Key trends for the next 12 months in web design
Web design experts talk about emerging development tech
Web standards
Meyer reckons the key to moving forward is solid standards-oriented design, but designers will have to exercise skills more than ever to ensure they don't build creaky shanties on top of that foundation. Similarly, take-up of CSS3 should be more apparent in 2010, but designers must again be mindful of anyone using browsers that don't support cutting-edge technologies.
Christoph Helzle of Fi New York hopes "graceful degradation becomes accepted, so things like text columns, drop-shadows and rounded corners look great in modern browsers and 'merely' good in older ones."
Inevitably, advances in utilisable technology – with the exception of proprietary plug-ins like Flash – rest with browser vendors. Levels of support for open standards will dictate the evolution of web design in 2010.
"Firefox will continue to be developed, as will Safari, Chrome and Opera, although I doubt we'll see major changes. But hopefully there'll be speed increases and added support for CSS3, HTML5 and the nascent WOFF font format," says Richard Rutter of Clearleft. "I also hope Windows 7 will be massively popular, and big corporates hanging on to Windows XP will upgrade, relegating Internet Explorer 6 to the history books."
Meyer believes "JavaScript libraries will graft support for HTML5 and CSS3 into older browsers," citing the spread of downloadable fonts as an example: "Some browsers natively support @fontface, and others act like they do with a little help."

He thinks JavaScript will be the key technology over the coming year, especially O3D and similar frameworks that enable native 3D in browsers.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Mall is more pessimistic, noting that: "The browser landscape has always been slow to evolve". He reckons that unless browser makers have something radical hidden from view, "we'll see little change other than small updates for CSS3 support".
Zeldman also doesn't picture an entirely rosy 2010 regarding browsers, commenting that although "Firefox, Safari and Chrome will continue to win converts, pressuring Microsoft to support @font-face without requiring EOT, the browser market will continue to fragment".
On the positive side, he reckons people's positive experiences with iPhone and Android might accelerate adoption of Safari and Chrome, helping people realise "a web experience can be richer and more beautiful". The mobile platforms Zeldman mentions and their browsers will be more important in 2010, due to smartphones becoming mass market.
Chris Garrett of Substrakt Bristol hopes we'll see standardisation – "WebKit's been adopted by Nokia, Android and iPhone. We just need straggling platforms like Blackberry to do the same for a truly rich mobile development environment."
Regarding strategy, Jakob Nielsen of Nielsen Norman Group argues you've three options: ignore mobile, adapt your website "so it'll suck less on mobile devices," or make a dedicated site or app. "All three strategies are valid, depending on the nature of the site," he says.
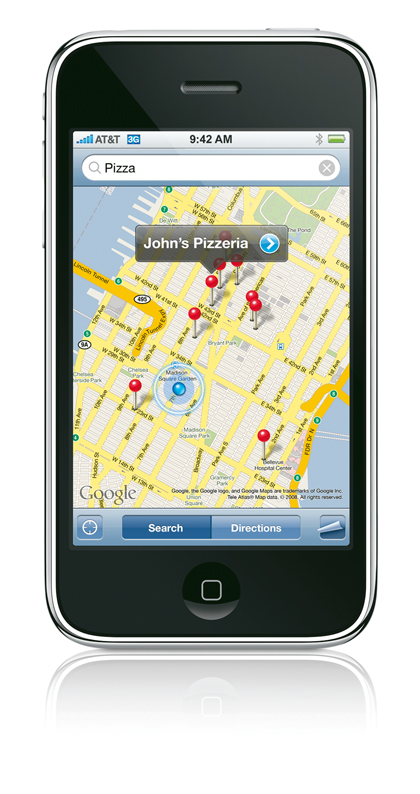
Rutter is unconvinced mobile-specific sites are necessary: "The beauty of iPhone's Safari is you don't need a 'mobile version' of a site – the only time you need go further is when making use of mobile features such as location-awareness."

Whittaker agrees: "Whereas people were all thinking about taking sites from the desktop to mobile, apps changed perceptions and expectations," he points out. For him, it's apps that will continue being hot in 2010, "providing quick, usable solutions for people on the go".
Of course, the impact of location awareness will be felt beyond mobile. "It'll become integral on the desktop," predicts Garrett. "Now Google Gears offers a JavaScript API for accessing a user's location, we can reliably set a geographical context, enhancing the user experience with services such as localised search, without relying on user input."
Rutter's colleague Paul Annett also advocates location-awareness: "In fact, an early Clearleft client was mobile game Locomatrix, where you collected virtual items in real-world locations via GPS. The lack of geo-aware mobiles at the time meant it didn't take off, but we're now seeing sites like Gowalla and Foursquare emerge with similar interactivity.
"This market will mature and develop with useful tools, where we share genuinely useful items such as virtual discount vouchers. The boundaries between activity online and in the physical world are beginning to blur."
New skills
Approaches to standards and platforms are only part of the equation for success in 2010. Any shift in attitude must also encourage flexibility and a fresh burst of innovation, believes Michael Stratton of Fi New York.
He sums up 2009 as "a year of repetitive iPhone designs, IA layouts and repetitive modularisation" and insists that "in 2010, designers must be more expressive and rekindle their passion for creativity, to make the web beautiful and intuitive".
New skills will also be important. "Designers who don't know about type need to get up to speed fast," argues Zeldman. Jonathan Green of Franki&Jonny recommends Flash specialists "start thinking about open standards, because Flash will become increasingly niche".
And the ability to manipulate output by getting your hands dirty will be essential, says Dawes: "With the iPhone, it's mostly software – it's so generic as an object that it could be anything, and through software it does indeed become anything. This is incredibly exciting for anyone who designs with code – they're now 'mutators of hardware'. If you're a designer who doesn't know how to code, you should learn – now."
It's also important to ensure your focus extends beyond the browser. Mike Kus of Carsonified finds it amazing that "there's been amazing print design around for decades, but only a handful of web designers take inspiration from it."
He hopes a new breed, perhaps from an offline background, might break into web design in 2010 to shake things up. Sidebar Creative's Dan Rubin also suggests getting away from the screen: "Stop wasting time on trends and find ways to play – to stretch yourself as a designer," he advises.
"Build something with your hands. Pick up a camera and learn to see the world in a different way. Above all, if you enjoy what you do and are passionate about it, you'll be successful."
-------------------------------------------------------------------------------------------------------
First published in .net Issue 198
Liked this? Then check out How to run a one-person web design agency
Sign up for TechRadar's free Weird Week in Tech newsletter
Get the oddest tech stories of the week, plus the most popular news and reviews delivered straight to your inbox. Sign up at http://www.techradar.com/register