5. Colorzilla
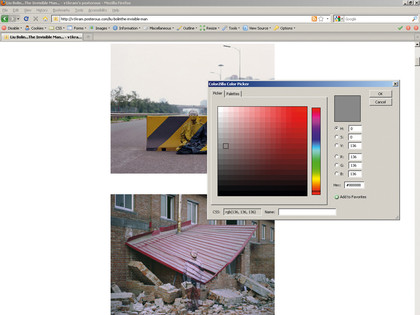
Colouzilla is one of our favourite tools. Adding an eyedropper function to Firefox, it allows you to sample colour from anywhere in a page. The colour HEX code readings can then be pasted directly into your text editor.
Colorzilla allows you to sample multiple colours for a page or to add to a palette as you build up your own colour scheme. Hold down [Shift] as you sample pixels. If the area you want to sample is small, zoom in by selecting the 'Zoom' option from Colorzilla's menu.

The applications for these features are many, from matching CSS colours with a bitmap image to snatching a favourite colour scheme from another site.
There's more too. Double-click on the Colorzilla icon in Firefox to get a full RGB colour picker. There's also a palette view that includes custom schemes, such as the official W3C colour names and classic web-safe palettes.
6. MeasureIt
Colourzilla has one last hidden feature up its sleeve – you can measure between two points, which you specify using the eyedropper. But for even finer control, choose MeasureIt instead.
Get daily insight, inspiration and deals in your inbox
Sign up for breaking news, reviews, opinion, top tech deals, and more.
This add-on draws a grid over an element as a marquee around it – giving you accurate block measurements and a live read out. This is valuable when you need to match CSS widths and heights to existing components in a layout.
7. FireFTP
FireFTP embeds a fully featured FTP client into Firefox – and we really mean fully featured. When launched, FireFTP is reminiscent of desktop FTP app Filezilla. The split-pane view gives you full drag-and-drop access to your local desktop and to FTP servers.
There are also command tools to control remote files. Use FireFTP to upload scripts and files without leaving Firefox, giving your browser-based authoring environment a highly usable set of site-management tools.
8. Firefox Accessibility
The extensions mentioned so far do a pretty good job of replicating the kind of features you find in commercial web-authoring tools. Web Developer and Codetch even include code validation features. We'd advise that you add on an accessibility testing suite too.
If you're running a commercial site it must comply, by law, with European and UK access regulation under the Disability Discrimination Act (DDA). The Firefox Accessibility Extension bundles together a range of accessibility reporting tools that you can run on your pages in a new toolbar. Though it's an American tool, there's a lot of crossover between US and EU legislation, so what passes the test here should be enough to ensure that your sites are DDA-compliant.
Crucially, the extension runs in your browser rather than remotely accessing content from a server. It tests the interpreted HTML in your page as Firefox renders it. This method means that it avoids false errors that might otherwise be generated.
- 1
- 2
Current page: Colour picker, FTP and accessibility
Prev Page Best Firefox add-ons for web developers