How to create a stunning portfolio using Squarespace
A sleek and intuitive portfolio builder for creative professionals

Having a portfolio in this dynamic digital world is a must for all businesses and self-employed individuals. On one side, where established businesses have tons of resources to create a custom website with all the fancy tools and coding terminologies, small businesses and freelancers often find it challenging to build their portfolio with limited resources.
Enter Squarespace, one of the best website builders, aimed at helping you create stunning websites in no time without any coding or hiring a developer. Although Squarespace offers many features, it offers creatives one of the best portfolio website builders on the market, standing out as a great resource. With this, you can instantly create your custom portfolio through a wide range of templates, design options, and AI-powered content-generating tools.
In this guide, we’ll discuss how you can create a stunning portfolio using Squarespace. We'll cover everything from building a personalized template using the customization tools to adding pages to the site. We’ll walk you step-by-step through how to create your portfolio site using Squarespace without any coding or further assistance. Finally, we will offer you some insight into how to get the most for your money with Squarespace promo codes.
So, let’s quickly begin and start by setting up the foundations of the portfolio site.
For a full review of Squarespace’s features and tools you can read our Squarespace review.
Initial setup of a portfolio website on Squarespace
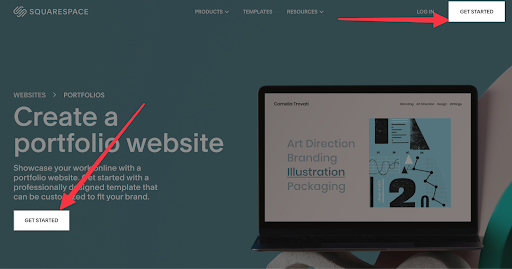
1. Go to Squarespace portfolio building page and tap Get Started.

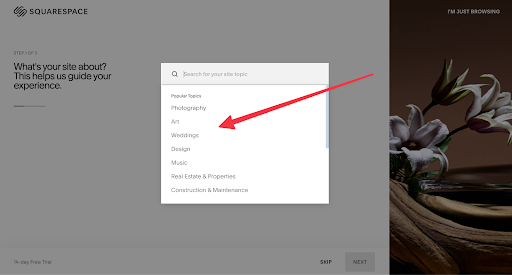
2. You’ll land in Sqaurespace’s template section with several broader options to choose from. Pick your site topic and click Next to move forward.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!

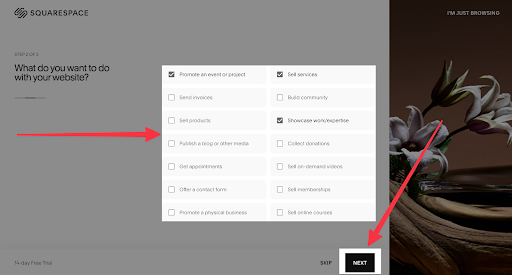
3. Being a no-code website builder, Squarespace tries its best to create a portfolio website for you instantly. The next step involves selecting your goals and requirements from the site. Select one or multiple options and tap Next to move ahead.

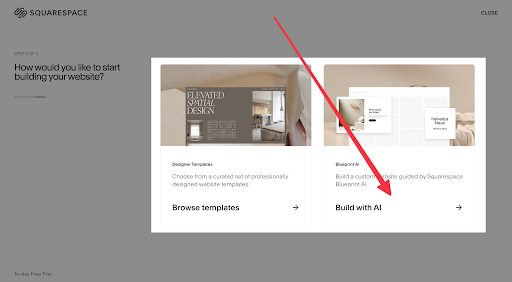
4. Now, you’re all set to start designing the portfolio site. You can either choose Build With AI if you want a highly personalized and customized portfolio site or simply go with Browse templates to pick a template quickly.
We’ll be trying to build a custom portfolio with Squarespace’s AI in this guide. So, tap Build with AI to proceed.

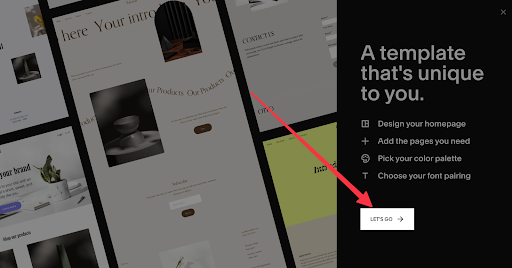
5. Tap on Let’s Go to start building a custom portfolio.

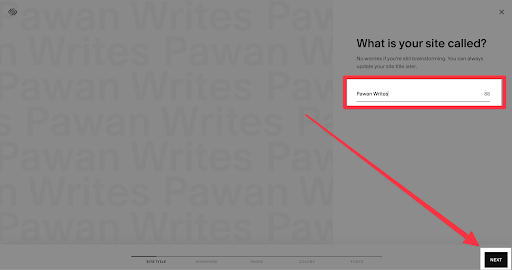
6. Next is setting up your site name/title. You can even enter a temporary name if you haven’t decided. It will be customizable in the future, too. Once done, tap Next to proceed.

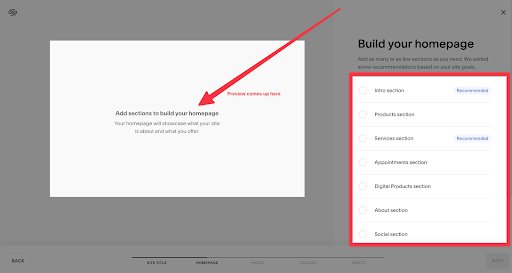
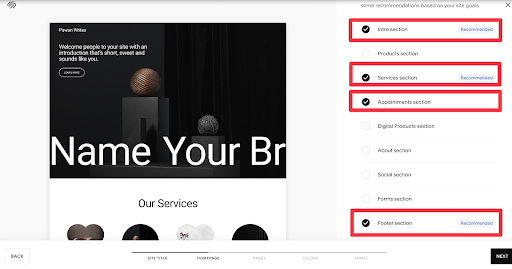
7. Now, we come to the building stage, where you can pick the sections you wish to include in your site. This step gives the structure to your portfolio. There are several options available to choose from and as you keep adding them, you get a preview on the screen to give you a better idea.

8. Being a portfolio site, some key sections must be added to your site. That’s why I’ve picked the “Intro section”, “Services section”, “Appointment section”, and the “Footer section”.

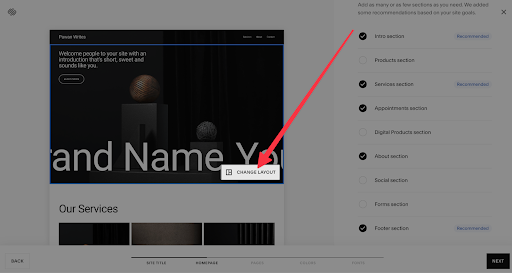
9. Impressively, Squarespace goes a step ahead in this process and offers further customization to the layouts. Simply tap on a section, select Change Layout and you’ll come across multiple layout options.

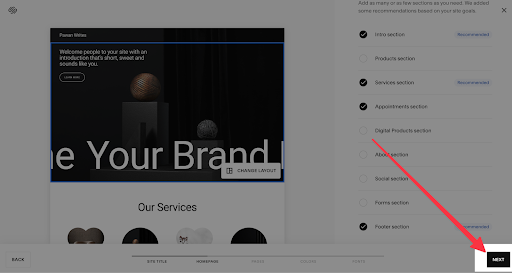
10. Once you’ve added the sections and finalized their layouts, tap Next to move ahead.

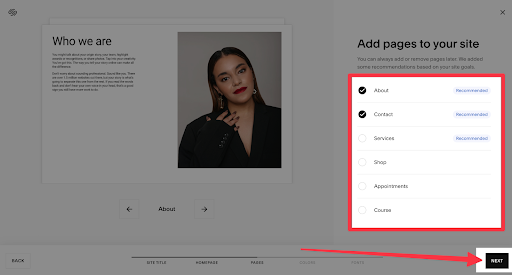
11. Once done with the homepage/ landing page, you’ll now have to work on the Pages of your portfolio site. Now, being someone who likes to get to the point quickly, I added most of the relevant sections on my homepage itself. That’s why I’ll be adding only two pages to my site. But, if you want a neat and well-distributed portfolio, you can select multiple pages in this step instead of adding them to your homepage. After choosing your preferred options, tap Next.

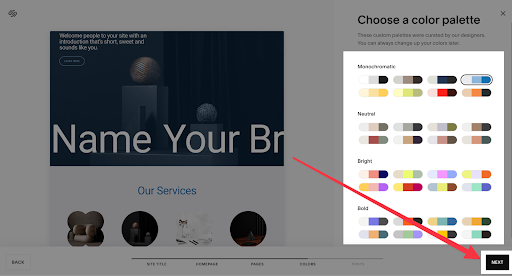
12. A portfolio site not only thrives on your work and details but also how you present it to your prospects. Choosing the right color palette thus becomes very crucial for the site’s visuals. Select the most appropriate colors, and tap Next to move ahead.

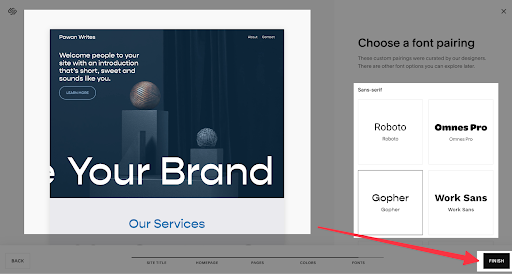
13. As the last step, pick a font from the list of options. You can see how it looks on the preview screen. Once done, click Finish to complete the setup.

14. There you go! You’ve just created your personalized template for your portfolio site through Squarespace.
Creating portfolio website content with AI
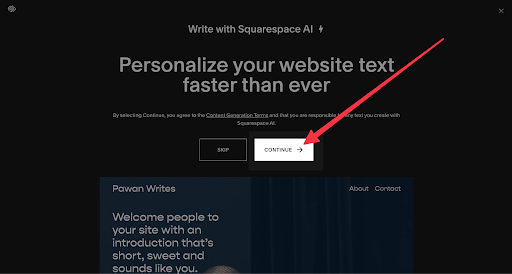
1. As a next step, you can use Squarespace AI to generate the right content for your site. Tap Continue to do so.

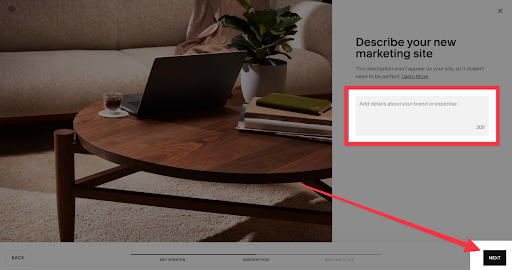
2. Here, describe your business briefly and tap Next.

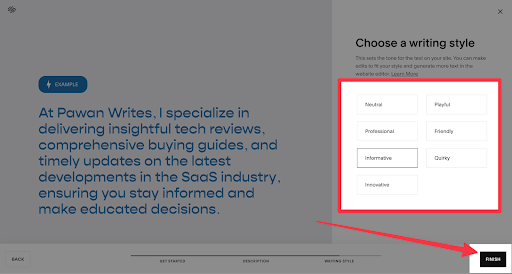
3. Once you’re done with the description, Squarespace gives you several options to change the tone of your text through AI. Pick one that suits your portfolio and tap Finish to complete the process.

You’re now done with the initial portfolio setup. Squarespace will now take you to the dashboard, where you can edit all sorts of content on the site.
Customizing your portfolio with Squarespace
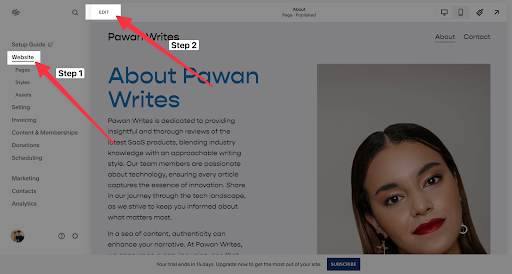
1. For starters, let’s quickly change the home page with my details. Tap Website and navigate to Edit to start the customization.

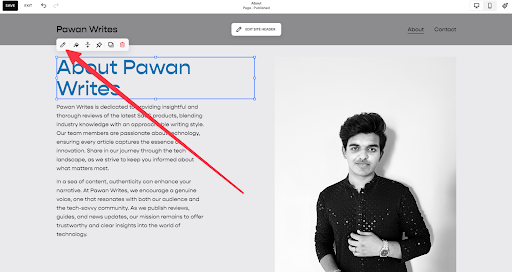
2. You can now easily customize all the sections of your site. Simply click on a specific section and tap the edit symbol to make the changes. I managed to change the cover image and tweak the content following this step. Once done, tap Save to confirm any and all the edits you make to a page.

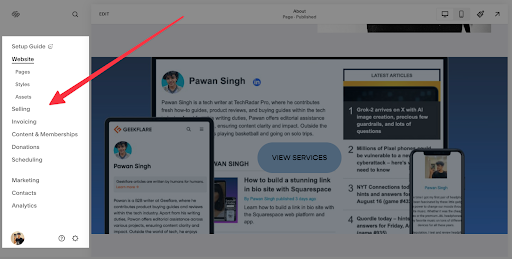
3. Similarly, you can edit various other sections of your portfolio, add invoicing details, insert donation links, and much more. You can navigate all of this and more through the list of content present in the left column of the editor.

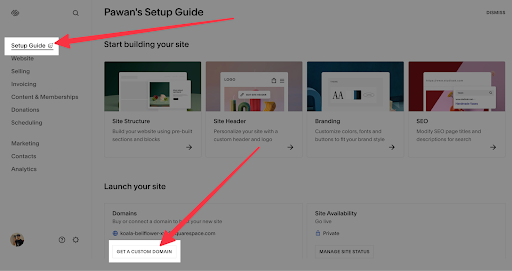
4. Once you’re done editing your portfolio, navigate to Setup Guide and tap Get a custom domain.

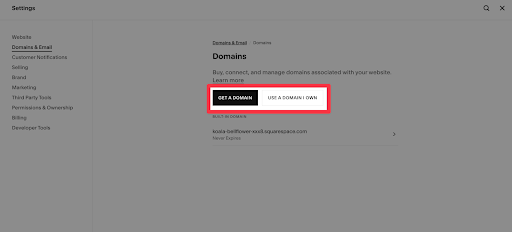
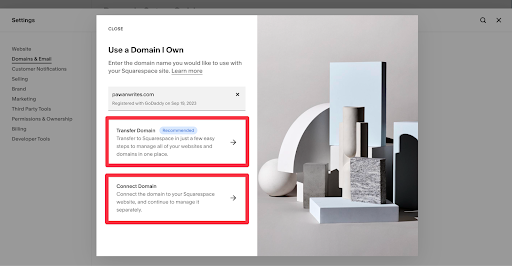
5. You can either go ahead to purchase a new domain directly through Squarespace by tapping on Get a Domain or click Use a domain I own to add your pre-owned domain name. As I had already purchased the domain for my portfolio, I picked the latter option.

6. After entering your custom domain name, choose whatever option suits you better.

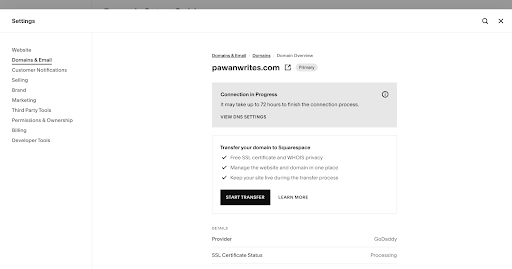
7. Finally, configure the DNS settings, connect your domain with Squarespace, and you’re all set. Within a few hours, you’ll have your brand-new portfolio ready to share with your peers and prospects.

Getting a great deal on your Squarespace
Squarespace is a powerful portfolio building tool. But like all website builders with advanced features, it isn’t cheap. So, when purchasing a Squarespace subscription it can be worthwhile ensuring you are getting the best deal. Here are some tips on how to save when building a portfolio with Squarespace:
- Take time to understand your needs and only purchase the level of plan required
- If you know you will have you website for over a year, opt for an annual subscription for a cheaper rate
- Check for the latest Squarespace promo codes that you can apply at check out
Building a portfolio on Squarespace: My verdict
Squarespace offers a very intuitive and straightforward way of building a portfolio site for seasoned and beginner users. Talking about its competition, WordPress offers many themes, many of which are customizable. However, the customization options can be more complex than Squarespace, especially for beginners.
Similarly, Wix offers more design flexibility with its drag-and-drop editor, giving full control to move elements around. However, this can sometimes lead to less consistent designs. That’s why we find Squarespace just the perfect mix of delivering quality templates with the right set of editing tools.
Pawan Singh is a tech writer at TechRadar Pro, where he contributes fresh how-to guides, product reviews, and buying guides within the tech industry. Apart from his writing duties, Pawan offers editorial assistance across various projects, ensuring content clarity and impact. Outside the world of tech, he enjoys playing basketball and going on solo trips.
- Owain WilliamsB2B Editor, Website Builders & CRM
