60 essential tools every web designer and developer needs

Most industry figures suggest starting design and development jobs with a pencil, paper and a semi-optional flurry of sticky notes. However, the internet is a digital medium: sooner or later you have to move to software. So which tools are best?
We canvassed opinion among web designers and developers to find out which apps and products would have to be prised out of their cold, dead hands. The results were varied and sometimes surprising.
Many big apps were ignored entirely, with smaller products instead being favoured. The ones chosen also point towards interesting trends. A few years ago, most people in the web industry were Windows users, and many didn't even thoroughly test sites on Macs.
Today, roughly four years after machines from Apple's transition to Intel were released into the wild, the vast majority of those we spoke to are Mac users, who test in Windows and Linux browsers via virtual machines.
However, the Mac OS itself isn't all encompassing, and web services are gaining serious traction, especially for project management, file storage and synchronisation and office suites. So join us as we look at some great apps for design, coding, testing, getting things done and working on the move.
And if we've missed out one of your favourites, let us know on our forum or via our Twitter feed: @netmag.
Graphic design
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Adobe might have turned into the company that many in the web industry love to hate (see 'Apps we'd like to see', above right), but there's no escaping its products. Creative Suite remains popular; Flash is still the go-to tool for online animation and games; and Photoshop raced to third place in our top five (below left).
"While it crashes too often and I'd replace it if anyone made a decent competitor, I can't currently design without it," says Dan Rubin of Sidebar Creative, summing up many designers' thoughts.
However, sleeker and lighter apps are making progress. The cross-platform Pixel is reminiscent of a Photoshop of old, while on the Mac, a fight's brewing between pixel editors, with Pixelmator and Acorn being two standout contenders.
The former is like a modern take on Photoshop from a bygone era, and leverages core Mac OS X technologies for effects, while Acorn has tools for quick-fire vector shapes, photo editing and screen-grabbing. It's worth consideration even if you own Photoshop, as it's great for quick jobs that you could probably complete by the time Adobe's giant launches.
On the subject of screengrabs, today's designers look for more than hammering Print Screen or prodding Command+Shift+3. If you're inspired by something online, you want to grab it, store it and find it later.
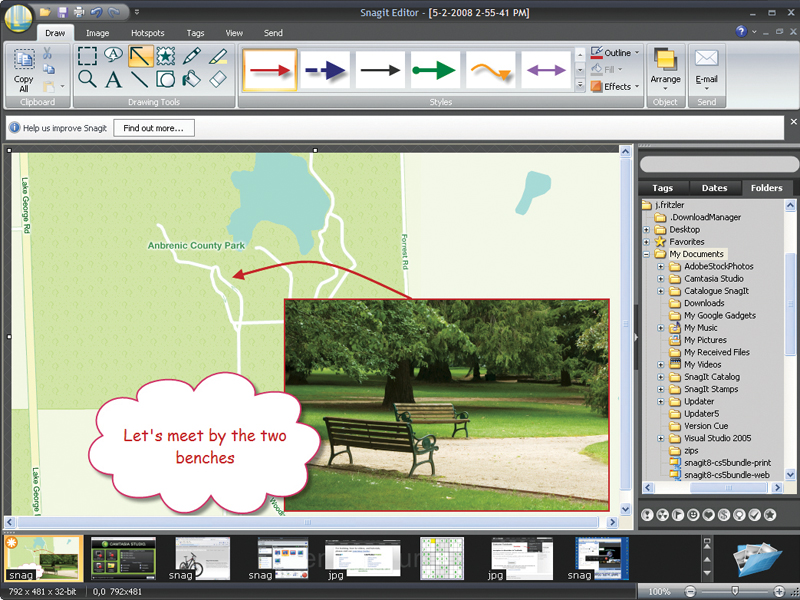
On Windows, that's the territory of Snagit. Instead of spraying grabs around your hard drive, Snagit enables you to capture regions, windows and 'tall windows' (such as full web pages, even if most content is off-screen), make basic edits, and then tag items for easy retrieval, or share them with colleagues via Flickr or FTP.

On the Mac, Snagit's in public beta, but LittleSnapper offers similar functionality, and was almost as popular as Coda and CSSEdit among the designers we spoke to. Web Snapper is a handy, lightweight, grab-only alternative for Mac, which outputs full-height web pages in a number of formats, including PDF with selectable text and working links.
For initial wireframes, various desktop favourites exist, but for collaboration, online apps are a better bet – Hot Gloo and Mockingbird are particularly good.
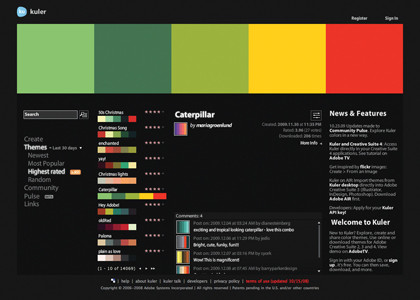
Online tools also rule the roost for creating colour schemes. COLOURlovers provides palettes created by real people, which Brendan Dawes of magneticNorth notes "allows you to integrate human-chosen colours into projects without a lot of pain". Adobe's Kuler is also impressive.

If you're flush and a Windows user, try Color Wheel Pro for offline use, and rival ColorSchemer Studio, which connects to COLOURlovers and is available for Mac.
Coding tools
Once, Dreamweaver was the coder's favourite, dealing with most aspects of building and deploying websites, but that behemoth's time appears to have passed, especially on the Mac.
For Apple kit, several high-quality coding tools are fighting it out, including Coda (see 'Coding Coda'), TextMate, BBEdit and relative newcomer Espresso.
Of these, Coda's single-window approach has won over fans of streamlined UIs and efficiency, but TextMate beats it in terms of recommendations, finishing second in our top five. "It's my weapon of choice for any editing, including writing," says Yahoo developer evangelist Christian Heilmann.
"Keyboard shortcuts and tab completion make editing fast, it doesn't distract me with lots of menus and panels, and it's extensible – the ability to run scripts from your editor makes it very powerful, and you can create documentation automatically from a folder of files."
Elsewhere, freebie TextWrangler shares BBEdit's old-hat interface, but has perhaps the best find-and-replace ever created.
On Windows, the field is wider when it comes to coding apps and products are mostly cheaper (or free), but designers appear less excited about what's on offer.
However, EditPlus is a lean, efficient editor that's distraction-free and offers essential tools for coding websites. Scintilla-based Notepad++ has more fans, though, perhaps because of its mature feature set and multiple views that enable fast scripting and coding. Also, the TextMate-inspired E is impressive and modern, but, like its Mac cousin, comes at a price.
The increasing importance of CSS has seen some developers create specialist tools for working with this technology. On Windows, there's TopStyle, which has 'site upgrading', 'site reporting' (detailing where styles are used in your site) and an embedded preview; and on Mac and Windows, Stylemaster has its 'XRAY' feature for single-click access to style information for layout components.
But CSSEdit for Mac OS X is the leading app for CSS, largely thanks to its ability to download any website's style sheets and enable you to edit them locally, while previewing how your changes would affect the live site.