TechRadar Verdict
Thunkable is a good point-and-click platform that has all the features and functionality you’d expect from a no-code app builder. It’s not the easiest to get started with, but can help create both Android and iOS apps with advanced backend capabilities.
Pros
- +
Intuitive interface
- +
Block-based system for defining app logic
- +
Creates both iOS and Android apps
Cons
- -
Challenge to manage complex app logic with the block-based system
Why you can trust TechRadar
Thunkable is a popular cloud-based no-code platform that helps users build mobile apps even without having any prior coding experience. It has gained considerable attention due to its intuitive interface, powerful features, and support for both Android and iOS app development.
In this review, we’ll analyze various aspects of Thunkable, including its features, interface and ease of use, integration and extensibility, deployment and maintenance, pricing, documentation, and competition.
Thunkable: Features
Thunkable offers a wide range of features that cater to the needs of different users, from beginners to more advanced builders.
One of Thunkable's biggest strengths is its ability to build apps for both Android phones and iOS devices, and tablets, at the same time. Users can create apps that work across both platforms without needing to write platform-specific code.
Thunkable's core strength lies in its intuitive drag-and-drop interface. The platform also offers a large collection of pre-built components to cover a wide range of functionalities. Users can easily add essential user interface components like buttons, sliders, as well as media components, sensors, and more, to their apps, with a simple drag-and-drop.

This visual approach helps make the platform highly intuitive, particularly for those with little or no coding experience. While it doesn’t offer templates as many of its peers, there are also sample apps that you can remix and customize to meet your requirements.
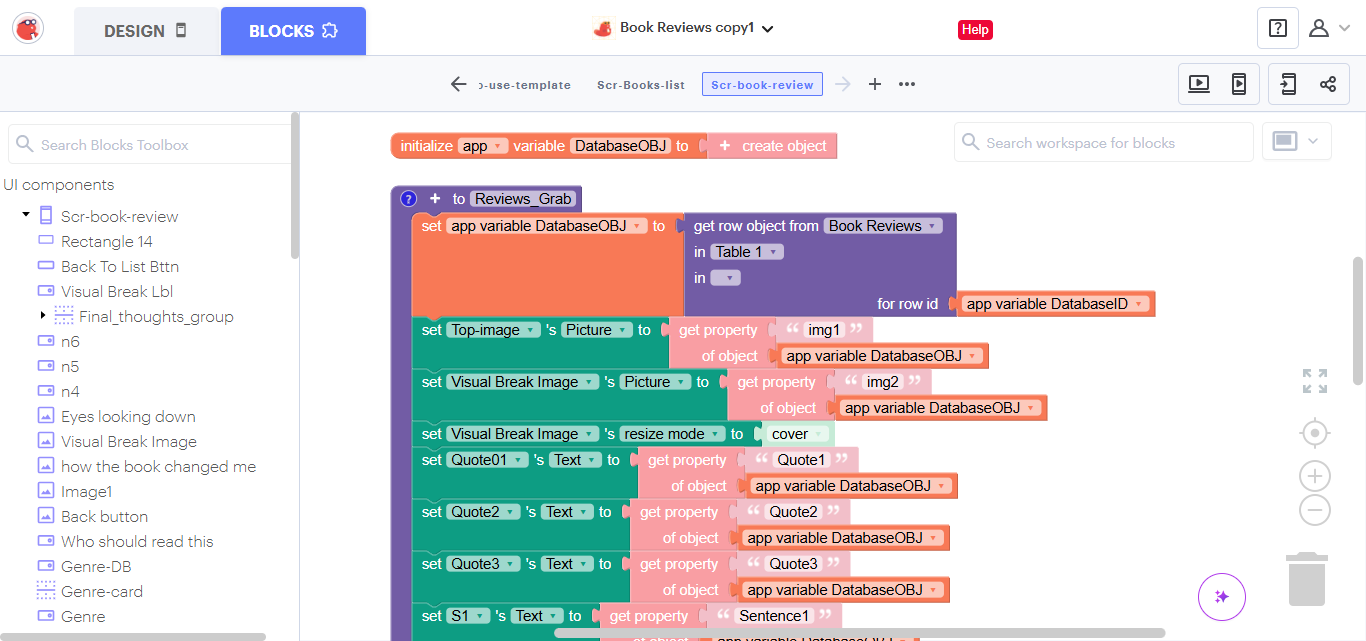
Another wonderful feature is Thunkable’s Scratch-inspired block-based programming system, that you can use to define your app’s logic. You create logic by dragging and connecting blocks to create event handlers, control flow, and perform actions. This makes programming easier and more accessible.
Another interesting feature is Thunkable’s ability to let you infuse Artificial Intelligence (AI) into your apps for things like image and voice recognition. The platform can also integrate with OpenAI for adding generative AI functionality to your apps.
Thunkable: Interface and Ease of Use
Thunkable's interface is clean and intuitive, which makes it fairly user-friendly and accessible to beginners. As we’ve said before, the platform's drag-and-drop system makes it easy to design and build apps without any coding knowledge.
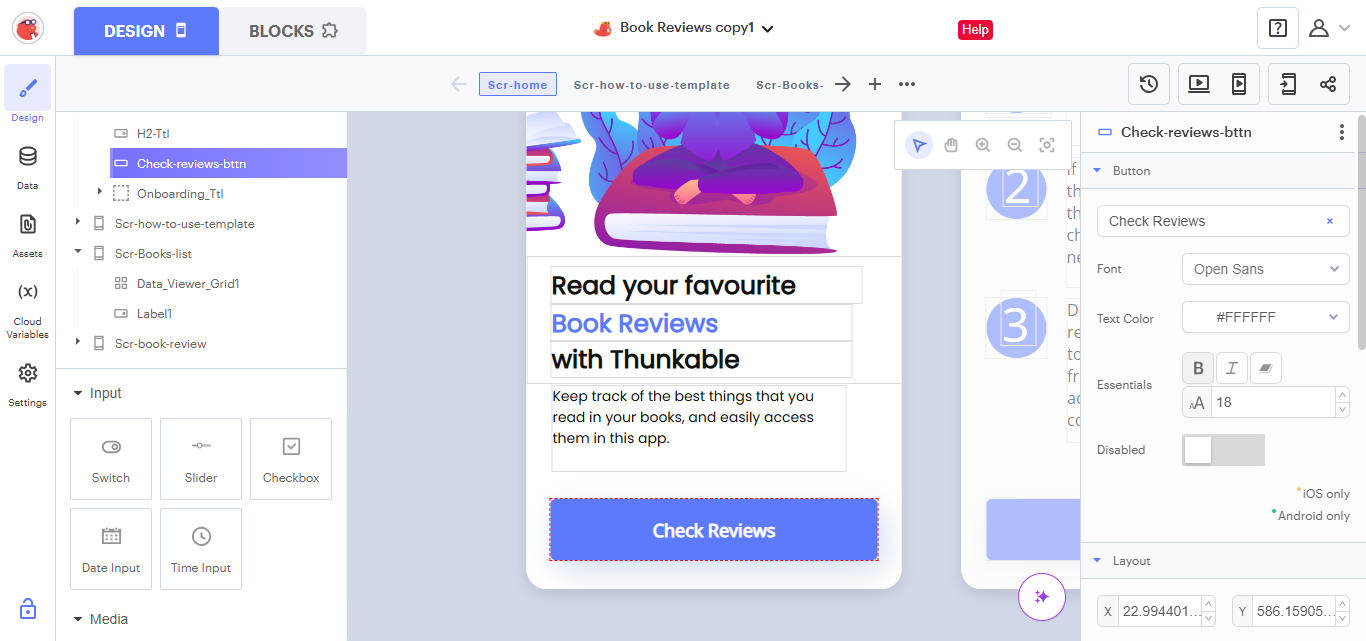
Thunkable’s interface is broadly divided into two tabs, namely Design, and Blocks.
You use the Design tab to create the UI of your app by dragging elements like buttons, labels, switches, and such to the canvas. You can also customize each element's properties, such as color, size, and layout, to match your app's branding and requirements.
Each app can have multiple screens, and each screen has its own Design tab. This allows you to create different views or pages within your app, each with its own layout and components.
The Blocks tab is where you add the logic and functionality to the app. Again, you just drag and drop to connect code blocks to define the app's behavior, which can be everything from reacting to a button press, and handling user input, to accessing device’s sensors, and interacting with external services.

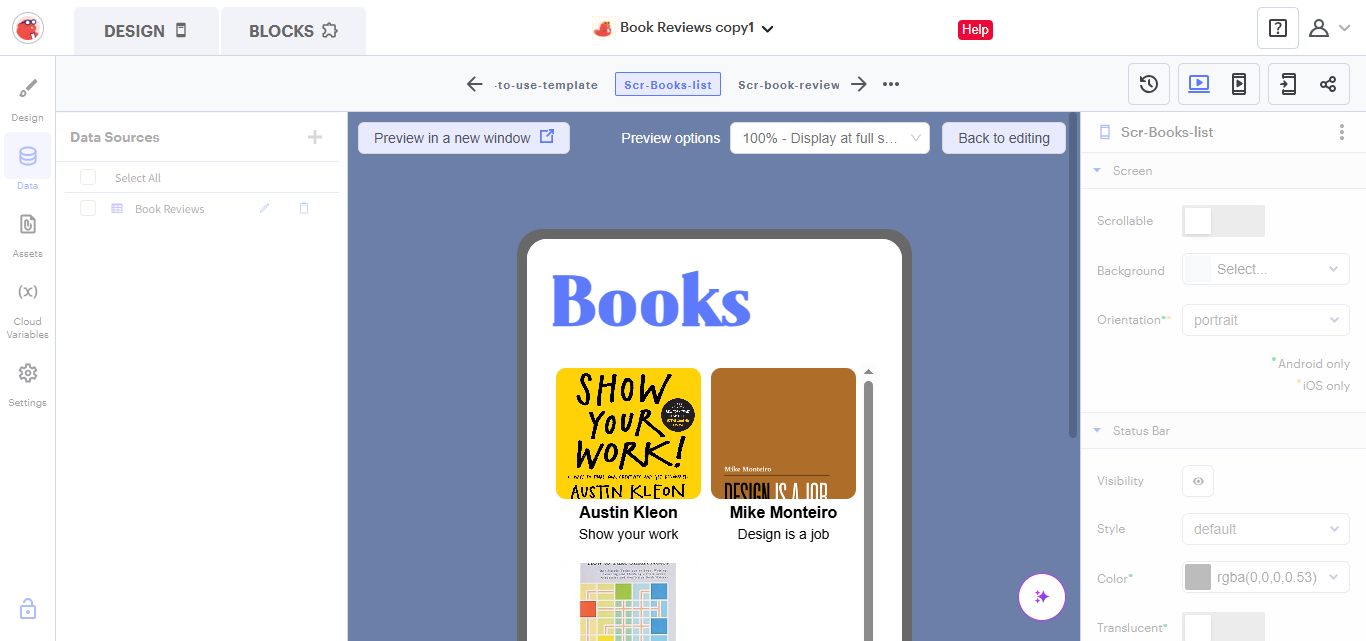
Similarly, the other sections, particularly, Data, Assets, and Cloud Variables, help you easily manage various aspects of your app's data and resources. There’s also the Settings section where you define different details of your app, such as its name, default layout, some important Android and iOS publishing settings, and more.
Thunkable also provides a couple of mechanisms to test and preview your apps. There’s the Web Preview that you can use to test the app from within the browser itself. Then there’s the Live App that can help test your apps in your mobile phone. Any changes you make to the app are reflected instantly in the device.
Thunkable: Integration and Extensibility
Thunkable offers a wide range of integrations with popular services and tools, such as Google Maps, Stripe, Firebase, Airtable, Google Sheets, Xano, RevenueCat (for in-app purchases, and subscriptions), and more.
The platform also allows you to connect your app to any Application Programming Interface (API). You can also use it to connect to a database, or integrate with external data sources, including Google Sheets, and Airtable, to store and manage data within your app.
There’s also the Web Viewer component that allows you to display websites in your apps. More importantly though you can use this component to run HTML and JavaScript commands. This flexibility enables you to extend the platform's capabilities and customize apps beyond the platform’s built-in capabilities.
Thunkable also integrates with Figma, a popular web-based design tool that offers more design versatility. You can compose the interface for your app in Figma, and then import it into Thunkable.
Thunkable: Deployment and Maintenance
Thunkable also helps simplify the deployment and maintenance process for all mobile apps you create with the platform. Once an app is ready, you can easily publish it to the Google Play Store and Apple App Store directly from Thunkable.
Remember though, the Apple and Android app publishing processes are quite different. For instance, to publish with Apple, you first complete the process in the Thunkable publishing wizard, and the app file is sent directly to your Apple TestFlight.
On the other hand, to publish with Android, you receive an email from Thunkable with your app's Android App Bundle (AAB) file, which you download and then submit to the Google Play Store for review.

You’ll still have to do some running around to register, and submit the app to the relevant app store. However, Thunkable provides step-by-step guidance to help you submit new apps and subsequent updates. This helps streamline the otherwise complex app submission process, especially for first timers.
Thunkable: Pricing and Documentation
Thunkable offers a tiered pricing structure, including a free tier with limited features, and paid tiers with more advanced capabilities. The free tier is suitable to explore, and experiment with the platform, while the paid tiers are necessary if you want to deploy your apps.
Premium plans are priced on a monthly or annual basis. The Builder plan costs $59/month or $37/month billed annually, and can be used to put custom branding, and publish one app each on the Apple or Google app stores.
If you want to publish multiple apps, you’ll need to switch to the Advanced plan that costs $189/month or $99/month billed annually. In addition to unlimited apps, this plan will also let you roll in in-app payments, and ads in your apps.
Thunkable provides comprehensive documentation, including text and video tutorials, to help users get started and make the most of the platform. The documentation covers everything from the basics of app creation to advanced integration, database management, and app deployment.
Thunkable also maintains an active community forum where users can share projects, ask questions, and get help from other users.
Thunkable: The Competition
Thunkable faces competition from several other no-code platforms that also cater to mobile app development, particularly Adalo, which too primarily focuses on mobile apps, and offers a similarly intuitive drag-and-drop interface.
One area where Adalo scores over Thunkable is in terms of the number of third-party integrations. Thunkable, on the other hand, is good for defining more advanced backend capabilities. This means you can build more versatile apps with Thunkable, while Adalo is easier to get started with.
However, Thunkable’s lack of templates can be an issue for first timers, though of course they can remix one of the demo apps to get a rolling start. And although both platforms don't let you publish mobile apps on the free plan, Thunkable’s free plan is more restrictive than Adalo's.
Thunkable: Final Verdict
Thunkable has everything you need to build and roll out mobile apps without coding. It’s both easy to use and offers advanced functionalities to experienced campaigners. The drag-and-drop interface, pre-built components, and the Scratch-inspired logic system makes it a good option for both beginners and intermediate users.
That said, as with any platform, there is a learning curve when it comes to more complex functionality. For example, while the drag-and-drop interface simplifies app design, integrating third-party APIs, creating, and managing complex database structures, or building advanced app logic might require a bit of time to master.
Also, while the block-based logic system is relatively easy to learn, it can make it quite cumbersome to define complex app logic, especially when working on larger projects.
We’ve looked at the best Large Language Models (LLMs) for coding
With almost two decades of writing and reporting on Linux, Mayank Sharma would like everyone to think he’s TechRadar Pro’s expert on the topic. Of course, he’s just as interested in other computing topics, particularly cybersecurity, cloud, containers, and coding.
You must confirm your public display name before commenting
Please logout and then login again, you will then be prompted to enter your display name.