I tried ChatGPT as an AI website builder. Here's what I think
A 3-hour experiment using ChatGPT to build a website

The best AI website builders make it easy to build a great website in record time. But are dedicated AI-powered website builders like Wix and Hostinger the only way to build a website using AI?
I decided to test out a different approach, seeing if I could use ChatGPT to create a decent website.
There are limitations to what AI can and cannot do. But once you understand what it’s good at (and what it’s not so good at), ChatGPT can be a reasonable assistant to help you through the website building process.
During my time building a website with ChatGPT, I quickly discovered that if you asked the platform to generate all the code needed to have a functioning website at once, it would fail. More than likely, the code it generates won’t even work.
But, if you break down your task into bite-sized chunks, then use your knowledge to fill in the gaps and troubleshoot as needed, you will get much better results. And, the more specific your instructions are, the better the results will be.
Want to find out exactly how I built a website with ChatGPT? Are you are wondering if you should build a website with ChatGPT? Keep reading to learn about my experience, then (maybe) give it a try for yourself!
Planning your website

When I first started planning out my website using ChatGPT, I wasn't sure where to start. So, I decided to let ChatGPT generate an outline to help me flesh out the structure of my website.
I began by giving ChatGPT a high-level overview of what I wanted to achieve with my site. I told it I was creating a portfolio website to showcase my work as a freelance writer and content marketer. I mentioned I wanted it to have an About Page, Writing Samples, a Blog, and a Contact Form.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
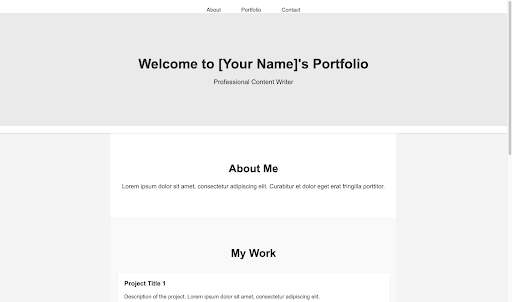
Based on my inputs, ChatGPT generated a detailed outline of the sections I should include on each page. For example, it proposed having a prominent hero section on the homepage with a professional headshot, brief bio, and call-to-action to check out my work. It also recommended categorizing my writing samples by type (blog posts, web copy, ebooks, etc.). For the blog, it suggested focusing on writing tips, content marketing insights, and client case studies.
When asked, it was also able to generate the necessary metadata for each page, including a headline, a slug, meta descriptions, and a breakdown of subheadings for each page. So far, the suggestions were fairly accurate, even if they were a bit basic.
Asking for design inspiration
Up next, I decided to test ChatGPT’s design skills. I have a fairly good understanding of basic design principles thanks to all my time with no-code website builders, but I decided to ask ChatGPT to see what kind of results I got.
I started by asking ChatGPT to suggest some color palettes and font pairings that would work well for a professional portfolio website. I mentioned that I wanted the design to convey creativity but also trustworthiness and reliability.
ChatGPT came back with a few different color schemes to choose from. One option was a deep blue paired with shades of gray and white for a clean, modern look. Another was a more colorful palette incorporating teal, coral, and gold tones for an inviting, artistic vibe. For typography, ChatGPT recommended combining a sleek sans-serif font for headings with a more classic serif font for body copy. It even provided a few specific Google Font pairings to try out, like Open Sans with Lora or Montserrat with Merriweather. However, ChatGPT wasn’t able to provide any specific reasoning to justify these font choices, even when asked directly.
Next, I asked ChatGPT for some layout inspiration. Its initial suggestions were fairly basic. So, I asked it to link to specific examples of good portfolio websites around the web, with an analysis of what they each do best. Thanks to its web-browsing capabilities, ChatGPT returned some really interesting layout ideas this time, with links to follow and an analysis of each.
Developing your website

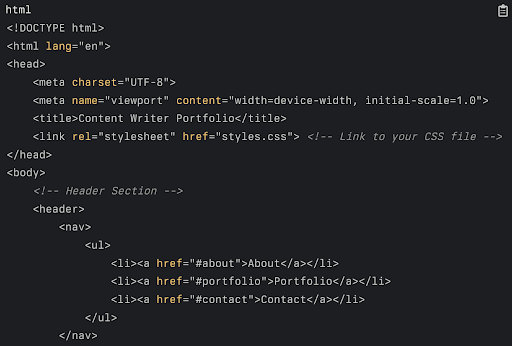
Now came the hard part. I am no developer, but I can understand basic HTML and CSS. Still, coding a website from scratch is something that was completely new to me. Instead of writing the code for the whole website at once, I decided to ask ChatGPT to go page-by-page and section-by-section.
I started by asking ChatGPT to generate the basic HTML structure for my homepage. I provided it with the copy and general layout I had in mind. In return, the platform gave me a boilerplate template for my homepage with the necessary HTML. I used CodePen to test out the HTML, it was fairly clean and error-free.
Of course, the generated code was fairly basic and unstyled. So my next step was to ask for help with the CSS. I described the look and feel I was going for, referencing the color palette and typography from before. ChatGPT then provided the CSS code to style the page.
Still, the results were fairly basic for my liking - it was hardly a website that would make me stand out to potential customers. That’s when I decided to customize each container individually to see if the results could be improved. There was a lot of manual tweaking and troubleshooting involved. Rather than asking for the entire feature upfront, I'd request just the HTML structure first, then the CSS, then the JavaScript. I’d also cite specific examples to show ChatGPT exactly what I wanted, so it could replicate the designs.
While building my website with ChatGPT still required a good amount of hands-on effort and problem-solving on my part, it was achievable. Still, I can’t help but wonder if my efforts would have been much better utilized simply using a visual no-code platform like Wix or Framer.
Creating new content

With the structure and design of my website in place, the final piece of the puzzle was filling it with compelling content. This is where ChatGPT's content generation capabilities really shone.
I started by focusing on the copy for my key pages, like the homepage, about, and services sections. I provided ChatGPT with a brief overview of what I wanted to convey on each page, along with some background information about my experience and offerings.
It took a few tries as I generated a few different versions of the copy before I found the one that fit my preferences. With the launch of ChatGPT 4-o, the platform has gotten a lot better at conducting first-hand research and writing content that accurately reflects my tone of voice. However, it still struggles with sounding authentic when it comes to non-templated content.
But, ChatGPT’s research skills were particularly useful as I moved on to generate a few blog posts for my new site. Now, it was able to generate well-researched content with real statistics, examples, and case studies to back up important points. I also appreciated the integration with DALL-E 3, which allowed me to create some basic visuals to support my blog posts.
Publishing your site
This isn’t the first time I’ve built a self-hosted website, but I decided to ask ChatGPT how to go about this part anyway just to see what kind of answers I get.
I started by asking ChatGPT for a basic overview of the website publishing process. It explained the key steps involved, from purchasing a domain name to choosing a web host to uploading my site files.
Next, I asked for recommendations on reliable and user-friendly web hosting providers. ChatGPT suggested a few popular options, like Bluehost and HostGator, and outlined the key features and pricing for each. It also provided some guidance on what to look for in a host, like strong uptime guarantees, responsive customer support, and easy WordPress integration.
ChatGPT then walked me through the process of connecting my domain name and installing WordPress on my new host. It provided step-by-step instructions, complete with screenshots, which made the technical setup much less intimidating. It even provided me with instructions to get started with WordPress and recommended some WordPress.org plugins to help me with security, maintenance, and customization.
While there were a few minor loopholes in its instructions, these could be easily navigated with some personal research. Overall, this part of the website building process was a breeze.
ChatGPT as a website builder — final thoughts
At the end of the day, ChatGPT is a conversational AI that’s not really meant for web design. While it can recommend ways to improve or customize individual code snippets, it’s not robust enough to build fully-functional websites in a single go. It also doesn’t feature other essentials like web hosting, domain registration, or SSL.
If you’re a working professional or business owner looking to AI as a means to build a website quickly, this isn’t the way to go. If you have the budget, working with an agency would be a better bet, or if you want to take a budget-friendly DIY approach, picking one of the best website builders could be the best option. Using a platform like ChatGPT to build a website could be an interesting experiment, but at this point, I wouldn’t recommend it for professional use.
If you have decided a dedicated tool is the better approach, you can check out our full list of the best AI website builders to help you find the best option for you.

Ritoban Mukherjee is a tech and innovations journalist from West Bengal, India. These days, most of his work revolves around B2B software, such as AI website builders, VoIP platforms, and CRMs, among other things. He has also been published on Tom's Guide, Creative Bloq, IT Pro, Gizmodo, Quartz, and Mental Floss.
- Owain WilliamsB2B Editor, Website Builders & CRM