30 essential Google Developer Tools
Build richer, feature-packed sites with these Google tools
Caffeine didn't add speed to its page rank algorithm without notice or support. Page Speed and Speed Tracer are plug-ins for Firefox and Chrome that you can use to look for speed bumps in your sites.
"At Crayon we use Page Speed along with [the Yahoo tool] YSlow to see where we can shave off page weight and reduce load times," says Chris Michael of Crayon. "These tools easily integrate into our existing development environments and give well-documented feedback."
He goes on to praise Page Speed's use in creating PPC (pay per click) landing pages. "Page Speed has had a direct positive impact on the cost of running our PPC campaigns," Michael says, "due to the way Google rewards more efficient pages."
Clickthroughs / keyword tweaks
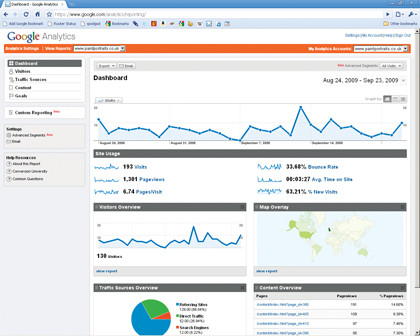
It's in the field of SEO that Google's most widely used tools can be found. Top of the pile is Google Analytics, which enables you to track unique and returning page hits across a number of categories. More impressively, you can configure goals and targets of your own.

With AdWords integration, it's a must-have tool for click-conscious business sites, enabling you to track hits and clickthroughs to your site from Google's ad network. "We recommend Google Analytics because, for the majority of clients, it can meet their needs without subscription costs," says Margaret Manning, CEO of Reading Room. "Too often we see companies spending significant money on commercial analytics tools, then only using them to get visitor numbers and bounce rates at the end of each month."
It does have its limitations, though. While a fan – "Our clients particularly like the feature whereby they can get automated weekly dashboards sent to them by email" – Chris Michael uses other commercial tools alongside it. "If you're in the business of driving online sales then you should consider a more sophisticated tool like Omniture or Web Trends too," he recommends.
Get daily insight, inspiration and deals in your inbox
Sign up for breaking news, reviews, opinion, top tech deals, and more.
AdWords is surely Google's most successful tool aimed at web builders. Alongside AdSense, a service that enables you to publish context-relevant ads on your pages, it's Google's real business. AdWords pushes traffic your way, AdSense earns money from your content, everyone's happy. What's not to like?
If Analytics is the rock star of Google's cloud SEO service, Webmaster Tools is the faithful roadie. Your listing on Google can, to an extent, be controlled by server-side means, using the standard robots.txt to guide Google's search spider through the hierarchy of your site.
You can spot visits from search engines in your server logs, too. Webmaster Tools helps you tune all that, letting you decide when and where Google crawls your site. The service can also be used to generate a bespoke robots.txt and for close tracking of clicks from search results.
Its real strength, though, is that it displays search rankings for your sites' keyword results on Google in an easy-to-read format. You can easily see which keywords are performing well for you, and which content needs optimising.
Soak testing
Rounding out Google's trio of optimisation tools is Website Optimizer, a service that enables you to quantitatively analyse the performance of different site layouts. The principle is simple. You set up two (or more) different versions of a page and Website Optimizer collects user data, live.

It's an effective, free way to perform user experience testing. "A big growth area for us over the last year has been site optimisation, and in particular the use of A/B and multivariate testing," says Crayon's Chris Michael. "Website Optimizer is great for getting started in this area, although it can only take you so far. We also use Omniture Test and Target and Maxymiser, which offer much richer toolsets."
You're best off starting with an A/B test, which compares and contrasts the metrics for two different layouts. More complex multi-variate testing is better suited to high traffic sites, when you want to test response to more subtle changes, such as a new logo or a repositioned navigation box.
Current page: Google Developer Tools: Speed
Prev Page Google Developer Tools: Design Next Page Google Developer Tools: Coding