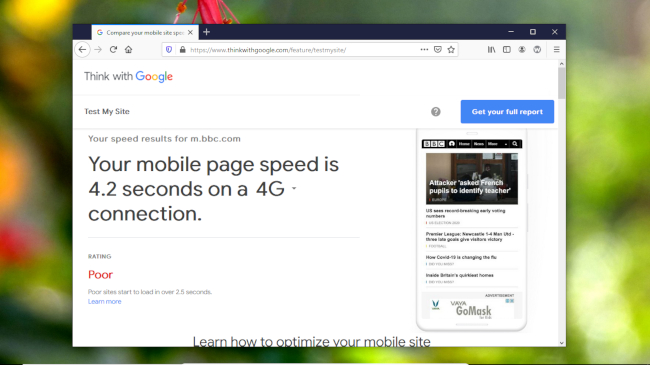
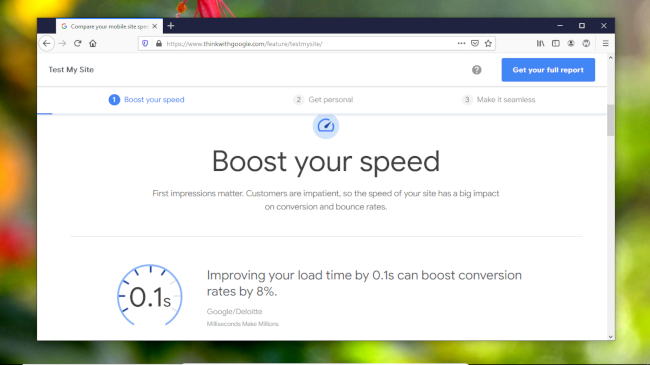
20. Monitor performance regularly
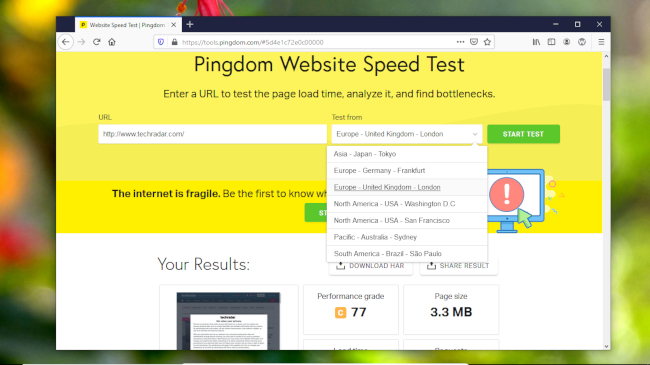
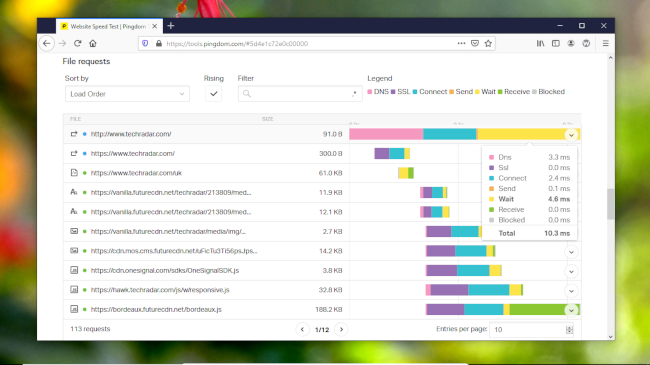
An important aspect of tuning your website is to keep an eye on its performance. This will not only help you gauge the impact of a tweak, but depending on the tool used, will also point out aspects of the website that need attention. Pingdom’s Website Speed Test is a popular online tool that’ll not only test the page load times but will also point the problems.
Similarly, you can use Google’s Test My Site to analyze the performance of your website on mobile devices. In addition to giving out useful metrics, the tool will also share recommendations to help you speed up your website for mobile devices.
- We've featured the best Wordpress web hosting.
With almost two decades of writing and reporting on Linux, Mayank Sharma would like everyone to think he’s TechRadar Pro’s expert on the topic. Of course, he’s just as interested in other computing topics, particularly cybersecurity, cloud, containers, and coding.
