TechRadar Verdict
If you’re looking for a quick and elegant way to design web ads, Google Web Designer is certainly worth a look.
Pros
- +
Multi-platform
- +
Free
- +
Very flexible interface
- +
Takes minutes to understand
Cons
- -
Keyframing could be clearer
- -
Manipulation of objects feels restrictive
- -
Doesn’t abide by Mac UIG
Why you can trust TechRadar
Contrary to what you might think from its name, this isn’t a web design app. Instead Google Web Designer is focused on designing HTML5-based adverts and other similar web content. The interface feels like a cross between a video editor and a web design package. In order to take advantage of it, you need to download it for free from here, for either Mac or Windows.
- Want to try Google Web Designer? Download it for free here

Getting started
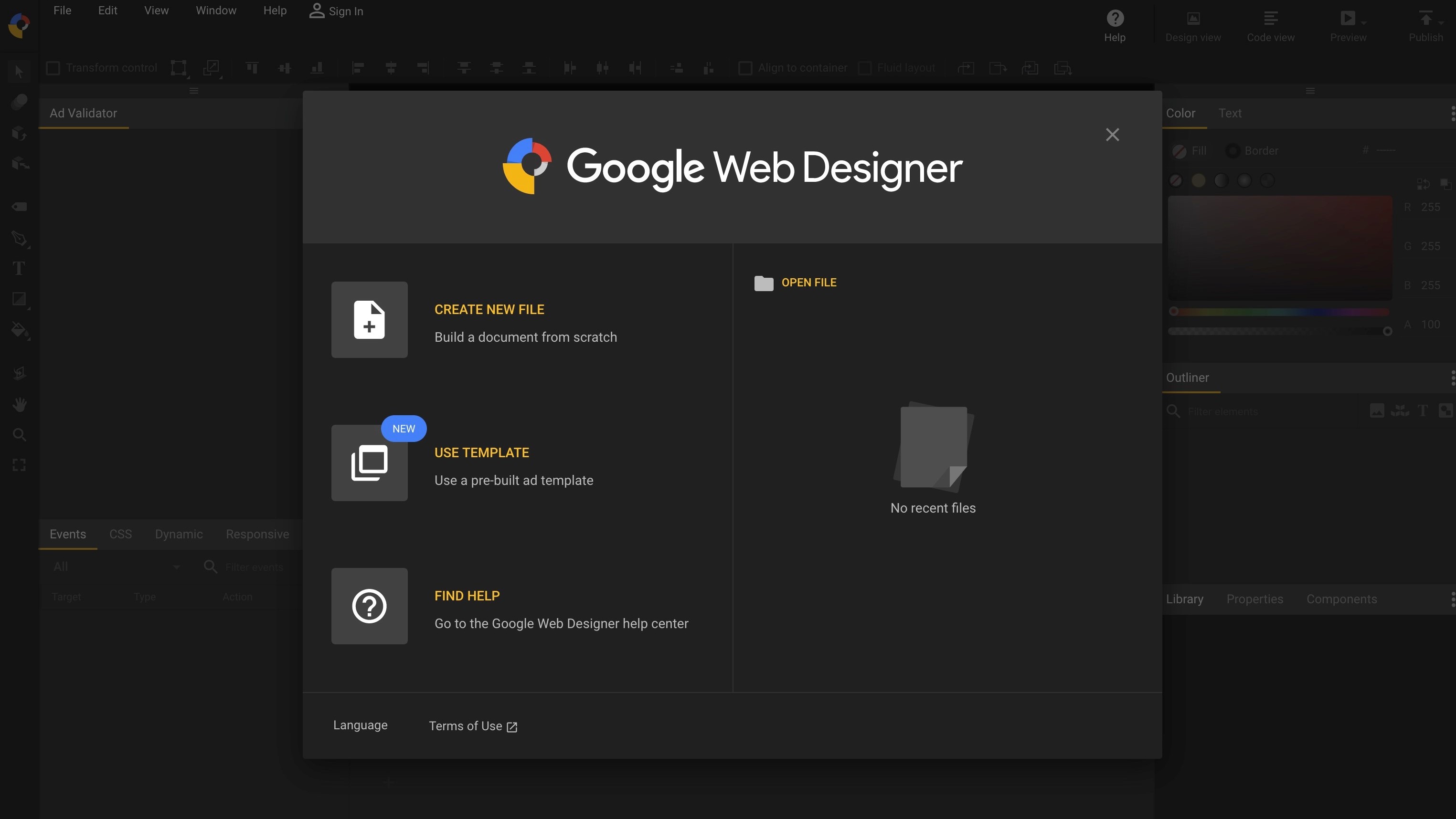
Launching the app offers you the ability to continue with an existing project, start a new one from scratch, or use one of the bundled templates.
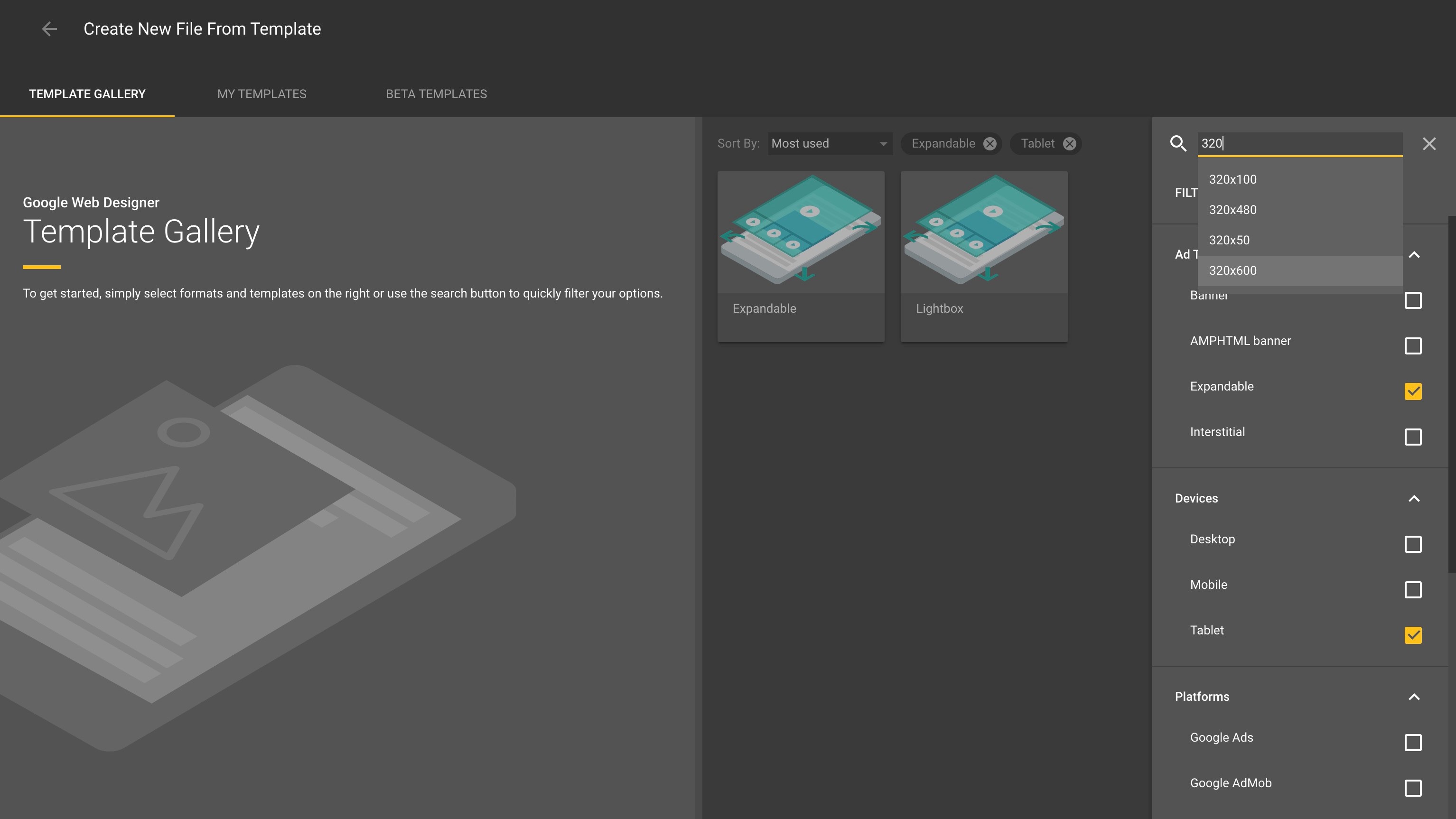
We chose to check the templates out first. There are 14 to choose from and if you’re not clear what they offer, just click on any one of them to be given a description of what to expect, as well as the devices that are supported by that template.

The search field on the right helps you narrow down your choice based on your criteria - such as looking for an expandable add that works on tablets. You can look for templates with specific sizes that way too, for instance just by typing a number in the search field.
Each preview has a choice of sizes. Select one and hit ‘Confirm’.
If you’d rather work from scratch, then choose ‘New’ from the startup menu instead. You’ll see that you’re given various choices that will define the object you’re creating. By default a new file is set to ‘Banner’, but you also have 8 other types available to you.
You can select the environment (Display and Video 360, Google AdMob, Google Ads or Non-Google Ad), its size, and whether to make it a responsive ad or not.
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!
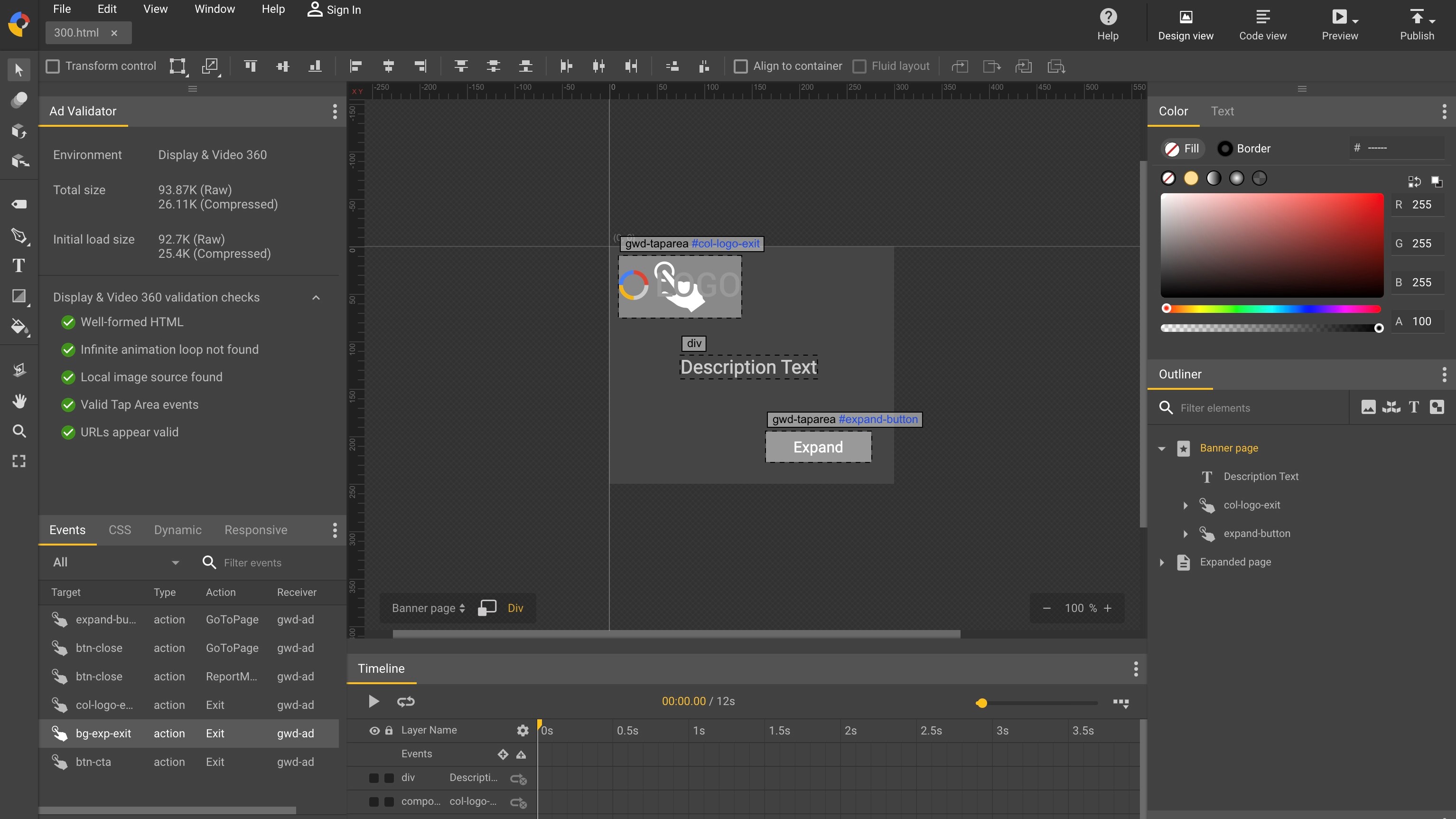
Once you’re ready, the interface proper is revealed to you.

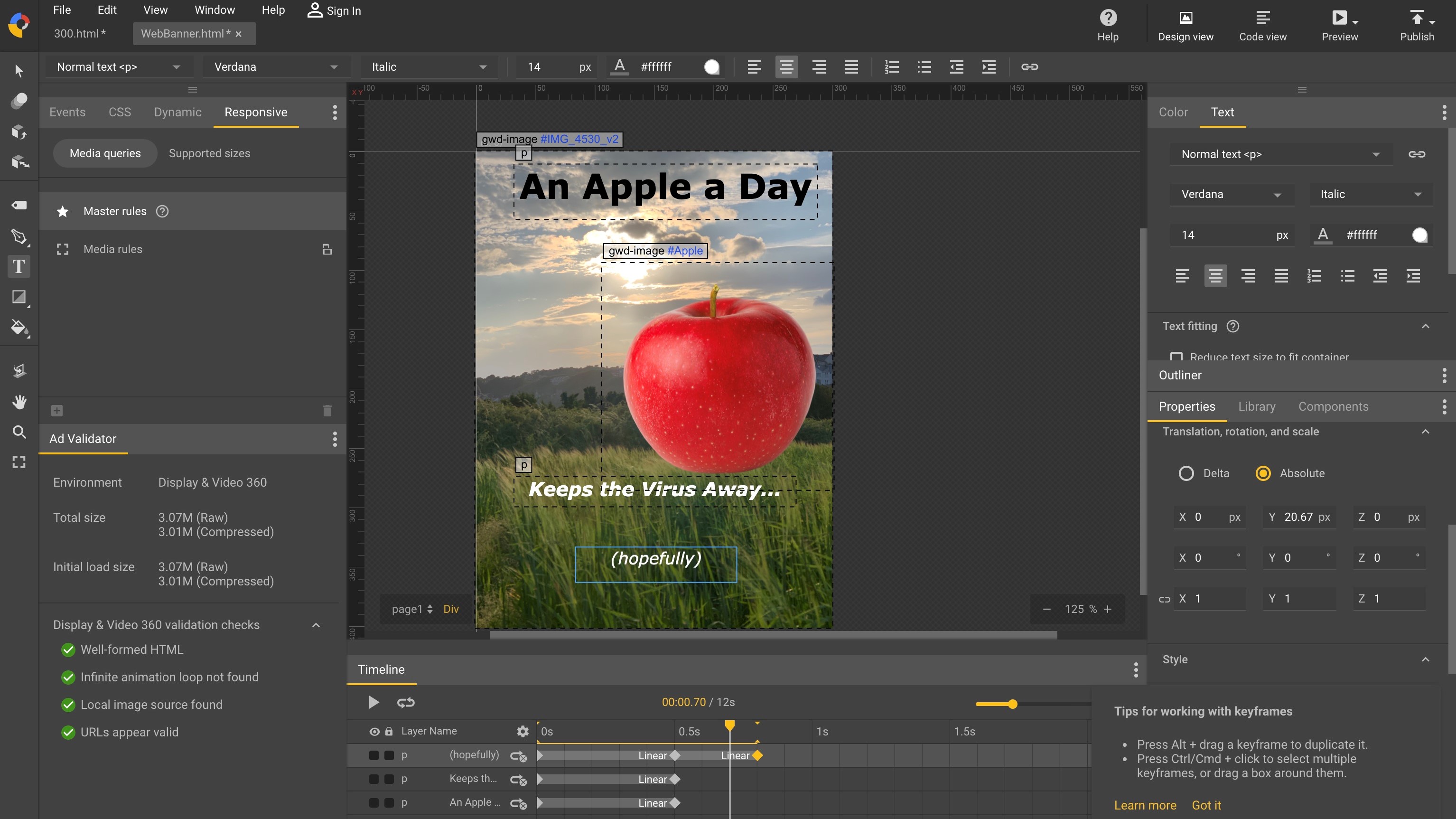
Interface
The workspace is extremely flexible, and just because sidebars appear in a location when you open the app, doesn’t mean they have to remain there if you prefer a different work environment. Sections can become free-floating windows for instance, and tabs can be reordered, groups can be resized, panels can be added to different groups, etc., making for a remarkably flexible system.
Working with assets
The files you use in your project can be brought in through the Import Assets command, or more simply, by dragging and dropping them onto your workspace.
Manipulating them isn’t as intuitive as you might be used to with other creative apps, and you’ll find yourself visiting the properties panels often to make even simple changes to your assets. When most apps these days allow you to alter an asset directly, this feels a little awkward at first, although you do get used to it.
However, this isn’t an image compositing tool. Google Web Designer can’t create assets for you, and you should use a different app like Photoshop to get them ready first. Of course, if all you need is a static image, then you wouldn’t need Google’s app. It is of great use to you tough, if you want sleek animations and web-compliant code.

Animation
Animating is a simple matter of setting keyframes at various points in time. If you’re used to filmmaking, you’ll get the gist of it pretty quickly.
The app’s approach is a little obscure though, as once you’ve set a keyframe, you need to alter the value of the parameter you wish to animate to set that parameter as one you wish to animate. There’s no button to lock a value in place to start the process, so manually altering the value and then putting it back is the only way for the app to know which parameter you are about to alter over time.
Once that’s done though, any changes to make to that same parameter at another point along the timeline will be set automatically, as you’d expect.
Frustratingly, you have no way of knowing which parameters are actually set to be animated, which means that should you go back to your project at a later date you will not know at a glance which asset’s values are set to move and when.
The timeline will tell you which objects are animated, but you won’t know which parameters unless you play the animation. This is far from efficient.
Despite this, it’s relatively simple to animate any objects on the screen, and the end result works very well. You can even animate in 3D.
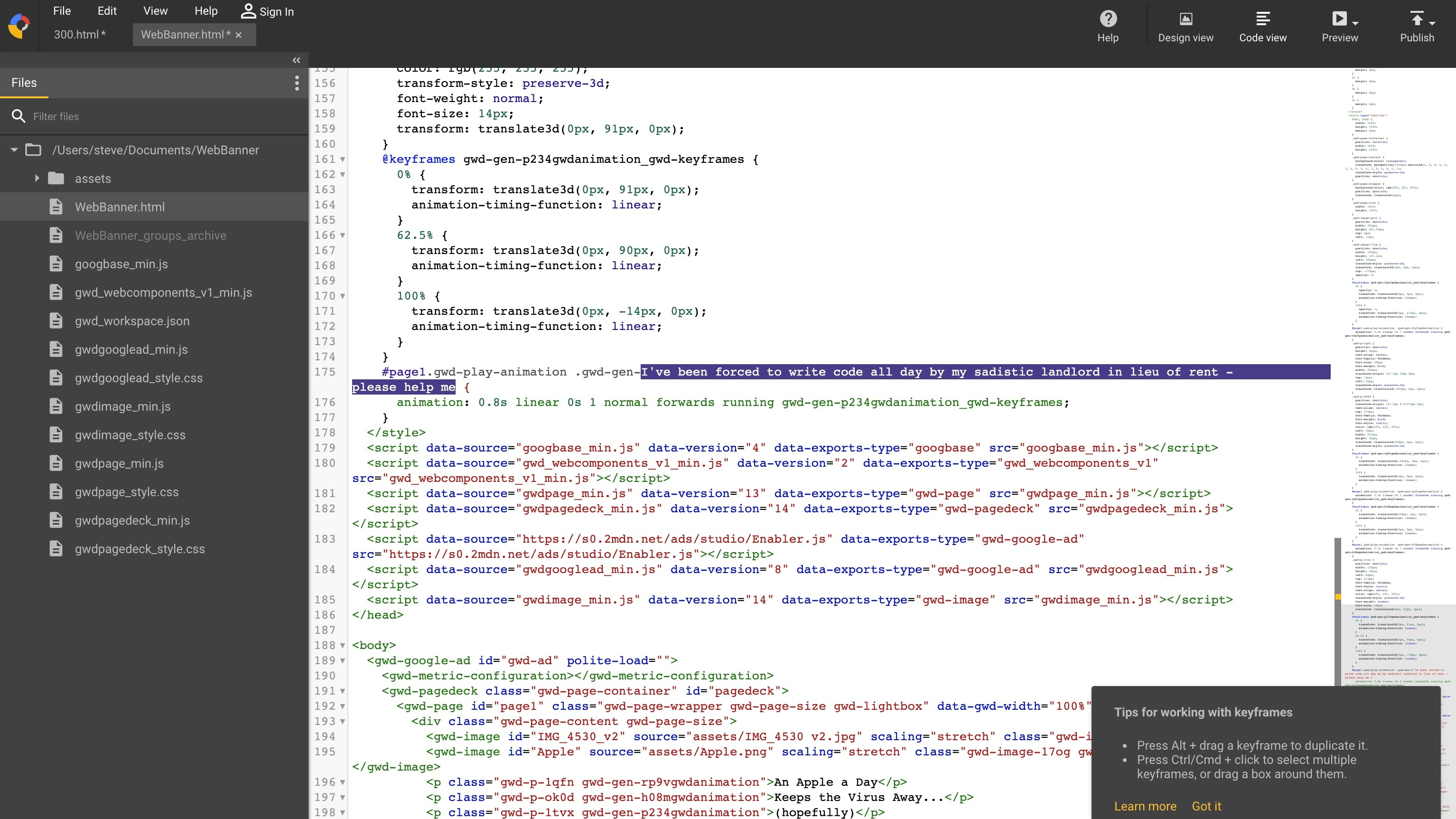
At the end of the day, Google Web Designer makes it easy for you to design a wide range of web ads, without even having to write a line of code yourself, which is a big plus.

However, this doesn’t mean to say coders aren’t catered to: click on Code View to see your project in raw code, which you are then free to alter to suit your specific needs, should the Design View not be suitable for your needs.

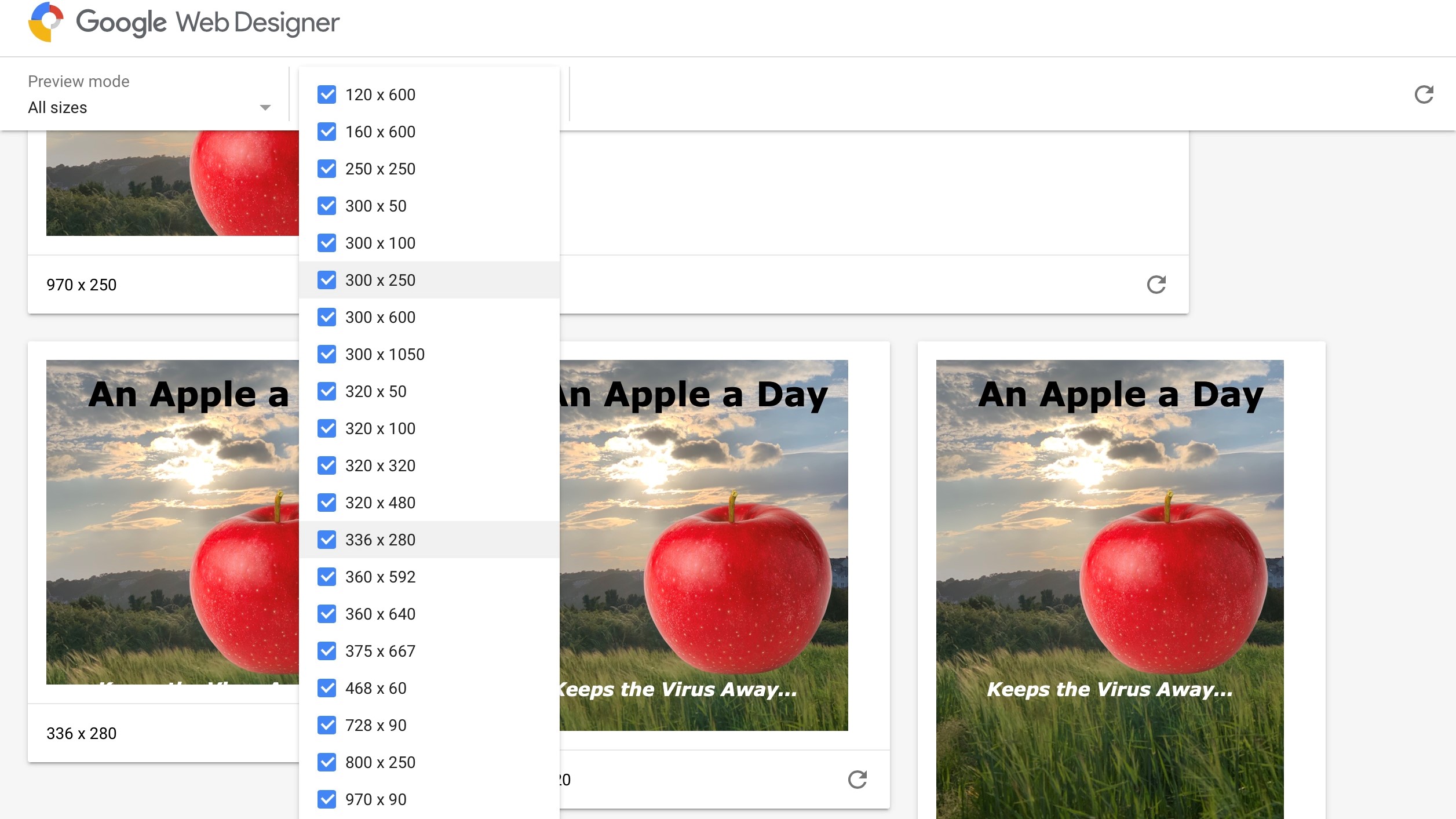
Preview
The Ad Validator section keeps track of your project, telling you at a glance how big the file will be and if there’s anything wrong with what you’ve created through the use of friendly-looking green tick boxes.
To see how your project looks in a web browser, click on the Preview button and choose the one you’d like to use. Google Web Designer will then launch it and activate the ad.
If you didn’t set a specific dimension, various sizes will be offered to you, letting you choose which one(s) to preview (all of them are presented by default).
And when you’ve completed your work, hit Publish. You can save it locally to your hard drive or upload it to various Google locations.
You also have the ability to save your project as a template, which you can reuse at a later date.

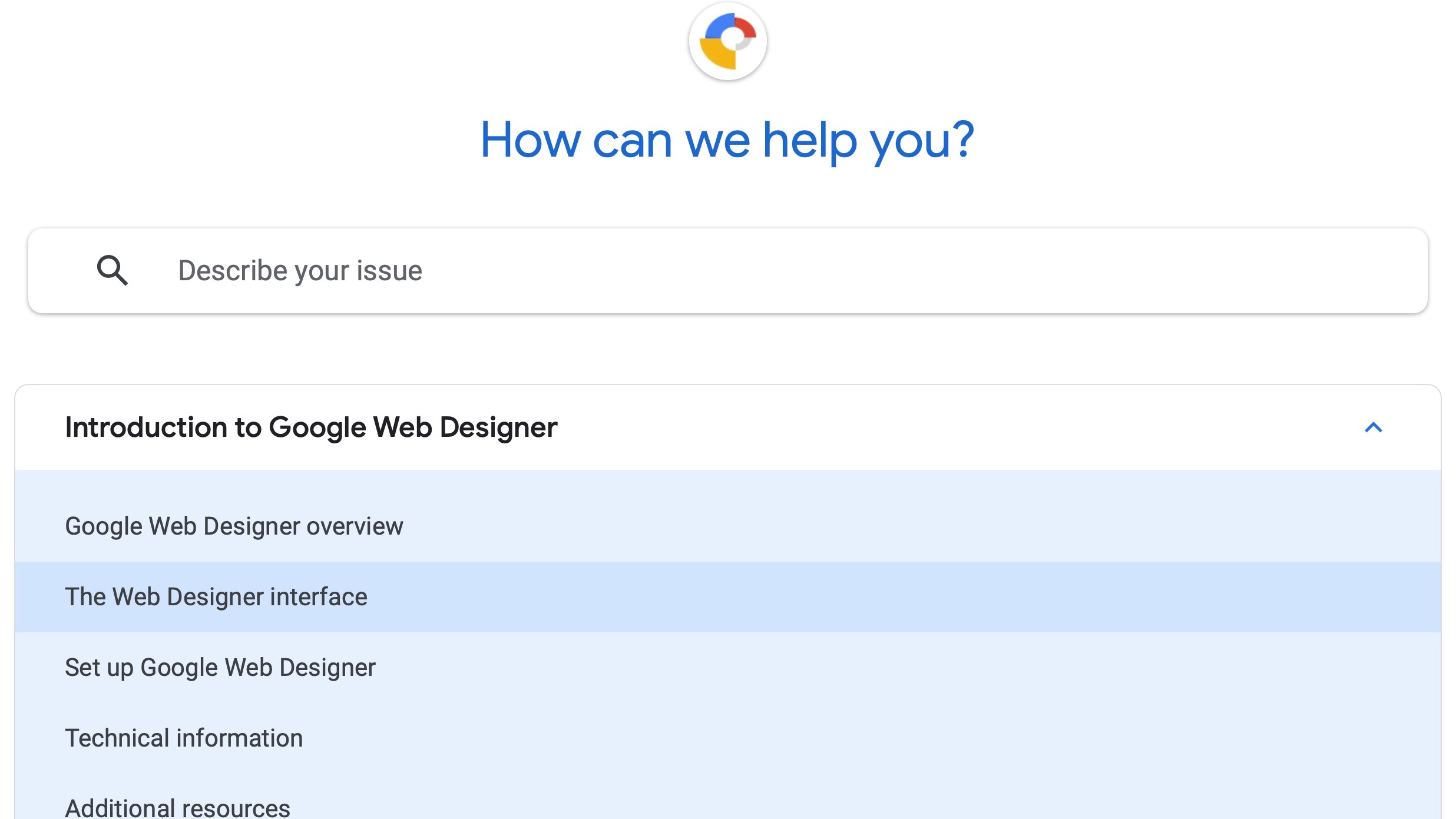
Support
Working with an app for the first time can be a daunting task, so rest assured that Google offers comprehensive articles on how to make the most of its Web Designer, and the user forum is also filled with useful discussions. Both will help you understand the app and resolve most (if not all) issues you might have.
Final verdict
Google Web Designer is a good-looking app, that allows you to create web ads quickly whether you know coding or not. It’s not the best designed app on the Mac platform, taking its cues more from the Windows User Interface Guidelines, but it works as advertised, and produces good animated projects. Definitely worth checking out.
- We've also highlighted the best website builder
Steve has been writing about technology since 2003. Starting with Digital Creative Arts, he's since added his tech expertise at titles such as iCreate, MacFormat, MacWorld, MacLife, and TechRadar. His focus is on the creative arts, like website builders, image manipulation, and filmmaking software, but he hasn’t shied away from more business-oriented software either. He uses many of the apps he writes about in his personal and professional life. Steve loves how computers have enabled everyone to delve into creative possibilities, and is always delighted to share his knowledge, expertise, and experience with readers.