Will JPEG and GIF ever become extinct?
These image file formats have been around since the early days of the internet

Colin Bendell is the Senior Director of Strategy and Analytics for the CTO Office at Cloudinary. He is passionate about data, web performance, and the user experience. Colin is also the co-author of "High Performance Images".
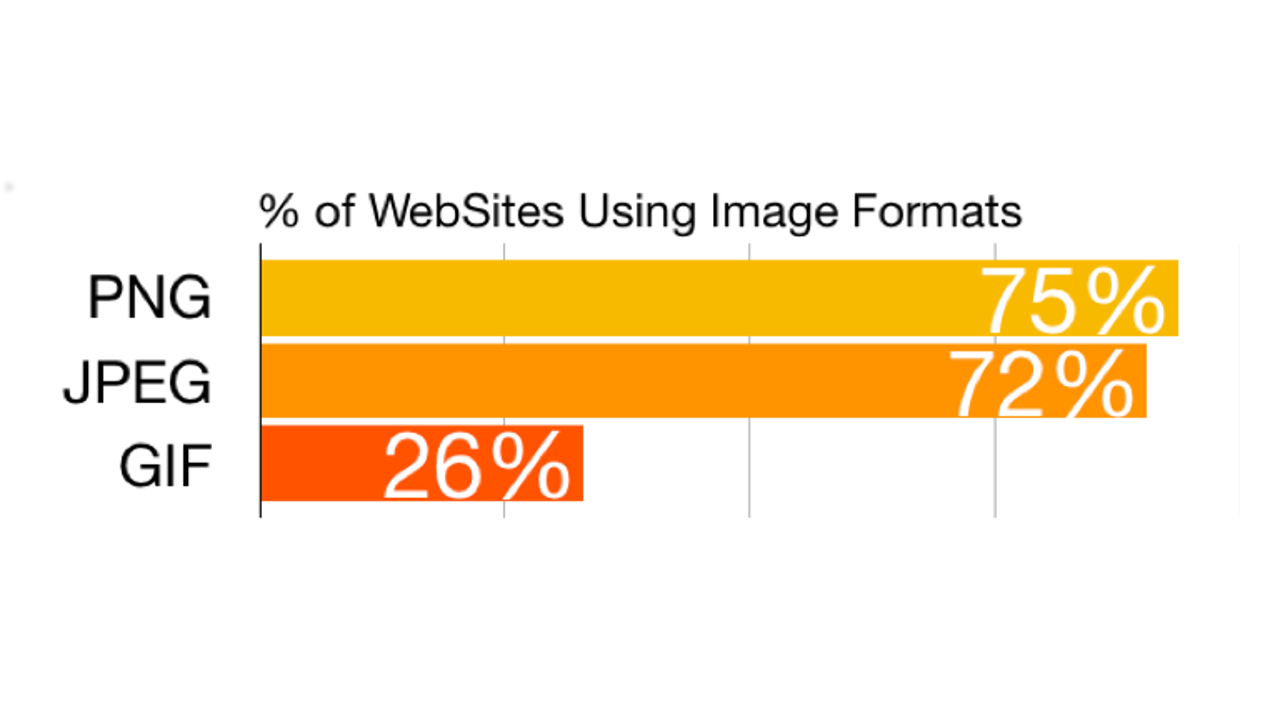
Since the internet’s early days, web pages have used the same image file formats - JPEG and GIF. Developed in the 80s and 90s, these particular ‘dinosaurs’ remain a very successful species. Recent data from W3Techs shows that JPEG, GIF and PNG are far and away the most popular formats found on websites today.

At the same time, a new species is emerging to support the modern web. Lightweight, high-performance formats like Google’s WebP and High Efficiency Image File Format (HEIF) are optimised for today’s digital experiences. Others like AV1 Image File Format (AVIF) and JPEG XL, are still in gestation. So as much as I love GIF, the ecosystem is evolving with options that are faster, sleeker and smarter.
In light of these changes, people ask me when the old image dinosaurs will become extinct. However, as with the electricity in our homes, to completely reset and adopt new infrastructure would take a ‘meteoric’ event. The internet’s birth was a unique moment that enshrined the early formats in everything from web apps to mining control systems to cars to TVs. To understand the evolution better, let's start with a short anthropology primer.
- The A to Z of photography: JPEGs
- Google launches free, browser-based image optimization tool
- How to reverse image search

Popular image formats explained
JPEG
When JPEG was developed during the late 80s the digital world was in its infancy. There was no way to easily store, copy and transmit images electronically. As the P in JPEG indicates, the standard’s origins are in Photography.
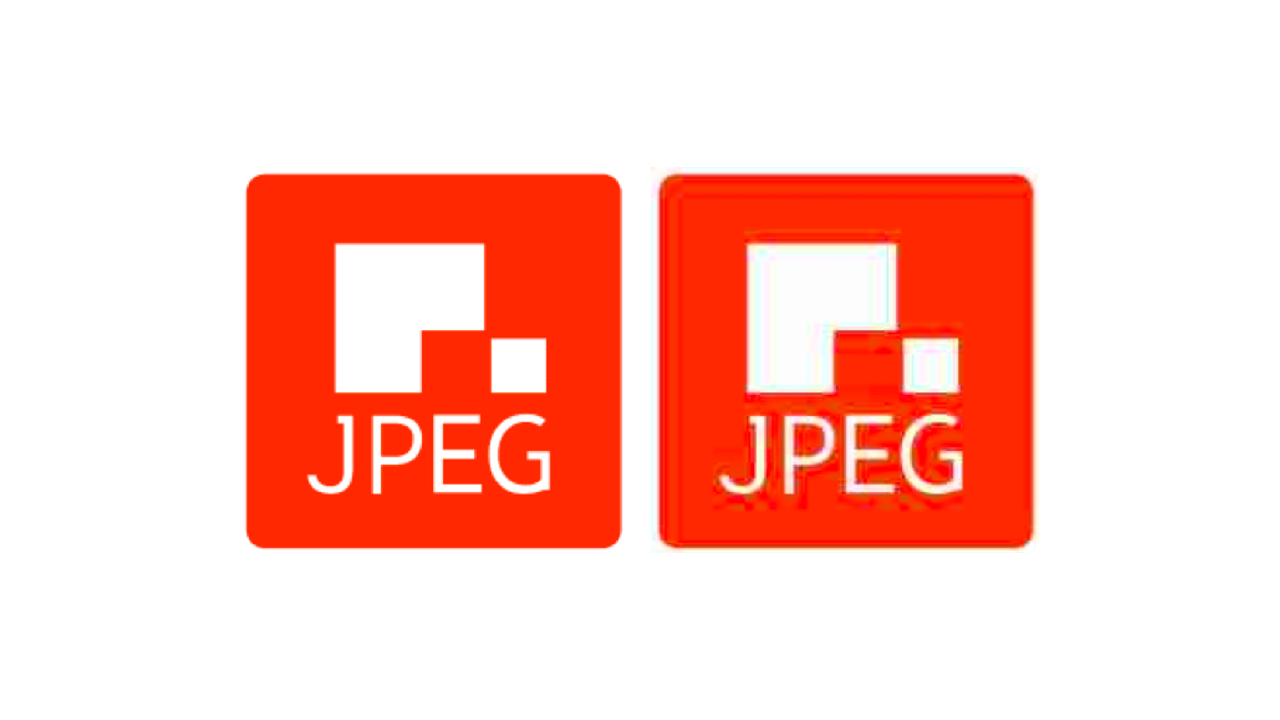
JPEG and was designed to make photographs accessible so they could be moved as bytes across the network. JPEG addressed that problem using a technique called “lossy compression,” whereby all components of the image are stored but unnecessary pixels removed. The resulting file size is compressed, but with every saved version you lose more detail (see image above). This creates some practical problems.
For example, it’s impossible to archive the exact information required for some type of illustrations. It’s not ideal for brand logos because it’s impossible to maintain the precise corporate colour scheme. For e-commerce, JPEGs can’t support the cool new things like transparent backgrounds or animations.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
GIF
GIF, developed by CompuServe around the same time as GIF, uses “lossless” compression. As the name suggests, this allows the original data to be perfectly reconstructed from the compressed data.
That makes GIF much better suited to illustrations/ graphics and preserves the exact colour code. It is also possible to save images with a transparent background. And as everybody knows, GIFs can be animated. The main drawback of GIFs is their huge file size, which also makes them unsuitable for printing photos.
PNG
PNG is a raster-graphics (bitmap) file-format that also supports lossless data compression. Due to patent issues over GIF, PNG emerged as an improved, non-proprietary alternative.
Designed in the mid-90s, it was conceived specifically for web usage and supports transparency. It is the most commonly-used image file format on the web today. However, it was not able to overcome the size problem. Depending on use, PNG images are often larger than JPEG and sometimes GIF.

When size started to matter
Size wasn’t that much of an issue in the early Internet days when websites hosted very few images. In 1995, the average page size was 14KB and sometimes only included a single image. Naturally, people that used dial-up connections were a bit more patient than we are nowadays.
As internet speed accelerated, however, average page sizes and the number of images sites used grew considerably. Web consumers become less patient and suddenly image size mattered: page performance directly impacts web conversion. As a result, use of the heavier GIFs declined and were replaced with the lighter JPEGs.
WebP - light and fast, but slow to catch on
In 2010 Google released WebP as a new lightweight image format that employs both lossy and lossless compression and essentially tries to make smaller images than JPEG. WebP enables transparency and can be animated. However, coming from Google, the format is more about achieving faster image load times than higher image quality.
WebP is a good example of how difficult it is to introduce a new format. Even with Google’s backing, the image file format has a website use rate of less than one percent. A key reason is the lack of support which is mainly limited to Chrome and Android-native applications.
From low expectations to immersive experiences
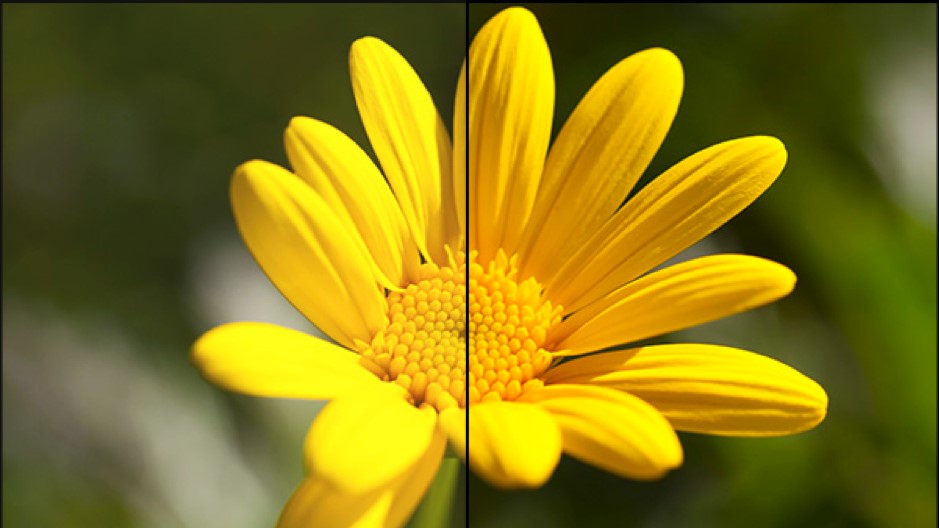
It also shows that in today’s world, fast page load is important but it isn’t the be all, end all. Image quality also matters. One limitation of the old formats is that their colour spectra are based on the standard Red Green Blue (sRGB) profile, developed in the nineties for LCD displays and cameras. sRGB represents only a fraction of what the human eye is able to capture. You might have experienced this after taking a picture of a flower and comparing it to what you actually saw (see image below). The two things vary so dramatically, because older image file formats simply aren’t able to display the full colour spectrum.

Back when user experience expectations were relatively low and we were just excited about being online this wasn’t a problem. Even ten years ago we couldn’t have imagined that people would spend so much of their lives online, across a variety of devices and demand such immersive experiences. Now when people shop online they don’t just want to see what a jumper looks like - they want to get a much fuller sense of it. They often want a full 360 view; they want to zoom into the product image and get a ‘feel’ for the texture of the velvet trim. They want to examine how consistent the colours are and how well-matched the patterns are at the seams to sense the quality.
The other factor is applying real-world 3D experiences to 2D images. A jumper in the real world is 3D. A JPEG jumper image is decidedly not. This is where new formats such as HEIF come in.
HEIF: a successful new species
HEIF was developed in 2015 by the Moving Picture Experts Group (MPEG) through efforts by Nokia and Apple. HEIF supports individual images as well as image sequences and supports lossy and lossless compression.
New file formats like HEIF are 30-40 percent smaller than traditional JPEG, according to our own research. The quality of the original file is always conserved because edits are stored separately within the same file.
Adapting to the new world of 3D and moving pictures
The HEIF format lets you create 3D-like images using what’s known as ‘depth map’ techniques. But this is only the beginning. It also supports sequences of images so you can create the ‘cinemagraph’ style moving pictures made famous in the Harry Potter movies. It allows movements to be captured and displayed in the very moment the image was taken, creating an immersive, contextual experience. HEIF also supports features that enhance the visual experience, like HDR, which provides greater colour luminosity and Adobe Wide-Gamut RGB, which is able to store an extended range of colour values.
Since its OS11 release, Apple stores images on its devices in HEIF format, rendering them as JPEG files when sending to other devices. And here we come to the point that explains why, despite all their advantages, these new formats are finding it so difficult to succeed.

The long tail that protects the dinosaurs
We mentioned that JPG and GIF were developed as the internet was forming so all the infrastructure out there still continues to support them. This explains why the overall usage rate for WebP is so low despite Google’s efforts. Apple OS11 and post devices might support HEIF but they comprise only one segment of devices and browser versions out there in the wild web world. And you might be surprised just how wild that world is.
Chrome and Safari for mobile and PC are the most dominant browsers, but there is a very long tail of alternatives in use as represented by the increasingly smaller boxes in the above diagram (source: Cloudinary State of Visual Media Report 2019)
Cloudinary recently published its State of Visual Media Report to help people understand better how visual content is being viewed and consumed. Analysing billions of media transactions across a sampling of more than 700 of our customers, we were quite stunned to discover the length of the “browser tail”. While it’s no surprise to hear that Chrome wins the overall browser war at 56.6% usage, there are huge regional differences. In the UK, Safari comes a close second at 41.1%. In India, Nokia Symbian smartphones are still popular and Nintendo DS devices share more than 15,000 images per day. Believe it or not, we even saw image traffic coming from Lotus Notes.
For the wide assortment of legacy devices and browsers out there, JPEG and GIF are the lowest common denominator of formats that ‘just work’. And the long tail problem is not going away any time soon. This means that unlike the real dinosaurs, JPEG and GIF do not face extinction - at least not without a meteorite event. Therefore our websites must adapt to co-exist with emerging new file formats and dinosaurs alike.
Colin Bendell, Sr. Director Strategy & Analytics, CTO Office at Cloudinary
- We've also highlighted the best image hosting websites
Colin Bendell, Performance Engineering at Shopify . He is passionate about data, web performance, and the user experience. Colin is also the co-author of "High Performance Images". Prior to Shopify, Colin was the Senior Director of Strategy and Analytics the CTO Office at Cloudinary.
