How to get your website ready for Windows 8
Get your website on the Windows 8 Start Screen

Windows 8 brings with it not just one new web browser, in the shape of Internet Explorer 10 – but two, as IE 10 turns out to be twins: one for the new "modern" style user interface – previously known as Metro, - and one for the more familiar desktop. They may share code, with a common HTML rendering engine and JavaScript compiler, but they're very different browsers.
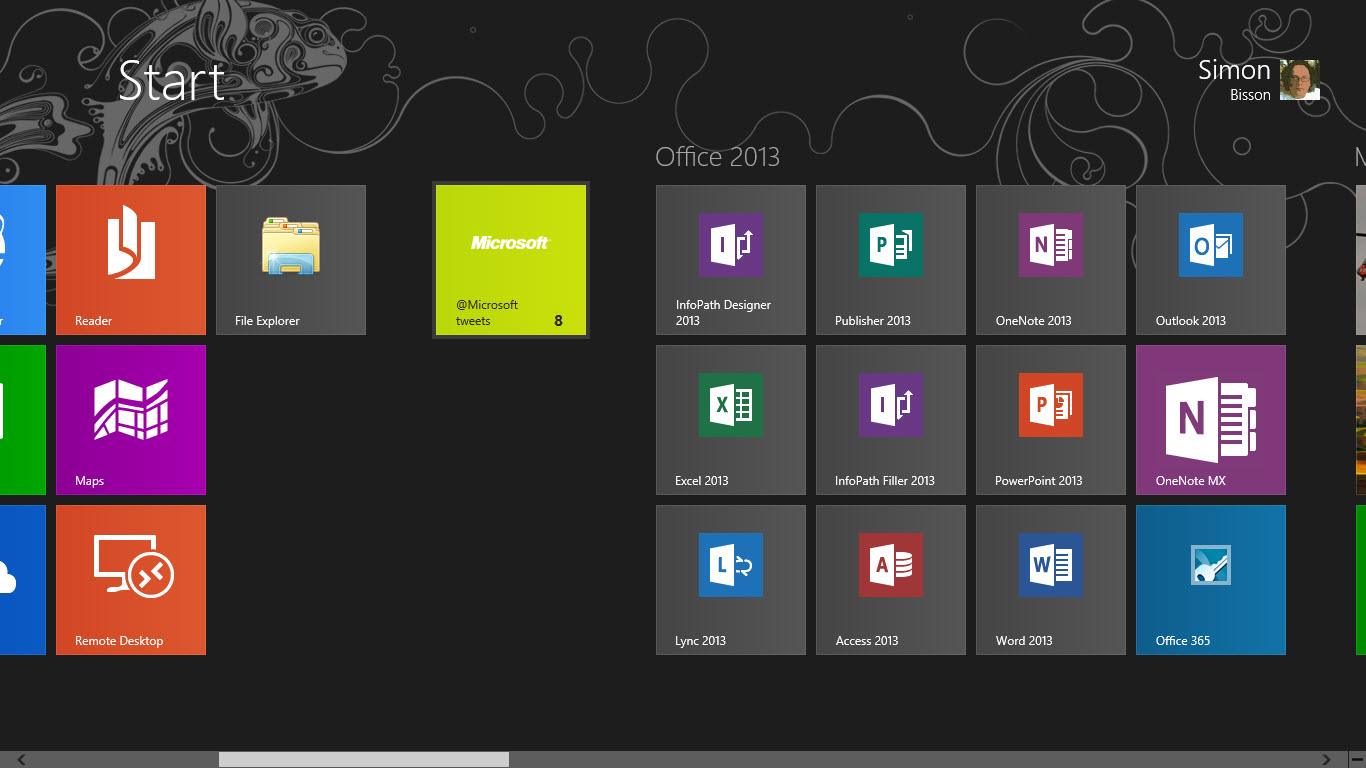
Microsoft has encouraged web sites to take advantage of Internet Explorer 9's site pinning features, with new larger favicons and tools for notifying users of changes to sites (as well as jump lists that give you deep links into a site or a web application). Those tools are still there for Windows 8's desktop - there's still the ability for your users to pin a shortcut to your site to the Windows task bar - but the task bar isn't the only place for pinned sites. They can also be live tiles on the new Windows 8 Start screen.
So how can you get your site ready for IE10?
The Internet Explorer team has been giving a lot of guidance on its IE Engineering Team Blog (http://blogs.msdn.com/b/ie/). Everything you did for IE9 still works on IE10, even down to pinned sites on the task bar, so many of the Windows 8 features you'll get for free. Some of these features, like jump lists, translate to the new touch IE, while others work with the Start screen – but to get the most, it's worth investigating the new features introduced especially for Windows 8.

Creating an RT tablet and touch-friendly site
If you're using Flash or any other plug-in platform, switch to HTML5. The new "modern" Internet Explorer won't run plug-ins (including Microsoft's own Silverlight). While it does have a built-in Flash player, it will only display sites that have been certified by Microsoft. If you haven't been working with Microsoft to put together a touch-friendly version of your site, then you're not going to be on that list. With IE10's improved HTML5 support design tools like Flash and Silverlight aren't necessary – and a site designed for IE10 will look the same in Chrome or Firefox.

Sites that have started to move to HTML5 will want to take advantage of IE10's touch features alongside familiar mouse actions. These add support for tapping, pressing, pinch, rotate, swipe and drag. You'll need to write some JavaScript code to handle these new actions, which can be simply repurposing existing mouse handlers, or whole new sections of code to add more dynamic actions. Adding touch to HTML5 makes it easier to support new hardware – including Windows RT tablets.
While you're getting a site ready for HTML5 you can still use your choice of plug-ins. If you use the appropriate HTTP headers or meta tags, the "modern" IE10 will detect whether plugins are being used, and can redirect users to the desktop browser. However it's not the most user friendly way of doing things, as it can distract users in the middle of a transaction, or when they're waiting to watch a video.
Creating Windows 8 title icons for your site
Once you're delivering HTML5 to your users, you can start to add Windows 8 specific features. The most obvious is to create a 32x32 pixel version of your site's favicon. This is used when a site is pinned to the taskbar or to the start screen, with IE10 extracting the main colour from the icon to use as the colour of your site's Start screen tile. You can use the tools at the X-icon site (http://www.xiconeditor.com/Default.aspx) to convert image assets into icons, ready for use on your site. Upload a JPEG, GIF, BMP or PNG file, then crop to a square before converting to an icon.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!

There's also the option to use a larger PNG image – which can be generated automatically to customise a tile for a user or a section of a site. Tile images need to be 144x144 pixels, and if you're using this approach, you're also able to specify the colour of the tile on the Windows start screen. Microsoft has defined meta tags to help you do this, and
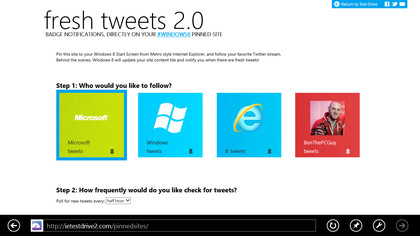
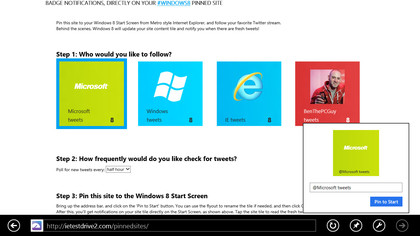
It's easy for users to pin a site to the Start screen from IE10. All they need to do is click the pin icon in the IE10 app bar. Once pinned, a site will be displayed in a small tile, and will display additional notification badges to show what's happening to a site – for example, showing how many email messages are waiting to be read, or if a chat service sees you as online or offline. Microsoft provides a set of badge icons (reminiscent of those you'll find on a BlackBerry, including the familiar alert "splat") for use with live tiles, with glyphs for mail, for playing or paused media, or for simply displaying the number of alerts. You can't create your own tile badges; you can only use the badges provided by Microsoft.
Badges and glyphs are defined using an XML file that's polled by Internet Explorer at regular intervals. All you need to do is add a meta tag to a page header, with a link to the XML file and the number of minutes between updates (if you don't put a value, the site will only be checked once a day). You can also update a badge directly form a web page, using JavaScript to control the badge.
Creating jumplists and charms
Similarly your pages can update jump lists when users visit sites, giving them quick access to custom pages or to regularly visited sections. Just remember that IE10 only supports one set of jump lists and polling data per domain name, so if you need to use more, split a site across multiple domain names.

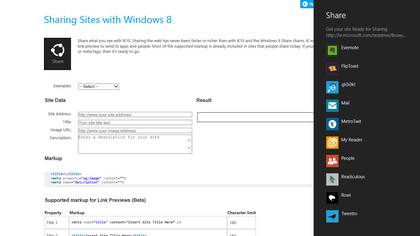
While jumplists arrived with IE9 and Windows 7, Windows 8's new Charms are the user interface for contracts that let applications share information, without needing to know anything about each other. You can add markup to your pages to control what's shared, with link previews for a site or a page. A link preview lets users choose images, while you control the text and the URL that's shared – making sure new users get the best view of your site.
If you've written a Windows 8 application, there's another useful feature that lets you link a page directly to an app. All you need are a couple of extra lines of markup. If the app isn't installed, they add a link from the application bar directly to the app in the Windows store – or if it's already installed they give users the option of launching the app rather than using the web page.
The next web
Microsoft regularly talks about Windows 8 being a Windows for the next decade. That means supporting new hardware and new ways of working, not just on the desktop, but also on the web. With IE10's new features it also starts to build the foundations for the next ten years of the web, adding touch support and tools for improved integration with both the desktop and with mobile devices (as Windows Phone 8 shares a lot of code with Windows 8, including Internet Explorer 10). Adding Windows 8 integration or touch to a site won't take much time, and gets you started building tomorrow's web, today.