
Firefox has an aggregate market share of 27 per cent and is widely thought of as the professional's browser of choice. Beloved by designers, developers and network boffins, it's stable, extensible and tries hard to keep bang up to date with web standards.
But if you're only using it as a browser, you're really missing out. Mozilla's modular add-on features enable you to inject more power into Firefox.
That got us thinking. Could we use Firefox extensions to turn a browser into an IDE? It turned out that, yes, we could. Adding CSS, HTML and scripting capabilities to the core browser is one of the easiest parts of the project; it's easily achieved with a range of powerful, free tools that are available now and compatible with Firefox 3.5.
You can go even further with FTP, colour picking, code verification, graphics and layout helpers. The result is a web-authoring platform that gives you all the tools you need to create and publish pages.
1. Web Developer
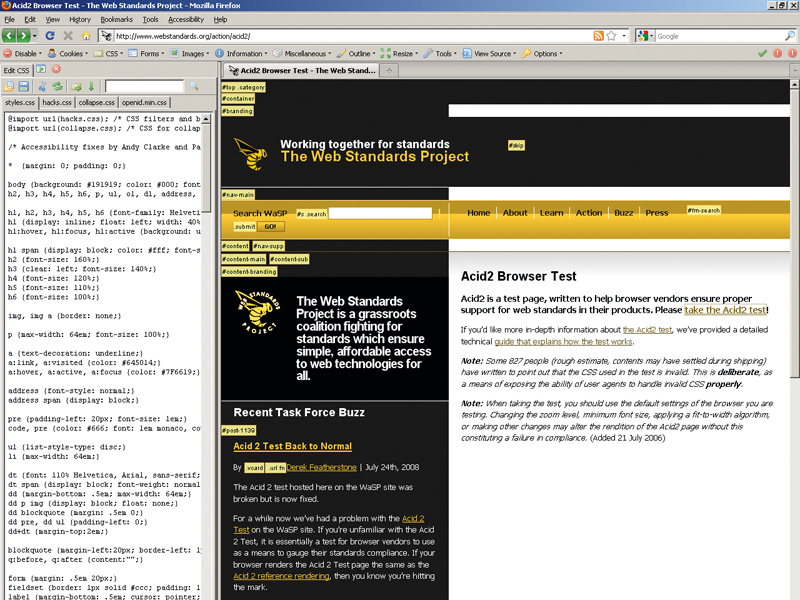
Chris Pederick's Web Developer should be at the core of any Firefox web authoring makeover. We find it essential for working with CSS, especially on blog platforms like Wordpress or Movable Type, where it can be difficult to track down which class or ID belongs to which element.

The extension adds a new toolbar to Firefox that lays bare the Document Object Model (DOM) of your page, enabling you to highlight page elements, view cookies, troubleshoot forms, see object names and so on. You can also disable or enable targeted site functions. For example, you can turn off JavaScript, images, style sheets, cookies or even page colours.
Get daily insight, inspiration and deals in your inbox
Sign up for breaking news, reviews, opinion, top tech deals, and more.
For us, the best feature is the ability to see and edit CSS. The 'Add User Style Sheet' command also allows you to apply saved styles to pages and preview any changes.
2. Firebug
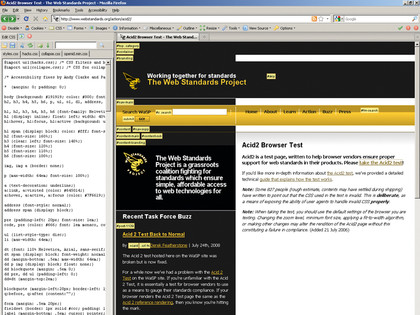
Firebug is a great complement to Web Developer. There's a bit of an overlap between the two apps, but essentially Firebug is a tool that's better suited to direct inspection of underlying code, while Web Developer uses overlays to reveal the DOM on the page.
Google Chrome users may have a sense of déjà vu, as Firebug's inspection window is very similar to the 'Inspect Element' tool in Google's browser. It gives you direct access to the code in a page, enabling you to edit and debug it in a hierarchical, DOM-nested document window.
One of Firebug's best features is its take on the Mozilla JavaScript console. It's easy to invoke and gives you two interface options: either a single command line to type in and test code line by line or a full text window that uses Firefox's JavaScript engine to execute code.
3. Pixel Perfect
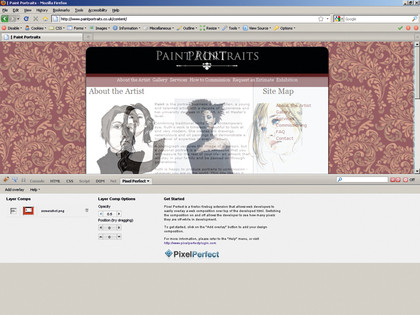
When you've installed Firebug, add Pixel Perfect, a very useful tool that enables you to add a tracing image to a page you're editing.

A tracing image is a transparent page mock-up that you can use to tweak the positioning code in your page. The two extensions work together to provide preview and manual code-editing tools.
4. Codetch
Codetch takes things a stage further than either Web Developer or Firebug, adding a complete web development IDE on top of Firefox. Install it and you'll find a full code-editing environment with distinct preview, design and code views that can be configured in splitscreen mode.
Word processor-style text-layout tools can be used for formatting content, while built-in validation ensures that your pages are W3C compliant and work as they should in Firefox. It's like having an early version of Dreamweaver as a browser plug-in.
- 1
- 2
Current page: Best Firefox add-ons for web developers
Next Page Colour picker, FTP and accessibility