How to build a website using Hostinger
Even beginners can easily build a website using Hostinger's website builder

Without coding and design skills, building a website without the services of expert web designers and web developers seems like a daunting task.
Most successful websites bank on stunning designs, awesome content and a seamless user interface. It’s a no brainer: make your website look and feel professional, and customers will start trusting you. The design and the content work hand in hand in attracting traffic.
This goes to show how important having a professional-looking website is, especially if you’re only getting started extending your reach to the millions of potential customers. You’re not only wanting to lead them to your site, you’ll also want to make them stay. And nothing would prevent them from staying more than bad design and lackluster content.
Hostinger free website hosting offer: $31.08 $0
TechRadar Pro exclusive: Get everything you need to put your business online with a WordPress friendly web hosting package that comes with 100GB of SSD storage, unlimited bandwidth and a free domain name. Grab a full refund of $31.08/£31.08 in Amazon vouchers when you purchase Hostinger’s single shared hosting package. Terms and conditions apply. *Initial purchase required
Before you start thinking about getting that website started, you first need to consider a few things:
- Who’s going to host your site?
- What platform will you be using in building your site?
- What are you going to name your site?
- What types of design and features do you want included?
- Who’s going to design and build your site?
Your hosting, platform, domain name and design and features will all be based on your choice, but a little help can get you through number 5 inasmuch as it’s possible to get a website built without hiring a web developer and/or a web designer. .
Website builders that are aimed towards beginners are starting to gain more attention, and rightfully so. No longer requiring expert help can help you save tons on costs, and the do-it-yourself experience can help improve your skills in design as well.
European web hosting provider Hostinger is among the biggest names not only in providing affordable and powerful web hosting, but also one of the best website builder services on the market. Through its website builder service, Hostinger gives novice website builders a chance at an awesome-looking website.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
Hostinger promises the creation of an awesome website in minutes, and it’s not exaggerating. It’s made for people with no coding or design skills, and can include perks such as unmetered traffic, storage, a domain, pre-built designer crafted templates, free email and powerful integrations. By the end of your design journey, you’ll have a stunning website that can start monetizing.

Building a website with Hostinger
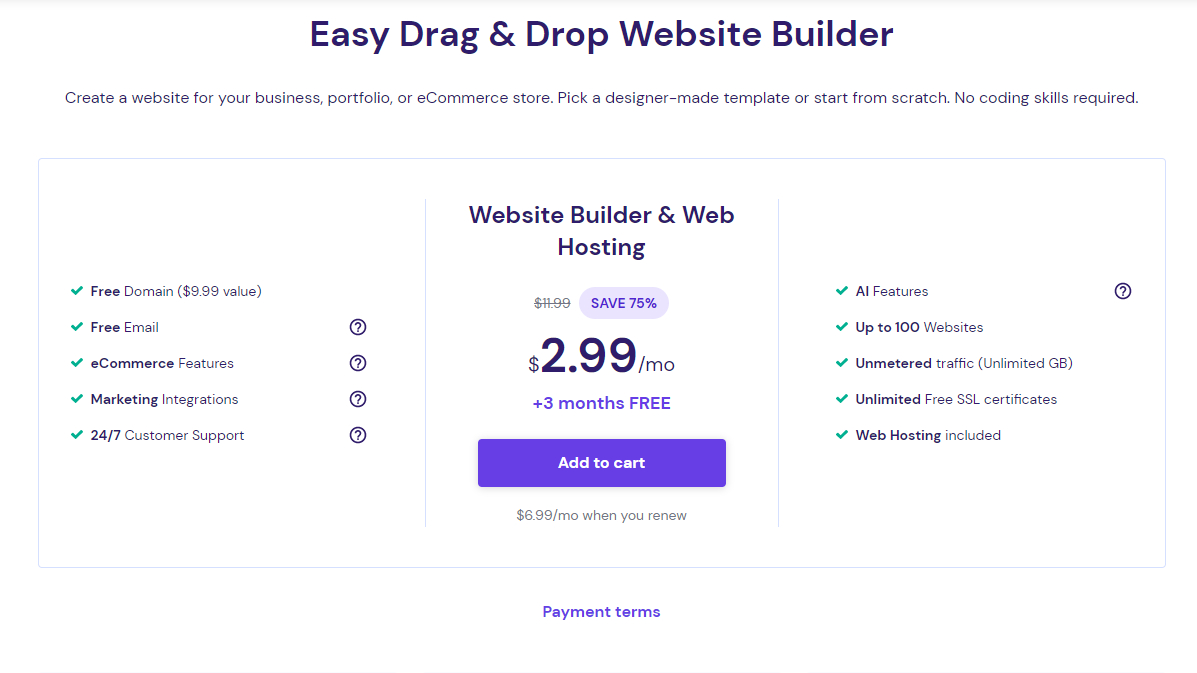
Hostinger's website builder comes as a package deal with web hosting at $2.99 per month, which comes with up to 100 websites, free email, ecommerce features, marketing integration, 24/7 customer support and more.
At the core of this solution, there is an intuitive and insightful user interface (UI) that’ll make the site-building experience - everything from picking out a template to managing a site post-launch - as seamless as possible.
Without further ado, here is a walkthrough in creating a website using Hostinger website builder:
1. Sign up for an account
You can sign up for an account by visiting this page. If you’re on the Hostinger home page, you can click on Website Builder. Click on Build your website now, and as soon as you do, the page will scroll down towards the bottom of the page where you can choose your package. At this point you won’t be able to continue unless you choose a package.

2. Choose a template
Hostinger's vast array of templates ensures you’ll find the one that’s perfect for your taste. These templates are still totally customizable so you can always add that personal touch whenever you feel the need to. You can easily preview the templates to give you a better feel of how your site will look like. Once you’ve chosen your template, you can start building your site. Note that once you choose a template, you can’t switch it without starting all over.

3. Start editing
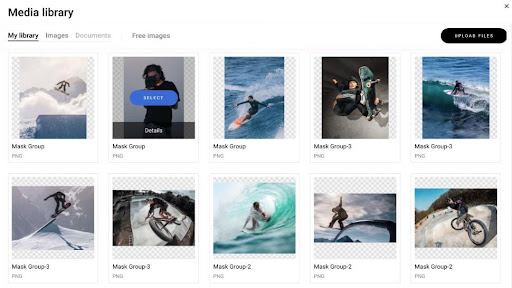
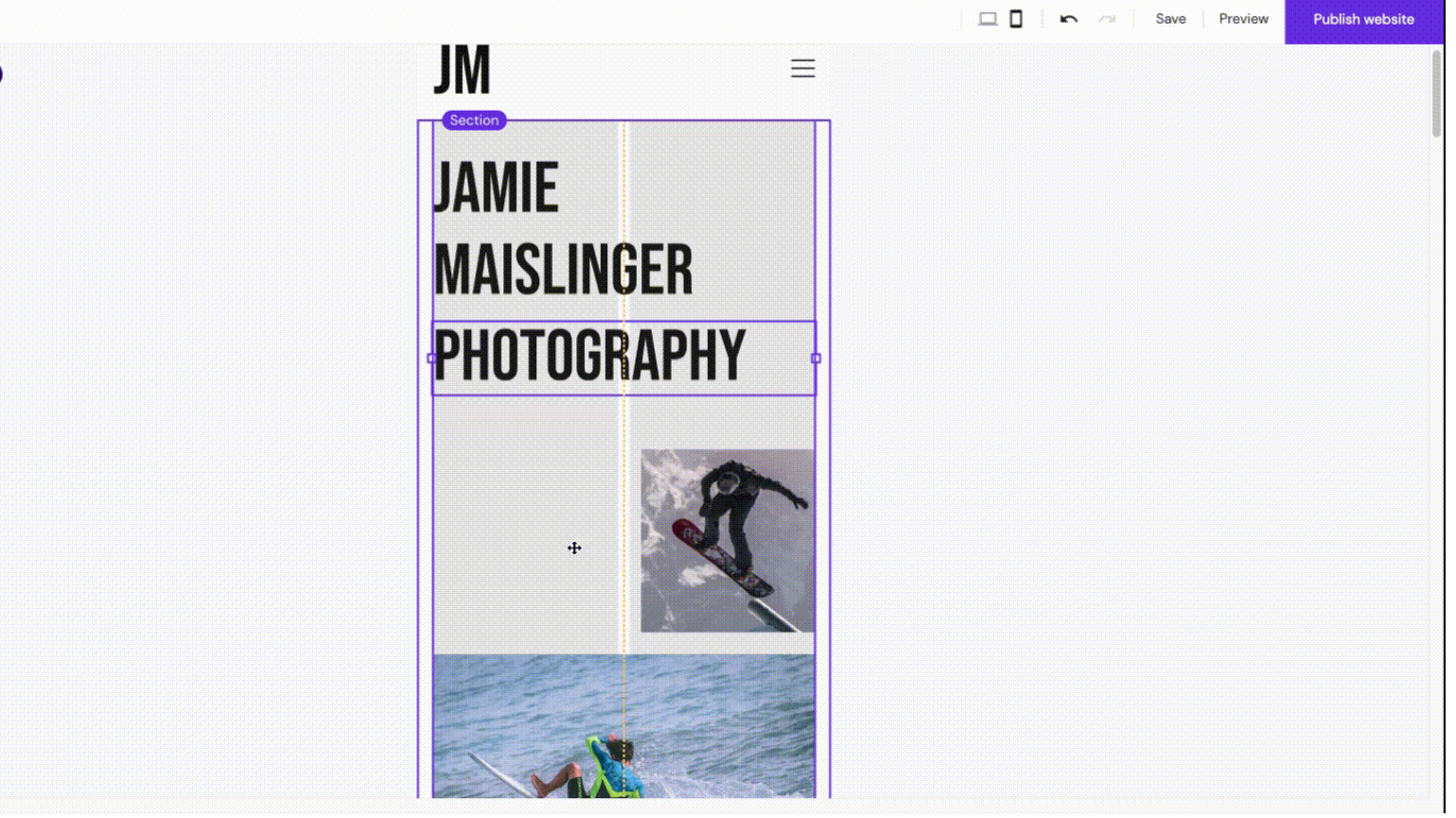
Once you're ready to start building, you’ll be redirected to the editor. The editor is where all of the magic happens. It’s where you can add elements to your site design, i.e. text, images, buttons, videos, and even a map. Clicking on any element lets you edit it. For example, if you click on a text, you can change its font style, font size, location on the page, color, etc.
Tip: When you click on Elements, you can easily drag and drop a selection anywhere on your page. Once on the page, you can easily edit/delete the elements you’ve added. This awesome drag-and-drop feature makes editing so much easier.
When editing, if you feel like adding new sections to your page, you can easily do so by clicking on “Add Section” in between every section. When you click on Add Section, you’ll find a selection of different templates to customize the section you’re adding. This is helpful if you want to add a page in between pages. Alternatively, you can add a blank section so you can fully customize what it will include. Editing an existing section is also possible.
Some of the section edits you’ll find includes changing the background, enabling grid gaps, and adding/removing top or bottom padding.
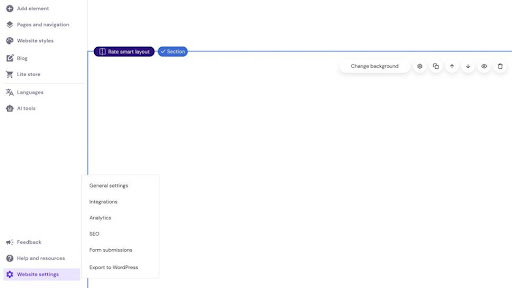
Manage your pages quickly and easily by opening the menu on the left. You can add pages on this panel.

4. Edit your mobile site
By clicking on the mobile phone icon, you will be able to preview and edit how your site appears on mobile. Ensuring your site is mobile-friendly is an absolute must, as millions of page visitors now use their mobile phones. Bad mobile site design can mean losing customers, which is something you’ll want to avoid.
5. Publish your site
You’re ready to publish your site. Your website powered by Hostinger is expected to be lightning fast, so let them know if it is otherwise. Now let’s check out what the tools can do.
AI tools
The AI Writer, or AI Content Generator, will help you create awesome content for your newly published site. Using the AI Writer before starting to build your website is highly recommended. Within the builder, there are two main toolbars – the left-side toolbar and the upper toolbar – that include everything you need for running a successful website. This includes:
- Website Editor
- Website Settings
- Mobile Editor
- Other Options (undo/redo, save, preview, publish/update)
AI Heatmap
AI Heatmap helps you determine where to place your call-to-action (CTA) button to ensure conversion. It also predicts your visitor’s behavior so you can predict their buying decisions more accurately. It’s as simple as running your design by AI Heatmap and changing your design according to its suggestions.
Once you run your site by the heatmap, it will show you where your CTA button should be on the page by showing you some colors - red for hot, green for cold. You get the jist. Place your buttons where it’s hot and you’re guaranteed to maximize your conversions.
The best thing about this feature is that it is included in the plan you purchase. It’s not a third party app or an add-on, so there is no extra charge for this feature. As long as you’ve signed up (which you will if you want to start building your website), you’ll have this feature handy and ready to use.
A final word
Hostinger is one of the best platforms to get your website up and running. Your business venture deserves a chance at reaching your target viewers, and with the help of its easy drag-and-drop website builder, you won’t only save time and money in reaching your target viewers, it also becomes a whole new experience for you that can even enhance your design skills.
- We've also highlighted the best managed hosting
Check out the latest Hostinger promo codes.

James is a tech journalist covering interconnectivity and digital infrastructure as the web hosting editor at TechRadar Pro. James stays up to date with the latest web and internet trends by attending data center summits, WordPress conferences, and mingling with software and web developers. At TechRadar Pro, James is responsible for ensuring web hosting pages are as relevant and as helpful to readers as possible and is also looking for the best deals and coupon codes for web hosting.
