30 essential Google Developer Tools
Build richer, feature-packed sites with these Google tools

Google is more than a search company: it's an online leader in applications and cloud services too. All of its offerings are packaged in the same minimalist way because with Google, form takes second place to function.
Take Google's strongest and most comprehensive toolkit – Chrome. Among the most standards-compliant of web browsers, it's the ideal browser for development. Add to that a series of features and tools that make it an ideal tweaking and testing platform for editing your own sites.
To launch Chrome Developer Tools, hit [Ctrl] + [Shift] + [I] on any page or click the 'Control the current page' icon on the Chrome toolbar and choose 'Developer'. The Developer Tools suite is similar to Firebug, with tabs for analysing page performance, script behaviour and an 'Audit' feature that validates and suggests code optimisations.
Most powerful is the elements section, which gives you live, line-by-line control over the HTML and CSS in the current page at DOM level. Use it to troubleshoot errant code, try out layout tweaks or inspect another site's layout. You'll find Chrome's JavaScript debugger built in, alongside tools for testing script speed and performance.
Here's a feature tip that's often overlooked: you can right-click on any element in a page and choose Inspect Element to launch Developer Tools right there in the document. You can also click the magnifying glass icon – labelled 'Select an element to inspect' – when you're in Developer Tools. Roll the cursor over the current page and elements are highlighted in blue, enabling you to drill directly to them in the page code.

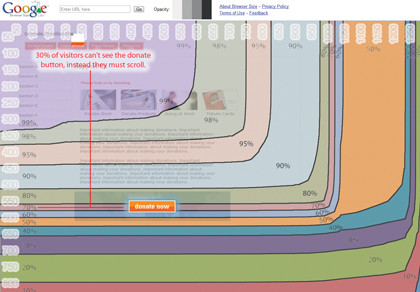
Of course, Google's better known for its hosted services and cloud-based tools. There's no shortage of those for site tweaking and tinkering either. For instance, Browser Size is a simple and effective gadget. Enter your URL and an overlay shows you what percentage of your page can be seen at different window sizes. It's a quick test that should be added to your pre-flight routine.
Get daily insight, inspiration and deals in your inbox
Sign up for breaking news, reviews, opinion, top tech deals, and more.