TechRadar Verdict
A strong UX design and prototyping tool that is let down by poor performance, and absent customer service. The desktop version of Figma is recommended over the browser alternative.
Pros
- +
A complete UX design tool
- +
Affordable, and students get it free
- +
Suitable for desktop browsers
Cons
- -
Laggy and unresponsive at times
Why you can trust TechRadar
Figma is a free web development tool that you can use in your browser. Designers can easily create wireframes and prototypes before full development begins.
The importance of good UI and UX can’t be understated. It’s effectively the key to attracting new users - and retaining them for longer. Users expect refined, intuitive apps with friendly user interfaces. Mockup tools like Figma help businesses develop realistic prototypes and spend time developing apps people want to use.
Launched in 2016, Figma was bought by Adobe in September 2022. You might consider it a blend of Photoshop and Canva for professional designers. It aims to be simple, and has a strong focus on online collaboration.

Figma: Plans & pricing
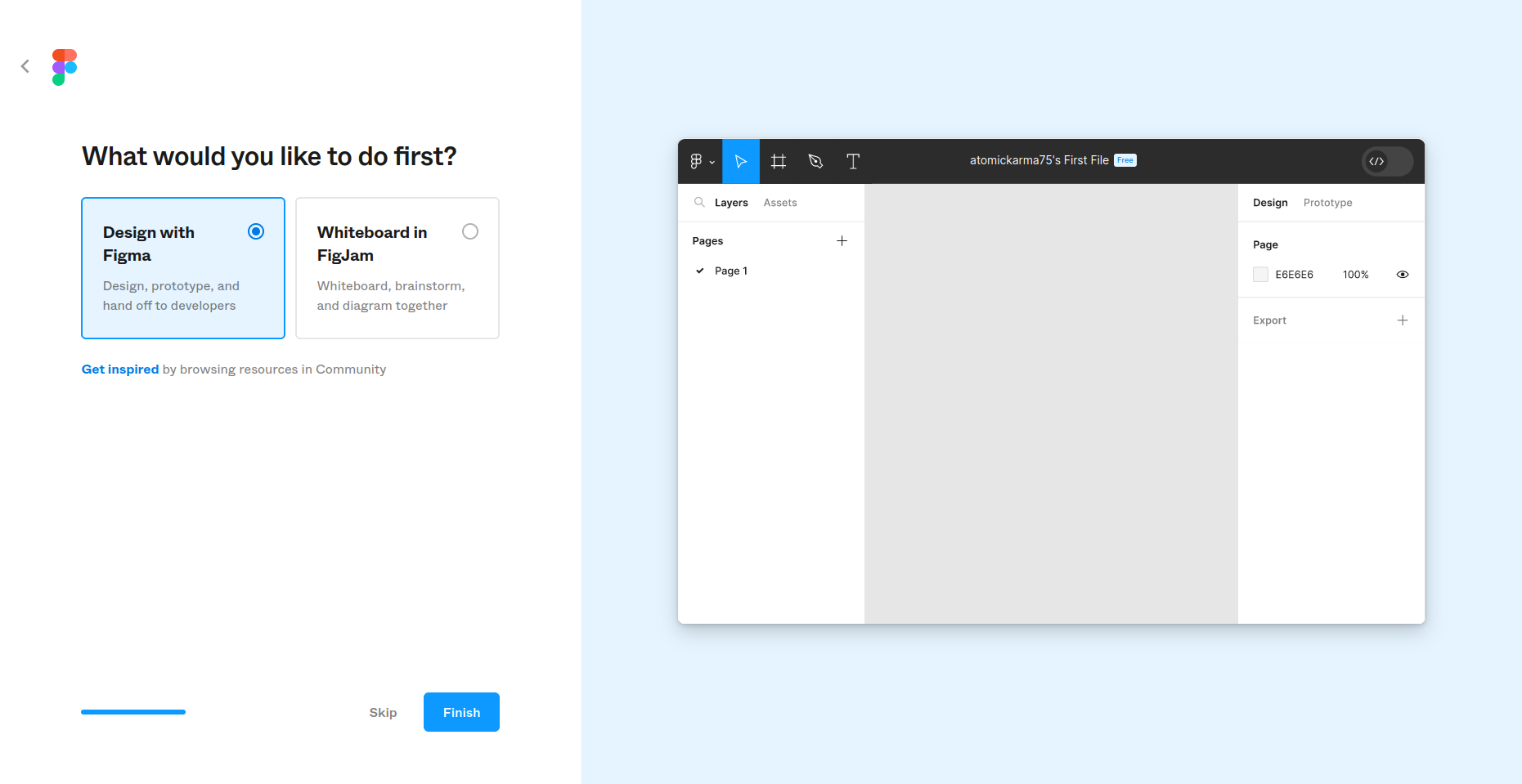
Figma is a free interface design app with premium monthly and annual subscriptions for power users. Four plans are available: free, Professional, Organization, and Enterprise.
The free version is limited, of course. Users can create three Figma files and work on unlimited drafts. That’s not bad for casual users and freelance designers.
Professional adds unlimited files, team libraries, and advanced prototyping. It also adds a Dev Mode with annotations and a some admin tools. These add unlimited version history and private project sharing. Costs are $15 / £14 / $24 AUD per full seat (or user/editor) per month. For annual subscriptions, the prices drop to $12 / £11 / $19AUD per editor per month.
Students and educators can use Professional free, with verification.
Organization offers everything included in Professional, alongside org-wide libraries, analytics, centralized file management, and branching and merging projects. It also includes single sign-on and more admin tools like unified admin. Dev Mode adds the ability to build private plugins for use across all projects. Professional is only available on an annual subscription, with costs broken down to $45 / £41 / $71 AUD per full seat per month. Dev Mode only is also available, at $25 a month.
For larger operations, the annually-billed Enterprise option is available for $75 / / AUD per full seat per month. The Dev Mode only option is $35/month. With Enterprise, advanced theming is added to the package, alongside REST API support, and setting default libraries. Dev Mode gains default coding languages and plugins can be auto-run. Meanwhile, admin tools are enhanced with dedicated workspaces for teams, guest access, user management, and advanced link sharing.

Figma: Features
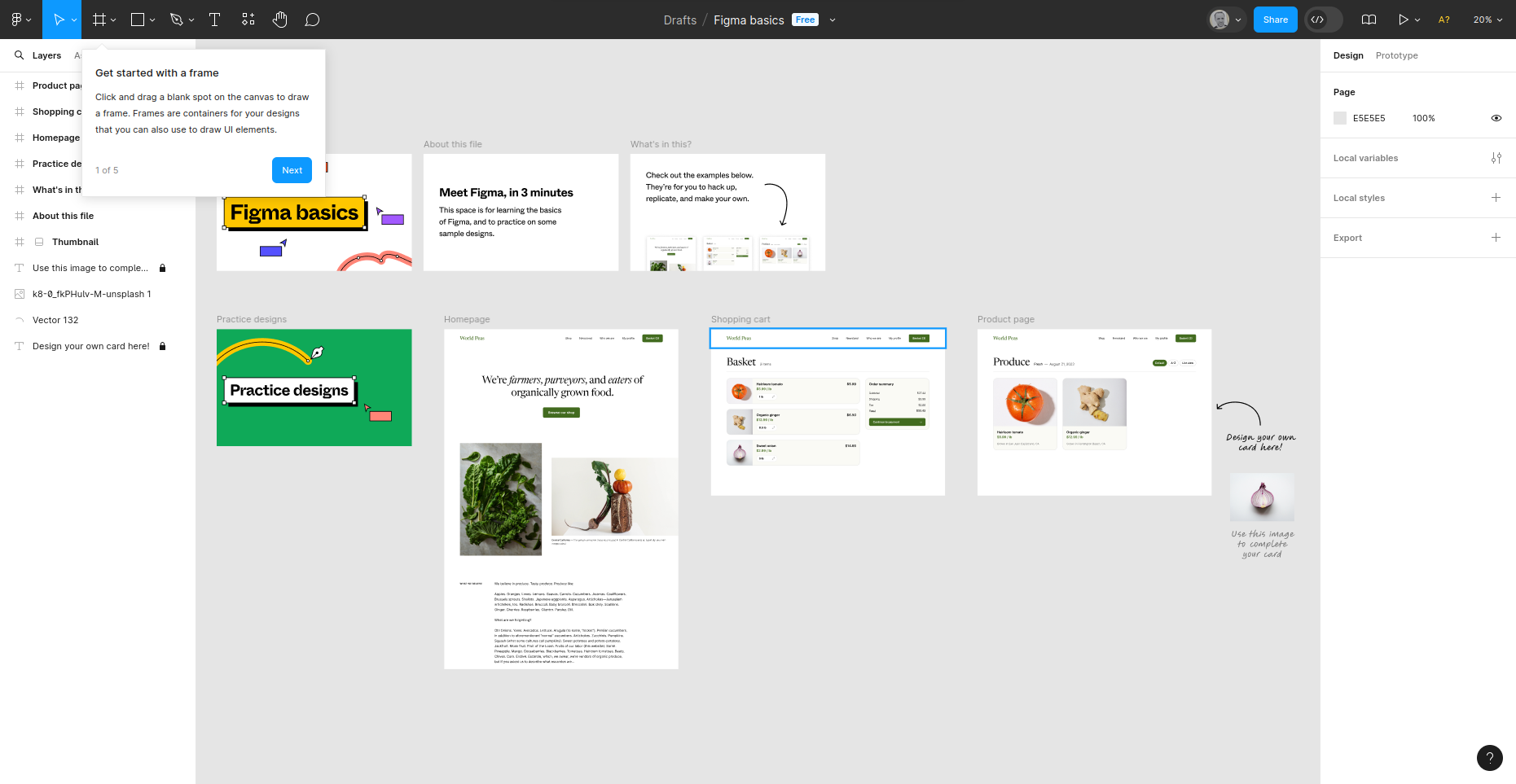
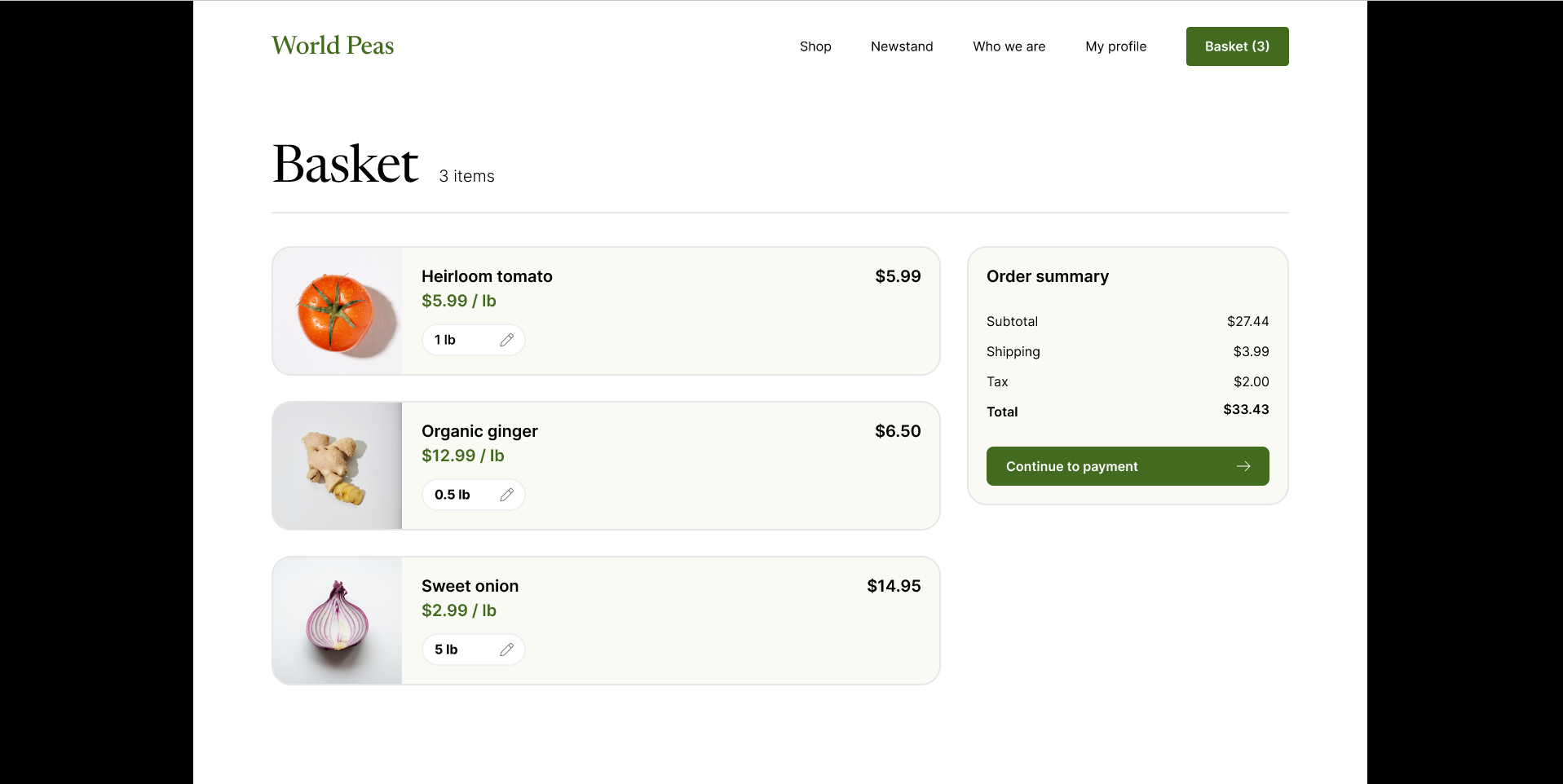
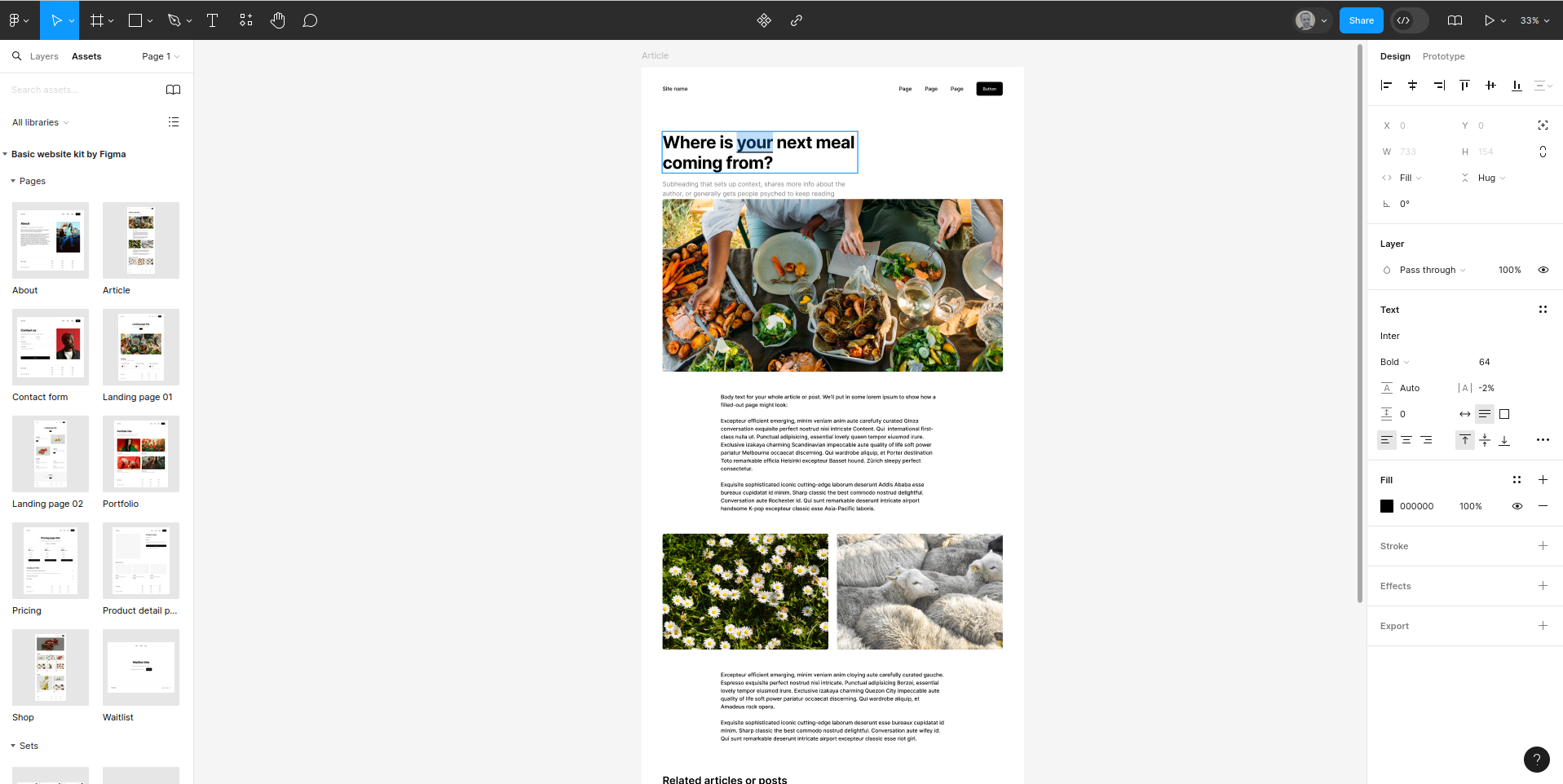
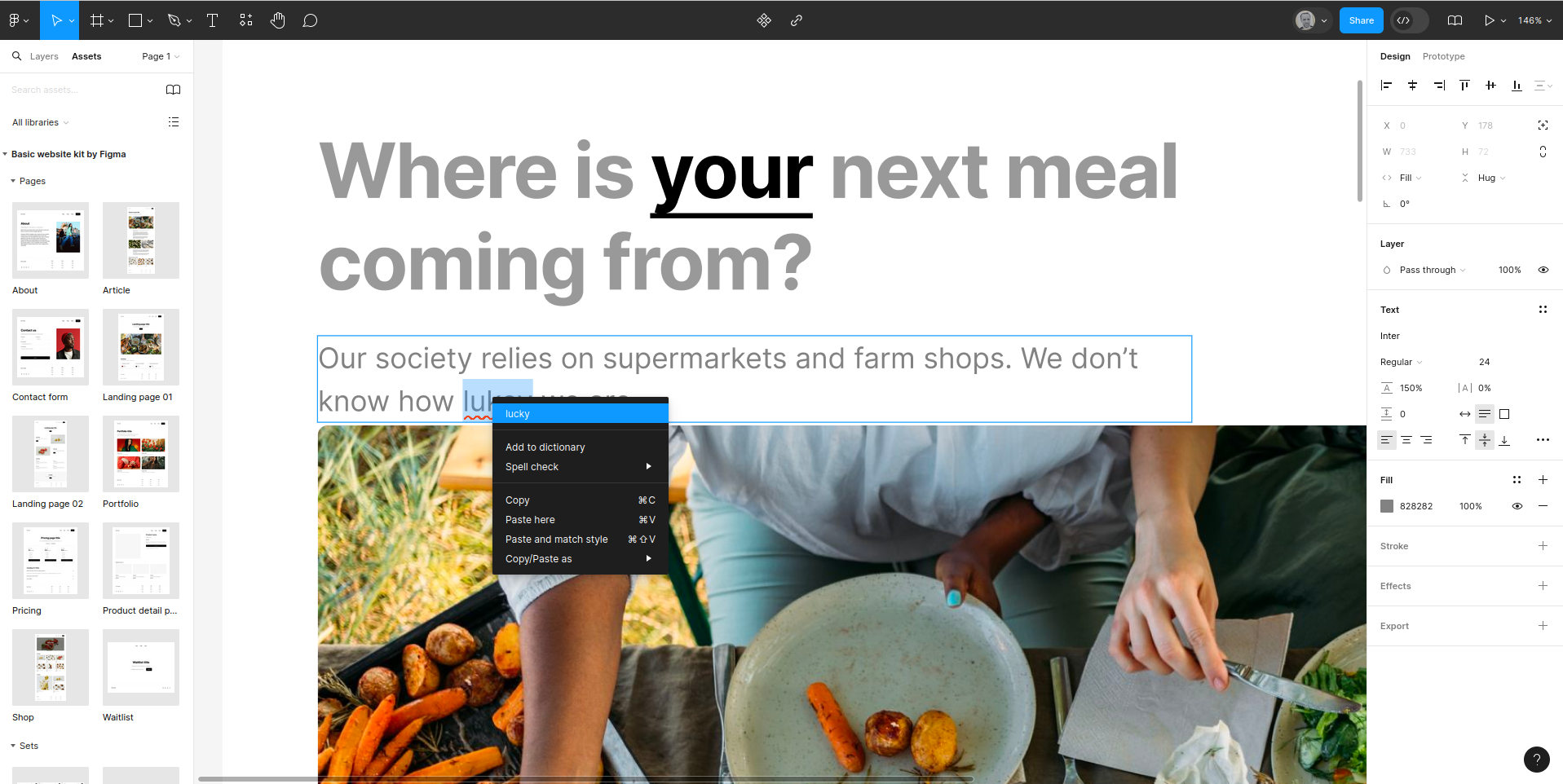
Figma offers all the design tools you need for advanced prototyping. These range from templates and device-specific frames to importing projects from the Mac-only design app Sketch (which Figma resembles).
Once you begin creating your wireframe or mockup, each component or element is added to the left-hand Layers pane. It’s here where Figma most closely mirrors Adobe’s top photo editor. But by opting for the familiar layer-based system, it offers greater control over each element - and makes it much easier to adopt across the team.
Easing the design process further, you’ll find templates for different devices under the Prototype tab to the right. This covers Apple products, large and small Android screen sizes, Microsoft Surface Pro 8, and even TVs. Designs can be previewed on a virtual device matching the frame template.

You can share designs and the tool grants a good level of control over how (and what) you send to others. From there, users can write comments, leave feedback, and - on the Professional and Organization plans - even have audio conversations with colleagues for real-time collaboration.
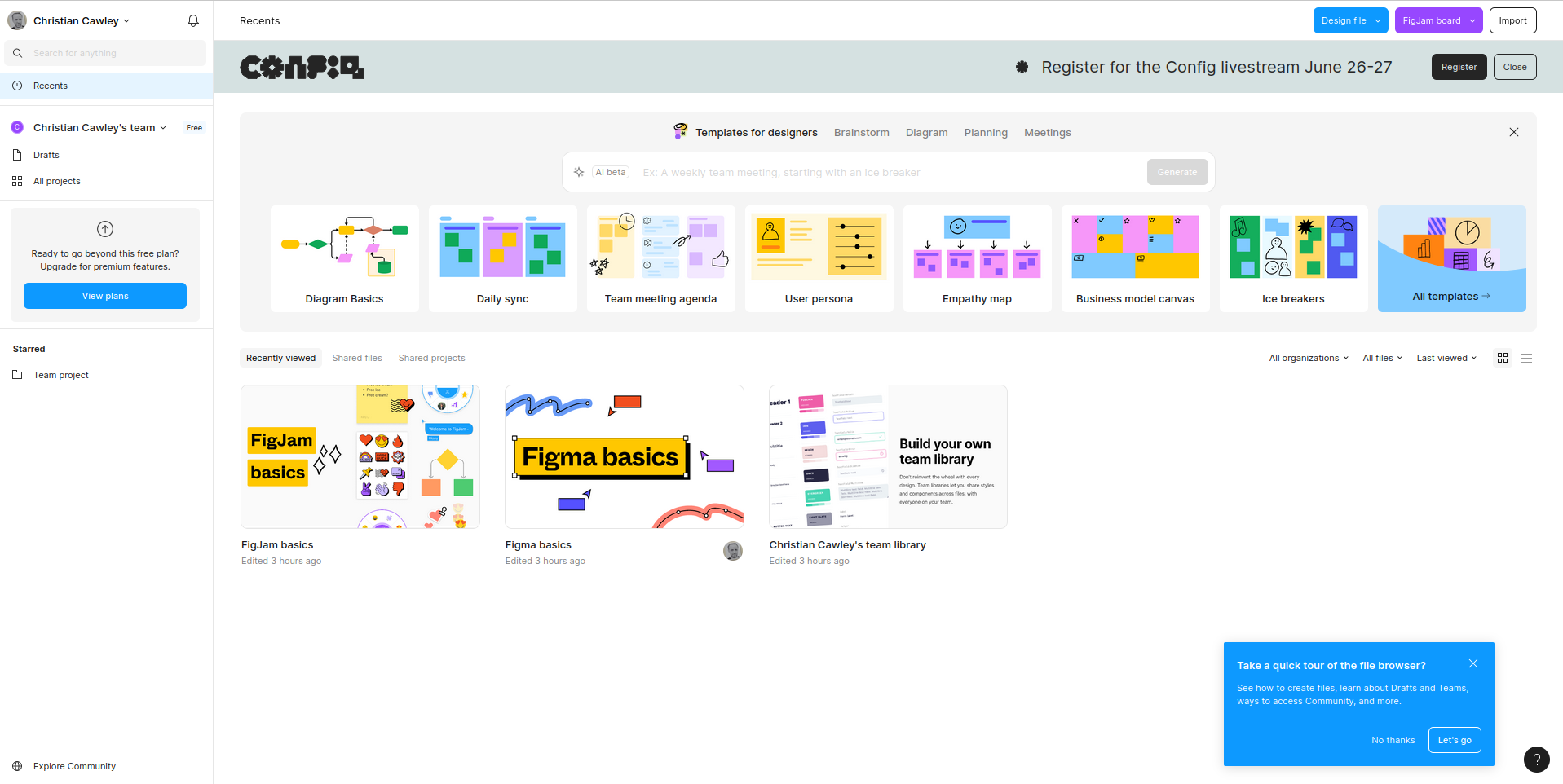
If you rely on collaborating online, Figma’s sister product, FigJam, will play a large role in this. Like Figma, this whiteboarding tool is simple to master, but comes with its own price plan. Helpfully, design files work in both tools, to help boost productivity and the creative process.
Post-sign off, Figma lets you export to PNG, JPEG, SVG, and PDF. That’s not a huge variety, but they are accessible formats - and, again, it means everyone involved in the process can view the finished design.
Alongside the browser app, Figma is available on macOS, Windows, iPhone, iPad, and Android. Note that the mobile versions have reduced functionality and are instead optimized for testing and discussion.

Figma: Ease of use
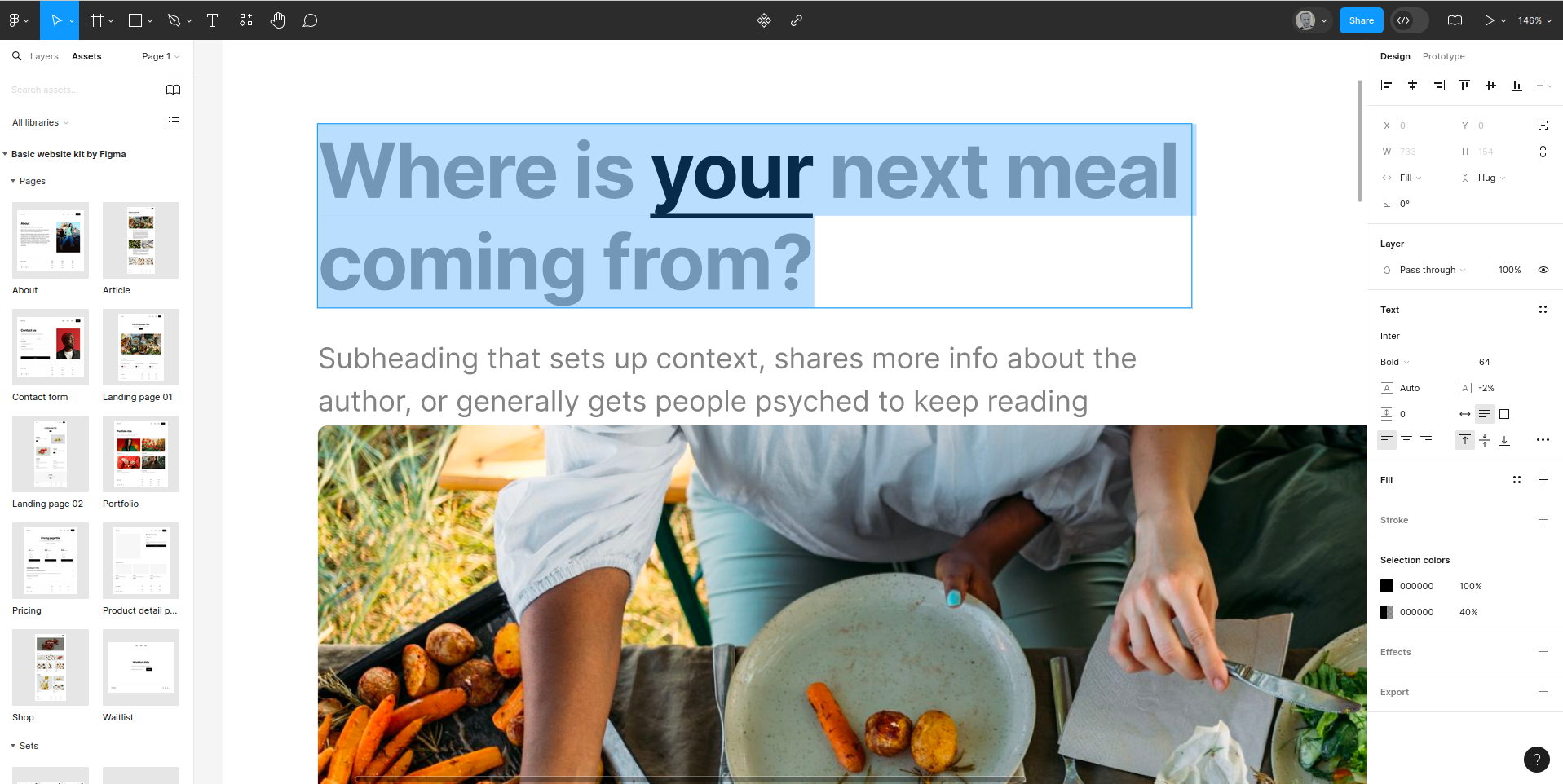
If you know how to position and resize shapes and lines, then you can use Figma. Basic design-work relies on dropping shapes, images, and text boxes onto a blank frame, then tweaking the properties to achieve the desired result.
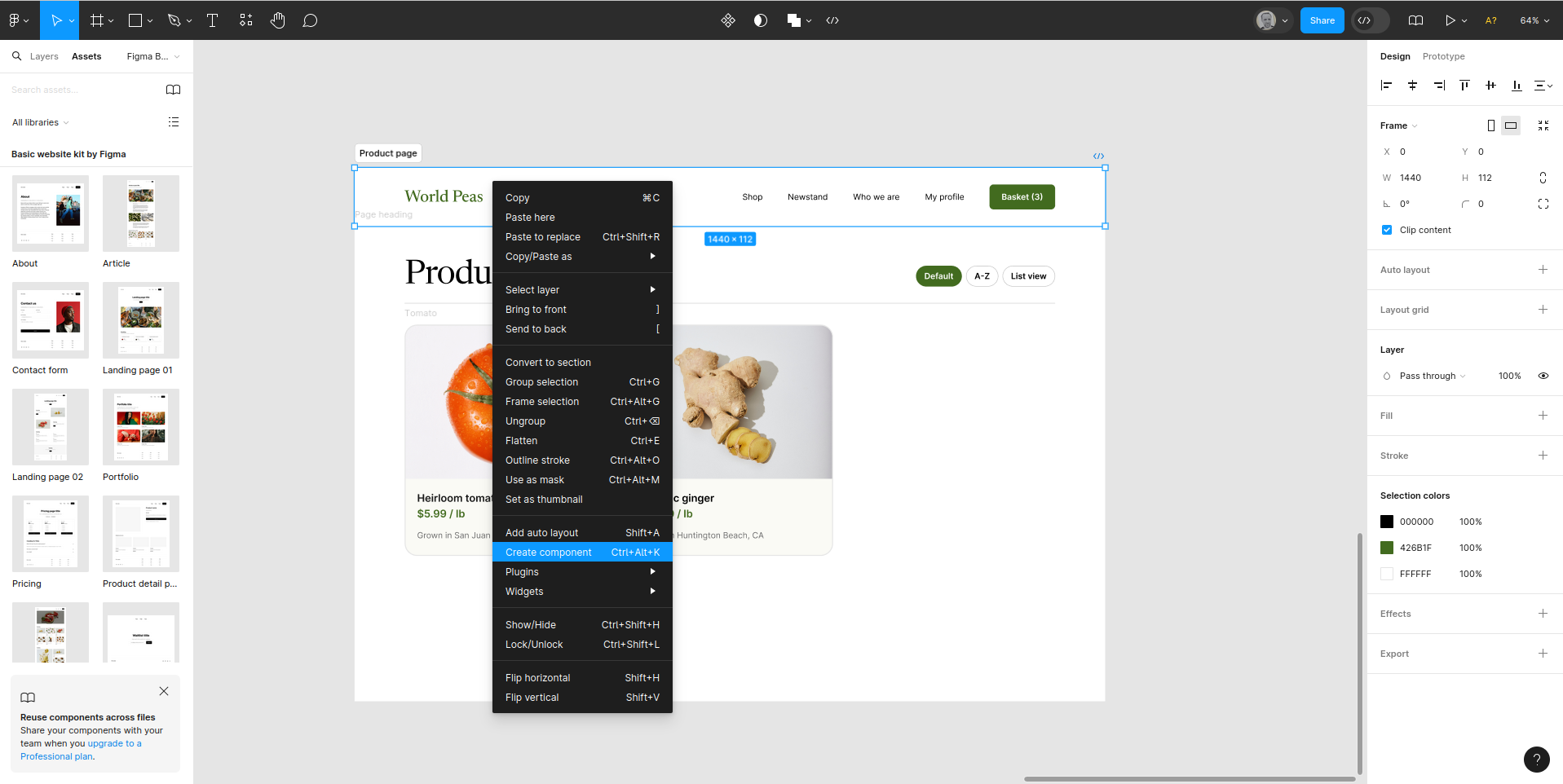
Don’t underestimate Figma, though. The prototyping tool is vastly more powerful than it first seems. You’ll find all major tools - from scaling tools and text to smart pen tools - housed at the top of the screen. Keyboard shortcuts are also fully supported, for increased efficiency and better creative workflows.

Online collaboration is another strength. With hybrid and remote working now the norm, it’s a non-negotiable feature for most design teams. Figma makes it easier to work together, from initial concepts to final hand-over.
Elsewhere, the team library ensures style guides and branding is maintained across projects. That helps teams build more consistent designs and maintain branding across the entire workflow - and, hopefully, fewer issues or back-and-forths once the product goes to the developers.
There’s also support for free and paid-for stock design components, widgets, and plugins created by the wider Figma community.

Figma: Customer support
A vast resource of answers can be found on the Figma support pages at help.figma.com. Here, you can find everything from guides and courses to direct help via a dedicated search box. If you can’t find the answers you need, communications can be opened. However, there is no indication of an expected response time, and our question was left unanswered.
Figma has garnered a Trustpilot score of 2.9, with opinion split on key matters. These include the tool’s often sluggish performance, and concerns over customer support.

Figma: The competition
A collection of rival prototyping tools are also vying for your attention. How does Figma compare?
While competing tools (such as Framer and Proto.io) offer a desktop-like interface in a browser environment, only Figma attempts to deliver a desktop Adobe app in a browser.
Feature-wise, Figma has everything you need for effective prototyping with attractive design. It’s affordable, too, and the free version is excellent. Unfortunately for Figma, competing tools offer superior performance and easier access to advanced features.

Figma: Final verdict
Figma delivers modern, intuitive UI and UX design that is accessible to all. On the face of it, Figma should be easy to use, but while it appears to do everything a designer needs, performance is an issue.
Trustpilot issues aside, our testing showed that Figma’s browser app suffered from performance issues that didn’t affect other tools. The interface was laggy, and often unresponsive, even with the demo materials. This may be due to the plan selection, or some remote issue. Either way, it is worth keeping in mind when selecting a new UX prototyping tool.
Christian Cawley has extensive experience as a writer and editor in consumer electronics, IT and entertainment media. He has contributed to TechRadar since 2017 and has been published in Computer Weekly, Linux Format, ComputerActive, and other publications. Formerly the editor responsible for Linux, Security, Programming, and DIY at MakeUseOf.com, Christian previously worked as a desktop and software support specialist in the public and private sectors.
- Steve ClarkB2B Editor - Creative & Hardware