I tried Google Gemini as an AI website builder. Here's what I think.
A 3-hour experiment using Gemini to build a website

If you’ve never built a website before, learning how to code from scratch can take months of hard work. Gemini, Google’s new AI-powered assistant, can make this easier for you by providing code snippets, design suggestions, and content creation tools.
While you will still need to have some basic design skills and programming knowledge, Gemini can handle most of the advanced stuff.
As a content creator who mostly uses some of the best website builders to maintain their online presence, Gemini as a website builder was a pretty new concept to me. Nevertheless, I wanted to see how well it would work for this particular use case.
Ultimately, this experiment was conducted to help me understand whether Gemini AI was better suited to helping me build a website when compared to using one of the dedicated best AI website builders available. So, let’s talk about how it went.
Preparation — here’s what you need
Before you get started, here are a few things you’ll need to begin your website creation journey with Google Gemini:
- An account with Google Workspace
- A subscription to Gemini for Business
- A basic understanding of HTML, CSS, and JavaScript
Apart from these basic requirements, I used CodePen to test out the code snippets generated by Gemini before publishing them to a live environment. Once ready, you’ll also need a domain registration and subscription to one of the best web hosting services to launch your website.
Planning your site structure

Before diving into the design and coding, it's crucial to plan the structure of your website. This involves deciding on the pages you need, the layout of each page, and how users will navigate through your site.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
You can ask Gemini to help you create a sample site structure for inspiration. For example, here are some prompts you could use:
- “Help me create a sitemap for a portfolio website.”
- “Suggest a navigation structure for an e-commerce site.”
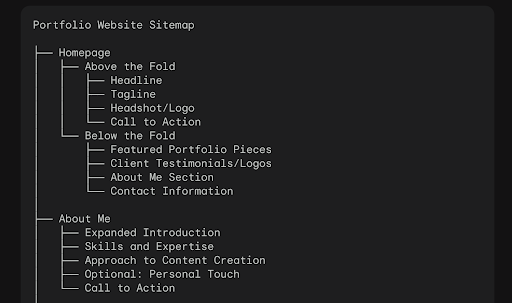
During my time with Gemini, I found that it was able to generate a sufficiently detailed site structure that listed each page of the website and explained why it was necessary. What’s more, it even included plenty of tips to help me design these pages so they stood out to visitors.
I followed this up by asking Gemini to visualize its response using a chart. To my surprise, it was able to do this quite well, saving me the time to have to draw this out myself.
Hunting for design inspiration
Now that I had the sitemap in place, I needed to look for inspiration for design trends I could use for my website. It really helped that the site structure generated by Gemini was already so detailed, allowing me to really zone in on each section to ask for relevant and specific examples.
First, I decided to start with a more general query: “Show me some examples of great portfolio website designs.” In response, Gemini went into surprising detail listing various portfolio websites around the web, explaining what made each design work and including a link for me to see for myself.
Up next, I tried being more specific: “Can you show me some examples of hero sections for portfolio website landing pages?”
This time, too, Gemini returned some great examples of portfolio websites with good hero design. It also explained why each of them were great, but it seemed that this was just pulled from existing articles on the internet, not based on direct analysis. Still, the attached links allowed me to examine each example in detail.
Writing and testing code

Now, I was on to the real part of the task. I have only got basic working knowledge of HTML and CSS code, so I had to rely on Gemini to generate individual code snippets that I could put together to make a complete website.
But the problem with generative AI is that it’s often inaccurate. Since I didn’t know enough coding knowledge to be able to spot these mistakes directly, I decided to use CodePen to test each snippet of code to see how it plays out in a live environment. If it works, great! If not, I’d just ask Gemini to troubleshoot it.
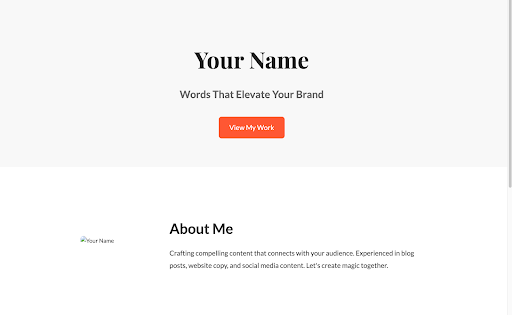
I started with the homepage. Unfortunately, the results were less than satisfactory. Despite clear instructions, Gemini did not generate enough placeholder content. Most of the landing page was just blank, while the styling was too basic to be of any real use. Still it was a foundation to help me get started.
I followed it up with another prompt: “Can you make this design more high-fidelity? Use detailed styling, colors, typography, etc. to make it pop.” This time, the results were much more usable. Still, it was quite basic, so the only option left was to dig into each container individually. That would take time as I would have to describe in exact detail how I wanted each section to look — the hero, the testimonials, the portfolio, etc. It’s hardly practical when you’re a business owner trying to get a website up and running quickly, but with enough effort, it could be done.
Creating new website content

Like ChatGPT or Claude, Google Gemini is much better at writing content than it is at generating code. You can create blog posts, web pages, whitepapers, and a lot more.
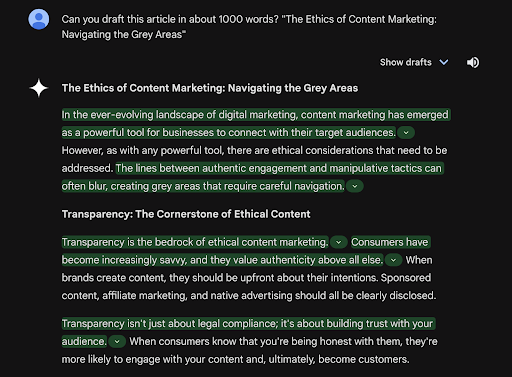
I started by asking Gemini to generate a few content ideas. It actually churned out more than a few interesting ideas, such as “The Ethics of Content Marketing: Navigating the Grey Areas”. For this particular topic, it suggested touching on ethical concerns like properly disclosing sponsored content, using native advertising to generate revenue, and fact-checking articles when using AI.
Then, I decided to try drafting one of these pieces with Gemini. Even though the AI-generated content produced a few gems here and there, the overall nature of the blog post was dry and mechanical. This is often the case when you try to use AI to generate entire blog posts at once. Going section-by-section with specific instructions usually leads to better results.
Launching the final website
Once you’ve got the basics right, launching your website usually involves registering a domain and deploying the code using a content management system installed on a web hosting service of your choice.
While there’s not much AI can do at this point, Gemini can always point the way if you find yourself confused about the deployment process — since it can get a bit complex if you don’t have prior experience. I tried this and Gemini was able to provide detailed step-by-step instructions to help me navigate the launch process. While some steps are tough to match because they depend on individual preferences, Gemini’s AI got all the basics right.
Another interesting thing to try is to use Gemini to get platform-specific instructions by searching the product documentation directly. For example, you could ask something like: “"How do I deploy my website using GitHub Pages?” Google Gemini will then follow up with the exact steps needed to make this happen, along with links to various resources.
Google Gemini as a website builder — final thoughts
While it may prove efficient as an assistant to guide you through the website building process, Google Gemini cannot offer the same functionality as a full-fledged website builder. Right now, it can help with instructions to publish your website if you’re feeling overwhelmed, hunt for design inspiration to help you get started, or even generate snippets of code for customization.
But, using the platform to generate an entire website from scratch is difficult and time-consuming, to the point that it defeats the whole purpose of using a website builder. You’ll likely end up with more errors than you can troubleshoot over a weekend, and even when it does get things right, you will likely get sub par results unless you’re ready to apply a ton of effort.

Ritoban Mukherjee is a tech and innovations journalist from West Bengal, India. These days, most of his work revolves around B2B software, such as AI website builders, VoIP platforms, and CRMs, among other things. He has also been published on Tom's Guide, Creative Bloq, IT Pro, Gizmodo, Quartz, and Mental Floss.
- Owain WilliamsB2B Editor, Website Builders & CRM