How a good, simple design can really help your website perform better
Tips from the top on making a suitably streamlined site

We’ve all experienced websites which are difficult to navigate, and may have led you round in circles, or hid the pages you most wanted to visit.
Usability is an important aspect of the design of a site (as is web hosting). Because like a mass transport system, if done correctly, it will flow visitors through and on to their intended destination smoothly and efficiently.
Conversely, a badly designed website or inadequate web hosting service can cause visitors to leave in frustration having not found what they were looking for, possibly never to return.
So, what are the tricks that good website designers employ?
- We’ve chosen the best web hosting services right here
- These are the best free web hosting companies around
- And those are currently the best website builders

Learning from print media
While websites don’t suffer from the same limitations that restrict printed media, the way that people read a web page is very similar to how they approach a newspaper or magazine.
Traditionally, the identity of the site is at the top center, below that are the big headlines, and then the stories flow down the page, and possibly to subsequent pages.
There is nothing wrong with having a banner story with ‘turn to page 8 to read about it’ beneath, and in that respect having links on a website to content buried deep inside is entirely acceptable.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
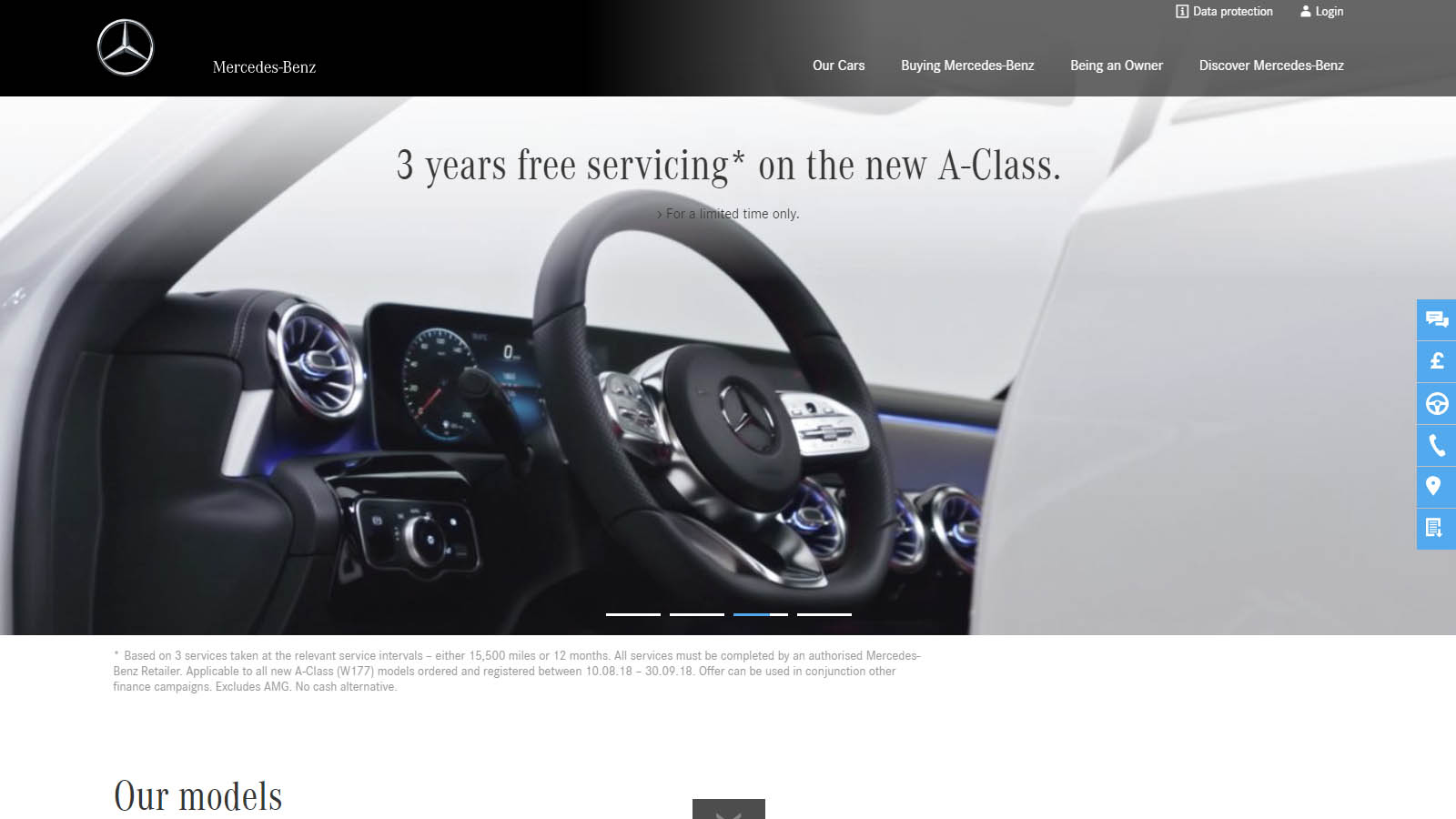
What’s important on the default page that anyone coming to the site will encounter first is to keep things simple and uncluttered, because overloading the visitor with options is a recipe for confusion.
Graphics rather than text can be a means to create a simple to follow structure, and take visitors to the subsection they want to find.
The objective of the homepage is to create a model and structure that users can understand and follow for their entire visit. Therefore once the model has been defined, never create sub-pages that use a different system of menus and placement of information.
It is also useful to differentiate each section using color, enabling visitors to, say, associate help with one tint and sales with another. These palettes should be defined in the homepage and maintained throughout.
Here are 10 things that any website design should always aim for, followed by another 10 that should be avoided at all costs.

Design do’s
1. Be age aware
Consider the average age of the readership when picking the font types and sizes. Avoid serif fonts, as their readability is generally poor.
2. Use the logo
Every page should have the company logo on it (usually top left), and clicking on it should take you back to the homepage.
3. Use a footer
A footer that contains ‘About’ and ‘Terms and Conditions’ links – plus any help links – is useful and should be on every page.

4. Remember mobile users
Test the site design on mobile platforms and make tweaks to the mobile version if it doesn’t work well on a phone or tablet. Remember, mobile users might appreciate lower resolution graphics for faster page loading.
5. Speed is critical
The homepage should load the fastest of all pages, as it is the one place that everyone will visit. Therefore make it as clean and efficient as possible.
6. Consider the disabled
Before you start to design your site, consider reading some website design guidelines for disabled web surfers, like those created by the Web Accessibility Initiative (WAI). A proportion of all visitors will be disabled, and helping them get the most out of the site is important.
7. Count those clicks
Once your website is operational, you can determine the pages most visitors gravitate towards. Count how many clicks from the homepage that requires, and try to reduce the number accordingly.
8. Show color control
Ideally, a site should use the color palette from the company logo, along with a couple of additional shades designed to work alongside those to highlight or contrast. When these have been chosen you should check how they’ll impact on someone with a visual impairment or color blindness.
9. Use bigger pictures
Big graphics engage visitors, but they can increase page load times and are also harder to render for those users with less powerful machines. Consider reducing the colors or using monochrome for large images, making them faster to render.
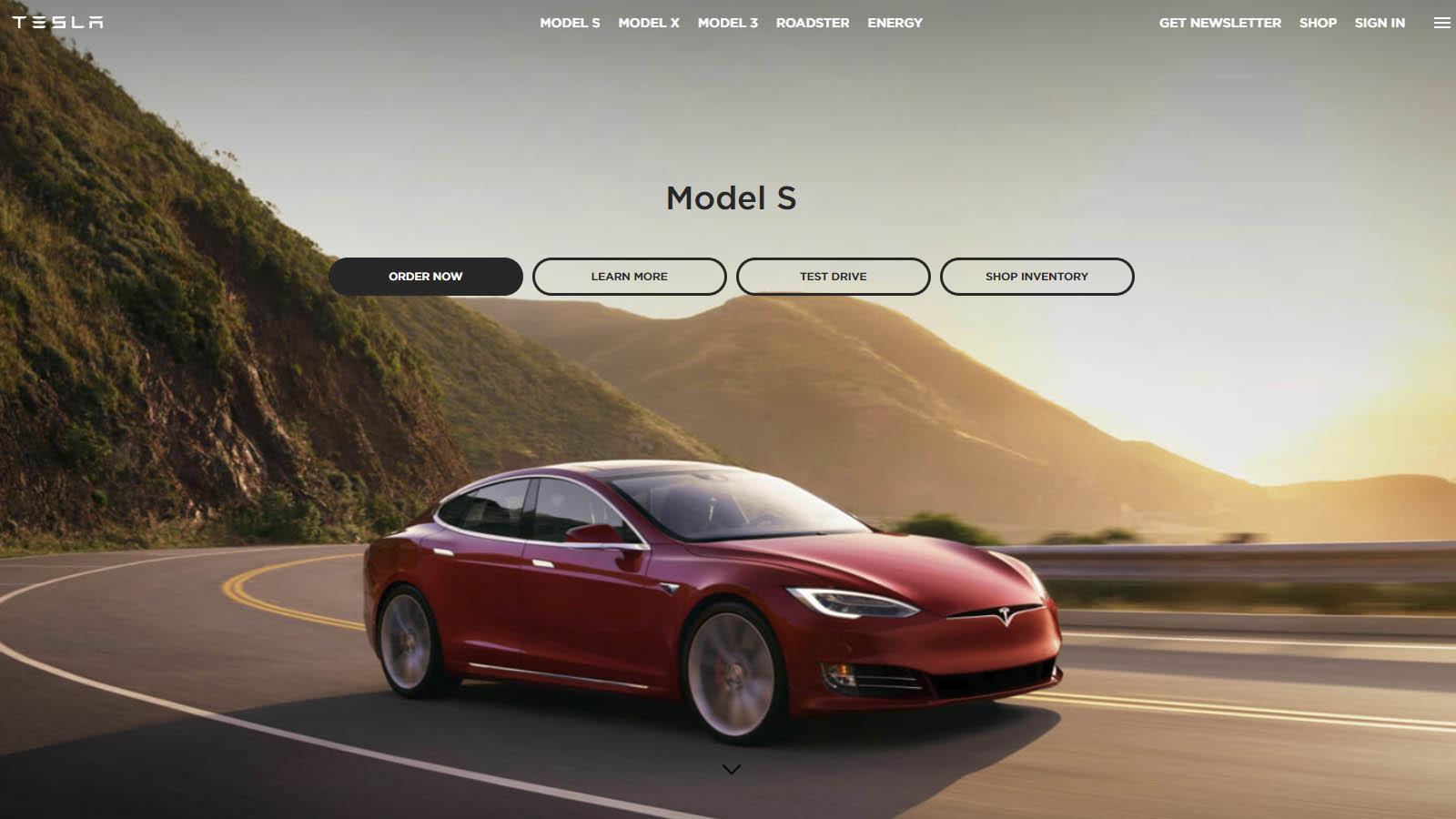
10. Big buttons
Have big ‘Call to Action’ buttons to drive visitors where you’d most like them to go. This could be product pages or the e-commerce section – wherever it makes the most commercial sense to direct them.
Design don’ts
1. Stay away from some web technologies
Generally, avoid complex animated elements that require Flash or JavaScript to work, as they’ll only function on some systems, and these technologies have inherent security issues.
2. Don’t use sidebars
It has become the marketing norm for promotional messages to be placed in sidebars, meaning that tuning them out has become second nature to web surfers.
3. Keep fonts under control
Never use more than three fonts, and if you can stick to just a couple, that’s even better. Note that this includes different point sizes or variations (bold, italic, and so forth) of the same font. The more fonts you add, the more the website will look like the small ads section of a newspaper – and it destroys the continuity of the design.
4. Limit scrolling
Don’t design a site that requires each page to scroll to be read. Users may well fail to slide down and read the critical part they wanted to see, especially if they’re not using a mouse to navigate.
5. Never underline text
Users will expect it to be a clickable link, and they will be confused when it doesn’t take them to another page.
6. Avoid lengthy forms
The more information that you ask people to fill in, the less likely they are to complete the form and click submit. Once you’ve established a channel of communication, you can always follow up and get more information from them.
7. Don’t be rude
Never ask for a questionnaire to be filled out immediately after a visitor arrives at the homepage. While this is common practice on some sites, it’s rude and ignores the fact that the user came to the site for a purpose. Also, it’s unlikely that they will fill out a questionnaire when they’ve only just walked through the doors.
8. Don’t be long-winded
Don’t present content that is greater than 20 words wide, and keep paragraphs suitably short as well, not going much over 50 words ideally. Wide pages and long paragraphs mean poor readability, and often disconnect the reader from the content.
9. Never overload a page
White space increases readability and enables visitors to digest the content on a page more easily. If a page is cluttered, consider moving some of the content elsewhere and linking to it there.
10. Avoid auto-run objects
Arriving on a site and then being bombarded with music or video you didn’t initiate can be annoying, so avoid doing that to your potential customers.

Final thoughts
We’ve all surfed enough websites to know when a design works, and when it fails horribly. But it can be difficult to see a problem – or indeed conceive of a solution – when you know where everything is, and why a page is located in a specific place.
Therefore it is very important to ensure that a person who has never seen the website or had any part in its development is involved in testing the site. Invariably, they’ll notice things that someone more familiar with the project will miss, and this type of feedback is vital.
For those starting from scratch, the best policy is to take 10 websites that you visit on a regular basis and write a short list of things you like and dislike about them.
At the end of this process you’ll have a neat list of elements you’d like to see in the new design, and also pitfalls to avoid.

However, breaking some rules and innovating is also part of the brief, so be prepared to consider doing something not normally seen on the web, as this will differentiate the site and make it memorable.
The trick is to challenge the visitor with things they’re not expecting, without confusing or annoying them with visual metaphors they don’t understand or navigation that seems haphazard.
It’s also useful to accept that most website designs go through some tweaking early in their life, and very few are optimal from the outset.
Mark is an expert on 3D printers, drones and phones. He also covers storage, including SSDs, NAS drives and portable hard drives. He started writing in 1986 and has contributed to MicroMart, PC Format, 3D World, among others.