10 things you need to know to build a small business website
Don't let your digital storefront cost your customers

A staggering 97% of consumers search online for local businesses. Without a website, you become invisible to many potential customers. Your website is your digital storefront. It’s open 24/7, breaking down geographical barriers and reaching customers worldwide.
However, making an effective small business website isn’t just about using a nice template. Many entrepreneurs make common mistakes. They may spend too much on complex designs, don't plan ahead for necessary features, or choose platforms that don’t grow with the business. Sometimes, they end up with sites that look unprofessional, which drives customers away.
The stakes are high. A confusing website structure can make first-time visitors lose interest. Many small business owners, working with tight budgets, go DIY. Often, these solutions end up costing more due to lost opportunities than they save upfront.
The right approach balances good design with practical functionality. This creates a website that not only looks appealing but also converts visitors into customers.
Get 10% off Squarespace with TECHRADAR10
With Squarespace, you get mobile-friendly, niche-specific templates. Enjoy a user-friendly dashboard, 24/7 customer support, free custom domain, SSL security, powerful SEO tools, unlimited bandwidth, Squarespace extensions, premium integrations & blocks (available with business and higher plans), e-commerce & marketing features, and much more. To claim this deal, head over to Squarespace, select your plan, and enter code TECHRADAR10 when checking out.
1. Define clear business goals before development begins
Before you write a single line of code or choose one of the best website builder plaforms, take time to establish exactly what you want your website to accomplish. Without clear objectives, you risk creating a beautiful but ineffective digital presence that fails to deliver tangible business results. Industry data shows approximately 72% of new websites fail because they lack clear objectives from the start.
When setting your website goals, make them SMART: Specific, Measurable, Attainable, Relevant, and Time-bound. Are you looking to generate leads, sell products directly, educate your audience, or build brand awareness? Each of these broad goals should be broken down into specific objectives with measurable benchmarks so you can track your progress.
Consider both your short-term and long-term objectives during this planning phase. Short-term goals might include generating a specific number of leads per month or improving your search rankings for certain keywords. Long-term goals could focus on establishing industry leadership or expanding into new markets.
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
Remember to identify your target audience as part of this process. Understanding exactly who you're trying to reach will inform every aspect of your website, from design choices to content creation. This strategic approach ensures that every element serves a specific purpose aligned with your business objectives.

2. Choose the right platform based on needs and budget
Selecting the appropriate website platform is one of the most consequential decisions you'll make. Your choice determines not just how your site looks today, but how easily you can maintain, update, and scale it tomorrow. Begin by assessing your specific needs: Will you be selling products? Sharing information? Showcasing a portfolio? Do you need appointment scheduling or membership capabilities?
Some of the best small business website builders include WordPress, Wix, Squarespace, and Shopify, each offering different features and levels of customization. Wix, for example, powers over 2.7% of websites on the internet and includes features for accepting payments, managing bookings, and basic CRM functionality—making it particularly attractive if you need an all-in-one solution.
When evaluating platforms, consider factors beyond just the monthly subscription cost. Look at customization capabilities, reliability, security features, available support, built-in SEO tools, and ease of use. If you plan to develop your website without technical assistance, prioritize platforms with intuitive interfaces and comprehensive tutorials.
Think about your future needs as well. If you anticipate significant growth, ensure your chosen platform can scale alongside your business without requiring a complete rebuild. The right platform should grow with you, not become a limitation as your business expands.

3. Develop a strategic internal linking structure through sitemaps
A well-planned internal linking structure serves as the backbone of your website, connecting different pages and helping both users and search engines understand how your content relates. Before you start building pages, map out how they'll connect to create logical pathways for visitors to follow.
Start by creating a visual sitemap that shows the hierarchy of your website. This map should illustrate how users will navigate from your homepage to category pages and then to specific content. A clear structure helps visitors find what they're looking for quickly, reducing frustration and improving the overall user experience.
Your internal linking strategy should identify your most important content and create multiple pathways to reach it. Use descriptive anchor text for your links rather than generic phrases like "click here." This helps both users understand where the link will take them and signals to search engines what the linked page is about.
Consider implementing both HTML sitemaps (for users) and XML sitemaps (for search engines). The HTML version provides an easy-to-navigate directory of your site's content, while the XML version helps search engines discover and index your pages more efficiently. This dual approach ensures both human visitors and search algorithms can easily navigate your website.

4. Prepare a consistent style guide with color and font choices
Creating a comprehensive style guide before you begin development will save you countless hours of decision-making and revisions later. This document serves as your visual roadmap, ensuring consistency across your entire website and strengthening your brand identity.
Begin by understanding your brand's personality and values. Are you professional and authoritative? Friendly and approachable? Innovative and cutting-edge? Your visual elements should reflect these characteristics. Select a color palette that includes primary, secondary, and neutral colors with exact hex codes for consistent implementation across all pages.
Typography choices are equally important. Define specific font families, weights, and sizes for headlines, body copy, and other text elements. Limit yourself to 2-3 font families to maintain a clean, professional appearance. Remember that readability should always take precedence over decorative appeal, especially for body text.
Document your style decisions in a central location accessible to everyone involved in your website. This could be a PDF, a dedicated webpage, or even a Figma or Adobe XD file. Include examples of buttons, form fields, icons, and other UI elements to ensure consistency throughout the development process.
By establishing these guidelines upfront, you'll create a more cohesive user experience and streamline the web design process. This approach is particularly valuable when multiple people work on your website, ensuring everyone follows the same visual standards.

5. Decide on marketing channels to promote your website
Building your website is only half the battle—you also need a strategy to drive traffic to it. With numerous marketing channels available, focus on selecting two or three that align best with your business goals and target audience rather than spreading yourself too thin across all of them.
Consider the five major online marketing channels: organic search (SEO), paid search (PPC), social media, email marketing, and referral traffic. Each has distinct advantages and resource requirements. For example, SEO provides sustainable long-term traffic but takes time to build, while paid advertising can deliver immediate results but requires ongoing investment.
When selecting your channels, think about where your audience spends their time online. If you're targeting professionals, LinkedIn might be more effective than Instagram. If you're selling visually appealing products, Pinterest and Instagram could be your primary platforms. Match your channel selection to your customers' online behaviors.
Evaluate each channel's potential return on investment based on your specific goals. For lead generation, email marketing typically offers the highest ROI, while social media excels at building brand awareness. Be prepared to track performance metrics and adjust your strategy if certain channels aren't delivering the expected results.
Remember that different channels work best together. For example, content created for your blog can be repurposed for social media and email newsletters, creating a cohesive multi-channel approach that reinforces your message across platforms.

6. Look for existing case studies, testimonials, and other social proof
Telling potential customers why they should trust you isn't enough — you need to show them why others already do. Nearly 70% of online shoppers read between one and six reviews before making a purchase decision, making social proof an essential element of your website strategy.
Start collecting testimonials, reviews, and case studies from your existing customers before your website launches. Reach out to satisfied clients and ask specific questions that will elicit detailed, authentic responses rather than generic praise. The most compelling testimonials address common concerns and highlight specific benefits your business provides.
Look at how successful brands implement social proof on their websites. Companies like Airbnb leverage their review system with star ratings and verified guest reviews on each listing.
Shopify showcases customer success stories with specific revenue growth statistics. These approaches demonstrate real results that potential customers can relate to.
Consider incorporating various forms of social proof throughout your website. Display review snippets on your homepage, create dedicated case study pages for complex products or services and include trust badges showing industry certifications or security credentials. If you've been featured in media outlets, add their logos to build additional credibility.
Remember that authenticity matters more than perfection. A mix of 4-5-star reviews often appears more trustworthy than all perfect 5-star ratings.
Focus on gathering genuine feedback that helps potential customers envision themselves using your product or service successfully.

7. Plan out your content calendar for at least one quarter
Consistent content creation is one of the most effective ways to drive traffic to your new website, but it's also one of the first tasks to fall by the wayside when business gets busy. Creating a content calendar for at least the first three months after launch helps you stay committed to your content strategy.
Begin by identifying your primary business objectives for the quarter. Are you launching a new product? Expanding your services? Trying to increase brand awareness? Align your content topics to support these goals. Next, consider seasonal opportunities and industry events that might provide relevant content hooks.
Break down your content calendar into specific categories: content type (blog posts, videos, infographics), topic, publish date, distribution channels, and responsible team member.
Tools like Trello, Asana, or dedicated content calendar templates can help you organize this information visually.
Don't forget to include important dates and holidays in your planning. Even quirky observances like "National Small Business Week" can provide engaging content opportunities while staying relevant to your brand. The key is maintaining a consistent publishing schedule that your audience can rely on.
Remember to build flexibility for timely topics and trending conversations in your industry. While planning ahead is essential, leaving some room for responsive content allows you to demonstrate your expertise on current issues that matter to your audience.

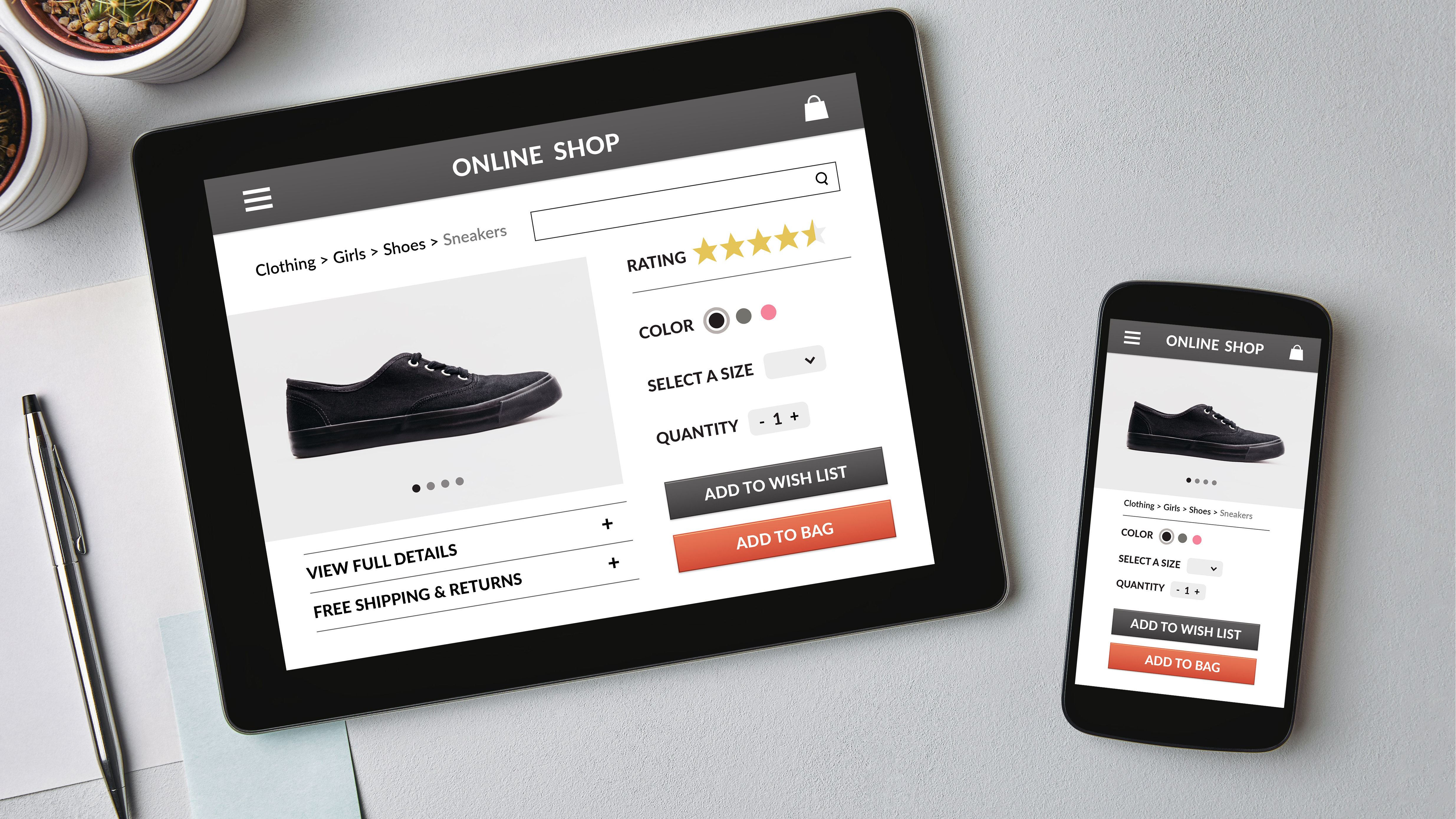
8. Make mobile-specific design adjustments for accessibility
With the majority of web browsing now happening on mobile devices, your website must deliver an excellent experience on smaller screens. This goes beyond simply making your site "responsive"—you need to consider mobile-specific usability and accessibility requirements.
Focus on creating flexible layouts that adapt to available space and screen orientation. Use relative units like percentages or ems instead of absolute dimensions like pixels, and employ CSS grid layouts and Flexbox to create dynamic, responsive designs. Test your site on multiple devices to ensure it looks and functions well across different screen sizes.
Pay special attention to touch targets on mobile. Buttons, links, and form elements should be large enough (at least 44x44 pixels) and have sufficient spacing to prevent accidental taps. This is particularly important for users with motor control limitations who may struggle with precision tapping.
Ensure your content is readable without zooming by using a base font size of at least 16px. Maintain sufficient color contrast (WCAG recommends a ratio of at least 3:1) between text and background colors to accommodate users with visual impairments. Simple design choices like these make your site more accessible to all users.
Consider implementing mobile-specific features like click-to-call buttons that allow users to contact you directly from their phones. These small touches can significantly improve the user experience and increase conversion rates on mobile devices.

9. Optimize your website for performance and speed
In today's fast-paced digital environment, users expect instant gratification. If your website takes more than a few seconds to load, you risk losing visitors before they even see your content. Research shows that 53% of mobile users abandon sites that take longer than three seconds to load.
Start by optimizing your images, which are often the largest files on a webpage. Compress them using tools like TinyPNG or ImageOptim without sacrificing quality, and consider implementing lazy loading so images only load when they're about to enter the viewport. This significantly improves initial page load times.
Minimize HTTP requests by combining CSS and JavaScript files where possible. Each file requires a separate request to the server, so fewer files mean faster loading. Consider implementing a Content Delivery Network (CDN) like Cloudflare to distribute your content across global servers, reducing load times for visitors regardless of their location.
Enable browser caching so returning visitors don't need to reload unchanged elements of your site. This simple configuration change can dramatically improve load times for repeat visitors. If you're using a content management system like WordPress, install a caching plugin to generate static HTML versions of your pages.
Don't forget to regularly test your website's speed using tools like Google PageSpeed Insights or GTmetrix. These services provide specific recommendations for improvements based on your actual site performance, helping you identify and address bottlenecks that might be slowing down your pages.

10. Build contingency measures to combat website downtime
Even a brief period of website downtime can damage your reputation and cost you customers. Implementing preventative measures and having a solid recovery plan ensures your online presence remains reliable and professional.
Start by selecting a quality web hosting provider with a strong uptime guarantee (ideally 99.9% or higher). While budget hosting might seem attractive initially, the cost of downtime in lost sales and damaged credibility typically outweighs the savings. Consider managed hosting options where the provider handles technical maintenance and security updates.
Implement continuous website monitoring using tools like Uptime Robot or Pingdom to alert you immediately if your site goes down. These services check your website at regular intervals and can notify you via email, SMS, or app notifications if they detect any issues, allowing you to respond quickly before most customers notice a problem.
Create regular, automated backups of your website and database, and store them in multiple locations. If something goes wrong with your site, having recent backups allows you to restore it quickly with minimal data loss. Test your backup restoration process periodically to ensure it works when needed.
Develop a simple downtime communication plan so you can quickly inform customers about any issues through social media or email. Transparency during technical difficulties helps maintain trust and reduces frustration. Include estimated resolution times when possible and provide updates as you work to resolve the problem.
TechRadar Pro created this content as part of a paid partnership with Squarespace. The content of this article is entirely independent and solely reflects the editorial opinion of TechRadar Pro.

Ritoban Mukherjee is a tech and innovations journalist from West Bengal, India. These days, most of his work revolves around B2B software, such as AI website builders, VoIP platforms, and CRMs, among other things. He has also been published on Tom's Guide, Creative Bloq, IT Pro, Gizmodo, Quartz, and Mental Floss.
You must confirm your public display name before commenting
Please logout and then login again, you will then be prompted to enter your display name.
