The design process
I love making icons – I get a bit of a geeky thrill out of them. But this makes it very tempting to see a need for everything to have its own icon, resulting in a page that looks like an over-dressed Christmas tree.
So before you even start thinking about how to design an icon, you need to ask yourself whether you actually need one. There are few important questions I always make sure I ask myself at this early stage:
- What do I need to draw attention to? There could be 10 actions available on a single page, but only one of them may really matter.
- What is the user flow? Do I need to create a visual path to lead a user in a certain direction?
- Does using an icon rather than just text add to or subtract from the meaning? Often, the only way to discover this is to test it. If your budget includes user testing, then you can evaluate the icons as part of that. If it doesn't, ad hoc testing among friends and colleagues can help.
- Can the item or instruction work well without it? Does it only make sense when it's labelled?
If an icon is deemed useful, but doesn't need to be the focus of the page, consider changing the colour palette. Warm colours such as orange and red 'pull forward' while cool colours such as blue 'push back'. Use this to create a visual hierarchy, not only on the page, but with other icons too.
The metaphor
After concluding that an icon can play a useful role on your website, there comes the question: is there an existing, clear convention for it?
If there is – a trolley for 'shopping cart', for example – then you'll need a very good reason not to use it.
Sign up for breaking news, reviews, opinion, top tech deals, and more.
Remember: icons are not logos; they're not intended to be unique, but rely on familiarity to be effective. For example, in the days before there was a common RSS icon, all manner of odd metaphors were used to convey the idea of 'feeds'.
The concept itself was difficult enough to communicate, without being represented by visuals as diverse as coffee cups and pills. Stephen Horlander created the RSS icon that we know today, originally for the first version of the Firefox browser. It was soon adopted by Microsoft, making it mainstream.
While the symbol itself may not always convey what feeds are to some users, the icon itself has become familiar, meaning there's one less obstacle to the spread of RSS.
If there isn't an existing convention, you must now begin the challenging task of finding the right metaphor. To get started, I find that mind-mapping and sketching are the best tools for working out a new visual analogy.
A Google Image search can help this process, revealing objects or metaphors that you may not have thought of yourself. Make sure you choose a metaphor that's as unambiguous as possible.
For instance, representing 'images' with a camera may convey the action of taking photos, rather than the end product itself. This could then be interpreted as 'take a picture' rather than 'look at a picture'.
Also, try to avoid imagery that's specific to a culture. For example, power socket designs vary too much from country to country to be familiar.
Once you have the metaphor, the next stage is to render it clearly. There's a wide choice of graphics editors to create your icon in, and you probably already own and use a tool you feel comfortable with.
If you want to move beyond websites and create icons for software, you'll need an application to create the various icon formats (ICO for Windows and Linux; ICNS for OS X). I recommend using Iconbuilder from Iconfactory, which works as plug-in for Photoshop.
You create the icon in your normal graphics editor – it doesn't have to be Photoshop – and then use Iconbuilder to assemble all the sizes into the final icon file. Whatever application you use (I personally prefer Fireworks), the principles are the same.
Don't design in isolation
It's vital to design icons in context and in company. Creating them in isolation from each other and their surroundings can result in inconsistency and a poor fit.
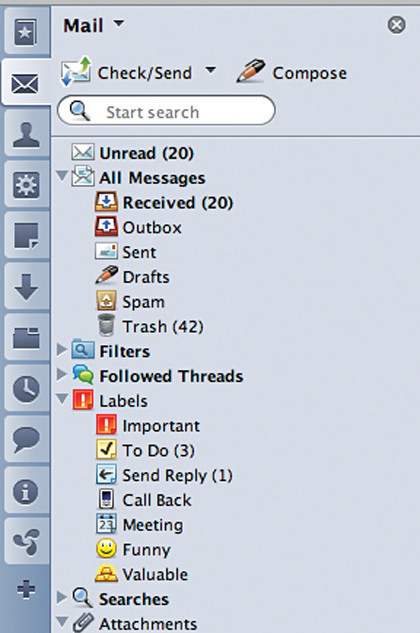
When I was redesigning the Mail side panel icons for Opera 10, I set them all up together in one image. I started off with a screenshot of the context (the Mail Panel) on one layer, then created the icons in their natural order on another.

In some cases, it's good for icons with similar functions to use the same basis (inbox and outbox for example) to aid understanding, whereas in other situations, they need to be clearly different. Creating icons in this way, rather than on 40 separate 16x16px canvases, ensures they work together.
Whatever size you're working at, when creating icons to be viewed on screen, the placement of every pixel matters. Zoom in close to Last.fm's favicon for example, and you can see how the the other, you have the more colourful, richer and more illustrative style of Coda. The latter can introduce a lot more information (be wary of clutter), but can be easier to differentiate than plainer, monochrome icons.
Keeping a scrapbook of your icons is highly recommended. Save particularly good (and bad) examples and examine how they're put together. I find the Mac app CandyBar particularly useful for this.
Deployment
Now the icon is drawn, it needs to be deployed. Aside from the ICO format mentioned earlier, there are two main formats you can use.
The first, GIF, is supported by every browser, with the possibility of animation. Lack of alpha transparency is an issue though, so it tends to be used only for aliased, 'pixel' style icons.
The second, PNG, is the most likely to be used. While alpha transparency doesn't work out of the box in IE6, it's worth using one of the many available hacks to enable alpha support.
You should also be aware of other format options coming our way in the near future:
APNG, or 'animated PNG': Currently, this format is only supported in Opera 9.5+ and Firefox 3.5+. Hopefully support for it will grow, because it's an ideal format for icons such as loading spinners. For more information, visit animatedpng.com.
SVG: This is another potential future icon format. Unlike a bitmap image such as PNG, SVG is both transparent and scalable because it uses vectors instead of pixels, but is written as XML instead of an EPS file. Only Opera and Firefox currently support SVG, and only Opera supports using SVG as a background-image in CSS.
Canvas: Whereas SVG uses a form of XML to describe a shape, the tag uses JavaScript. Despite all modern browsers (including IE7+) having at least basic support for this method, it's still early days.
Notably, the Russian icon powerhouse Turbomilk has created a set of icons using canvas called Iconza. Like SVG, this enables them to be resized. For more information, visit diveintohtml5.org/canvas.html.
Finally, adding the icon to your site involves a simple tag, but I'm sure you'll also have come across an alternative: CSS sprites.
This is where you combine many images (or states of images) into one file to reduce http requests, resulting in faster page load. These are then placed and positioned using the background-image property in your CSS file.
Apple uses a sprite that contains all the icons and button backgrounds for its MobileMe service. It's a whopping 32x6,402 pixels, but only 52k for the lot.
There are pros and cons to this technique, and the method you should use depends on the context. Sprites do speed up the initial page load and fit well with the philosophy of 'designing in company'. However, they also increase development time and working out all the various background positions can be a real pain.
Sprites aren't too happy with text-resizing either, and it can be hard to avoid other 'hidden' images being revealed without adding large swathes of empty space to the image.
Most importantly, though, you lose the alt attribute. If the icon is merely a decoration, or supported by text, this isn't an issue. Consider what would happen if the CSS file or images didn't load (due to user preference or intermittent internet connection).
So, are sprites worth it? Once all the icons are loaded, they'll be cached, so it really only speeds up the initial page load. However, you might have different states of an icon (hover, pressed etc) that aren't visible initially. In these situations, CSS sprites are worth the effort, because these states can be preloaded.
The context determines which approach you should take, but remember that an icon is not always a space-saving device, because it may also need a label to support it.